Графічний редактор CorelDRAW
СОДЕРЖАНИЕ: Основні поняття комп’ютерної графіки. Загальна характеристика програми CorelDRAW: інтерфейс, панель інструментів, контекстне та системне меню Windows. Створення векторних обєктів. Основи роботи з текстом. Аспекти редагування зображень та форми обєктів.ЗМІСТ
ВСТУП
І. ОСНОВНА ЧАСТИНА
1. Основні поняття комп’ютерної графіки
1.1 Растрова графіка
1.2 Векторна графіка
1.3 Кольорові моделі
2. Загальна харктеристика прогарами CorelDRAW
2.1 Інтерфейс програми
2.2 Стандартна панель інструментів
2.3 Панель інструментів
2.4 Системне меню Windows
2.5 Контекстне меню
3. Створення векторних обєктів
3.1 Створення простих фігур
3.2 Малювання ліній
4. Основи роботи з текстом
4.1 Види тексту у CorelDRAW
4.2 Редагування тексту
4.3 Спеціальні текстові обєкти і режими
5. Редагування зображень
5.1 Виділення обєктів
5.2 Накладення обєктів один на одного
5.3 Зєднання обєктів
5.4 Формування обєктів з декількох інших
6. Зміна форми обєктів
6.1 Трансформація обєктів
6.2 Зміна форми стандартних обєктів
6.3 Редагування автофігур
Технологія створення емблеми у CorelDRAW
ІІ. СПЕЦІАЛЬНА ЧАСТИНА
1. Техніка безпеки та охорона праці при роботі на персональній ЕОМ
1.1 Охорона працi в Українi
1.2 Рацiональна органiзацiя робочого мiсця
1.3 Вимоги безпеки при роботi оператора ПЕОМ
1.4 Ергономічні вимоги
Висновок
Список використаної літератури
ВСТУП
CorelDRAW - редактор векторної графіки, мабуть, найвідоміший продукт корпорації Corel. Програма хороша як для професіоналів, так і для любителів, зарекомендувала себе, як ідеально підходить для розробки компютерної графіки, ілюстрацій, макетів і логотипів, брошур, рекламних проспектів, web-графіки і багато чого іншого, а доступність у використанні та простота реалізації досить складної графіки робить цей пакет ще більш популярним.
Графічний редактор CorelDRAW призначений для роботи з векторною графікою і є безсумнівним лідером серед аналогічних програм. Популярність CorelDRAW пояснюється великим набором засобів створення і редагування графічних образів, зручним інтерфейсом і високою якістю одержуваних зображень. Особливо зручний CorelDRAW при створенні ілюстрацій, що складаються їх безлічі малюнків, фотографій і написів. Розмістити у потрібних місцях компоненти зображення за допомогою CorelDRAW надзвичайно просто. У пакет програм CorelDRAW окрім власне редактора векторної графіки входить редактор растрової графіки Corel Photo-Paint. Інтерфейс обох програм дуже схожий, а по можливостях вони доповнюють один одного. Використовуючи ці дві програми, можна виконати практично будь-яку, найскладнішу, графічну роботу.
І. ОСНОВНА ЧАСТИНА
1. Основні поняття комп’ютерної графіки
1.1 Растрова графіка
Перед початком роботи з CorelDRAW потрібно мати уявлення про способи представлення графічної інформації в компютері. Щоб компютер зміг обробляти малюнки, вони повинні бути представлені в числовій формі, як прийнято говорити, закодовані. Для кодування малюнок розбивають на невеликі одноколірні частини. Всі кольори, використані у зображенні, нумерують, і для кожної частини записують номер її кольору. Запамятавши послідовність розташування частин і номер кольору для кожної частини, можна однозначно описати будь-який малюнок. Проте, кількість квітів в природі нескінченно, і доводиться схожі кольору нумерувати однаковими числами. Залежно від кількості використовуваних кольорів, можна закодувати більш-менш реалістичне зображення. Зрозуміло, що, чим менше квітів у малюнку, тим менше номерів доводиться використовувати, і тим простіше закодувати зображення. У самому простому випадку використовується лише чорний і білий колір. Малюнки, закодовані описаним способом, називаються растровими зображеннями, растрами або бітмапами, від англійського слова bitmap - карта біт. Частини, на які розбиваються зображення, називають пікселями. Пікселі часто називають точками. Малюнок з безлічі пікселів можна порівняти з мозаїкою. З великої кількості різнокольорових камінчиків збирається довільна картина.

Рис. 1.1. Збільшене растрове зображення
Якщо для подання кожного пікселя в чорно-білому малюнку достатньо одного біта, то для роботи з кольором цього явно недостатньо. Однак підхід при кодуванні кольорових зображень залишається незмінним. Будь-який малюнок розбивається на пікселі, тобто невеликі частини, кожна з яких має свій колір. Обсяг інформації, що описує колір пікселя, визначає глибину кольору. Чим більше інформації визначає колір кожної точки в малюнку, тим більше варіантів кольору існує. Не визначивши розмір пікселя, неможливо побудувати зображення на основі закодованих даних. Якщо ж поставити розмір, то без проблем відновимо закодований малюнок. Однак на практиці не використовують розмір пікселів, а задають дві інші величини: розмір малюнка і його дозвіл. Розмір описує фізичні габарити зображення, тобто його висоту і ширину.
Можна задати розміри в метрах, міліметрах, дюймах або будь-яких інших величинах. Але в компютері найчастіше розмір задається в пікселях. При відображенні на моніторі і друку на принтері кожен піксель представляється окремої точкою, якщо обладнання не робить спеціальних перетворень. На старих моніторах, з великим зерном кінескопа, малюнок вийде великим, а на сучасному принтері, в якому використовуються дрібні точки, малюнок вийде дуже маленьким. Для цього задається дозвіл зображення. Дозвіл - це щільність розміщення пікселів, що формують зображення, тобто кількість пікселів на заданому відрізку. Найчастіше дозвіл вимірюється в кількості точок на дюйм - dpi (Dot Per Inch). При відображенні малюнків на моніторі, використовують дозвіл від 72 dpi до 120 dpi. При друку найпоширенішим дозволом є 300 dpi, але для одержання високоякісних відбитків на сучасних кольорових принтерах можна використовувати і більшу роздільну здатність.
Растрове зображення досить широко використовується в обчислювальній техніці. Фотографії та малюнки, введені в компютер, зберігаються саме у вигляді растрових зображень. Більшість малюнків у всесвітній компютерній мережі Інтернет представляють собою растрові файли. Є безліч програм, призначених для роботи з растровими малюнками. Растрові зображення володіють одним дуже істотним недоліком: їх важко збільшувати або зменшувати, тобто масштабувати. При зменшенні растрового зображення кілька сусідніх точок перетворюються в одну, тому втрачається чіткість дрібних деталей зображення. При збільшенні - збільшується розмір кожної точки, тому зявляється східчастий ефект. Крім того, растрові зображення займають багато місця в памяті і на диску. Щоб уникнути зазначених проблем, винайшли, так званий, векторний спосіб кодування зображень.
1.2 Векторна графіка
У векторному способі кодування геометричні фігури, криві та прямі лінії, що становлять малюнок, зберігаються в памяті компютера у вигляді математичних формул і геометричних абстракцій, таких як коло, квадрат, еліпс і подібних фігур. Наприклад, щоб закодувати коло, не треба розбивати його на окремі пікселі, а слід запамятати його радіус, координати центру і колір. Для прямокутника досить знати розмір сторін, місце, де він знаходиться і колір зафарбовування. За допомогою математичних формул можна описати самі різні фігури.
Щоб намалювати більш складний малюнок, застосовують декілька простих фігур. Наприклад, взявши прямокутник із закругленими краями і зафарбувавши його в чорний колір, додавши три білих прямокутника і ще один чорний, також із закругленими краями, отримаємо малюнок тридюймової дискети.

Рис. 1.2 Векторний малюнок із складових частин
Будь-яке зображення у векторному форматі складається з безлічі складових частин, які можна редагувати незалежно один від одного. Ці частини називаються обєктами. За допомогою комбінації декількох обєктів, можна створювати новий обєкт, тому обєкти можуть мати досить складний вид. Для кожного обєкта, його розміри, кривизна і місце розташування зберігаються у вигляді числових коефіцієнтів. Завдяки цьому зявляється можливість масштабувати зображення за допомогою простих математичних операції, зокрема, простим множенням параметрів графічних елементів на коефіцієнт масштабування.
При цьому якість зображення залишається без змін. Використовуючи векторну графіку, можна не замислюватися про те, чи готується мініатюрна емблема або малюється двометровий транспарант. Працюється над малюнком абсолютно однаково в обох випадках. У будь-який момент можна перетворити зображення в будь-який розмір без втрат якості. Важливою перевагою векторного способу кодування зображень є те, що розміри графічних файлів векторної графіки мають значно менший розмір, ніж файли растрової графіки. Однак є й недоліки роботи з векторною графікою. Перш за все, деяка умовність одержуваних зображень. Так як всі малюнки складаються з кривих, описаних формулами, важко отримати реалістичне зображення. Для цього знадобилося б надто багато елементів, тому малюнки векторної графіки не можуть використовуватися для кодування фотографій. Якщо спробувати описати фотографію, розмір отриманого файлу виявиться більше, ніж відповідного файла растрової графіки.
1.3 Кольорові моделі
Кожен піксель растрового зображення містить інформацію про колір. Будь-який векторний обєкт також містить інформацію про колір його контуру і зафарбованої області. Інформація може займати від одного до тридцяти двох біт, у залежності від глибини кольору. Якщо працювати з чорно-білими зображеннями, то колір кодується нулем або одиницею. Ніяких проблем в цьому випадку не виникає. Для нескладних малюнків, що містять 256 кольорів або стільки ж градацій сірого кольору, неважко пронумерувати всі використовувані кольору. Але, для зображень в істинному кольорі, що містять мільйони різних відтінків, проста нумерація не підходить. Для них розроблено кілька моделей представлення кольору, що допомагають однозначно визначити будь-який відтінок. Колірна модель визначає спосіб створення квітів, використовуваних у зображенні.
У телевізорах і компютерних моніторах використовується люмінофор, який світиться червоним, зеленим і синім кольором.

Рис. 1.3 Приклад люмінофора
Змішуючи ці три кольори можна отримати різноманітні кольори і їх відтінки. На цьому й ґрунтується модель представлення кольору RGB, названа так за початковими літерами що входять до неї квітів: Red - червоний, Green - зелений, Blue - синій.

Рис. 1.4 Модель представлення кольору RGB
Будь-який колір в цій моделі представляється трьома числами, що описують величину кожної колірної складової. Чорний колір утвориться, коли інтенсивність всіх трьох складових дорівнює нулю, а білий - коли їх інтенсивність максимальна. Безліч компютерного обладнання працює з використанням моделі RGB, крім того, ця модель дуже проста. Цим пояснюється її широке поширення. На жаль, в моделі RGB теоретично неможливо отримати деякі кольори, наприклад насичений синьо-зелений, тому працювати з моделлю кольору RGB не завжди зручно. Крім того, модель RGB сильно повязана з реалізацією її на конкретних пристроях. Більшість квітів, які можна побачити в оточуючому світі, є наслідком відображення і поглинання світла. Наприклад, сонячне світло, падаючи на зелену траву, частково поглинається, і відображається тільки його зелена складова. При друку на принтері, на папір наноситься кольорова фарба, яка відображає тільки світло певного кольору. Всі інші кольори поглинаються, або віднімаються від сонячного світла.
На ефекті вирахування кольорів побудована інша модель представлення кольору, звана CMYK. Ці літери також узяті з назв квітів: Cyan – блакитний, Magenta - пурпуровий, Yellow - жовтий, black - чорний.

Рис. 1.5 модель представлення кольору CMYK
Строго кажучи, Magenta не є пурпурним кольором. Точна назва цього кольору-фуксин, але в компютерній літературі і в програмах прийнято називати цей колір пурпурним. У різновиди цієї моделі, званої CMYK, відсутній чорний колір, але вона застосовується значно рідше. Вибір квітів для моделі невипадковий, вони тісно повязані з квітами моделі RGB. Блакитний колір утворюється при поглинанні червоного, пурпурний при поглинанні зеленого, а жовтий відбитий колір виходить в результаті поглинання синього. При нанесенні більшої кількості фарб різних кольорів поглинається більше кольору і менше відбивається. Таким чином, при змішанні максимальних значень цих трьох кольорів можна отримати чорний колір, а при повній відсутності фарби повинен вийти білий колір. Проте в дійсності при змішуванні трьох фарб виходить брудно-бурий колір, так як використовуються реальні барвники відображають і поглинають колір не так, як описано в теорії. Чорний колір виходить тільки при додаванні чорної фарби, тому в модель CMYK і додана чорна складова. Система CMYK широко застосовується в поліграфії. Друкарське обладнання працює виключно з цією моделлю, та й сучасні принтери теж використовують барвники чотирьох кольорів. При друку на папір наносяться декілька шарів прозорої фарби, і в результаті отримується кольорове зображення, що містить мільйони різних відтінків.
Системи RGB і CMYK зручні при роботі з конкретним обладнанням, але не дуже зручні для людського сприйняття. Уявивши собі бажаний колір, не можна сказати, скільки в ньому складових квітів тієї або іншої моделі.
Наступна модель кольору заснована на сприйнятті кольору людиною. Всі кольори в ній описуються трьома числами. Одне задає власне колір, інше - насиченість кольору, а третє - яскравість. Колір в цій моделі незалежний від використовуваних технічних засобів. Є кілька варіантів моделі, які називаються різними термінами, але що означають одне і теж. Частіше за інших зустрічається модель HSB, в якій кожен колір описується колірним тоном - Hue, насиченістю - Saturation і яскравістю - Brightness.

Рис. 1.6 Модель HSB
Модель HSB не залежить від обладнання і зручна для сприйняття людиною, тому з нею часто працюють різні програми, надалі перетворюючи кольору в модель RGB для показу на екрані монітора або в модель CMYK - для друку на принтері. Крім того, модель HSB зручно використовувати при редагуванні малюнків. Наприклад, потрібно замінити зелений лист на жовтий редагованої фотографії. Досить поміняти тільки колірну складову використовуваних кольорів, не змінюючи яскравість і насиченість. Малюнок при цьому не зміниться, але візьме інший відтінок.
Є й інші моделі представлення кольору, але в переважній більшості випадків використовується перераховані вище. Часто для опису відтінку використовуються фіксовані палітри, тобто список заданих кольорів. У результаті досліджень визначають найбільш часто використовувані кольори і поміщають їх в палітру. Є безліч палітр, що застосовуються у виробництві різнокольорових предметів. Широко поширені палітри PANTONE.

Рис. 1.7 Приклад палітри PANTONE
Вказавши, яка палітра використовується і номер кольору в цій палітрі, можна однозначно визначити потрібний колір. Використання фіксованих палітр полегшує вибір необхідних барвників.
2. Загальна харктеристика прогарами CorelDRAW
2.1 Інтерфейс програми
ПрипершомузапускупрограмиCorelDRAWнаекранізявитьсядіалоговевікно, вякомуможнавибратирежимроботи. ЯкщопрапорецьShow this Welcome Screen at startup(Показуватице вікно призапуску) залишитивстановленим,тоцедіалоговезявитьсяі при наступному запускупрограми.Щобпочатироботунадновиммалюнком, необхідновибративаріантNew Graphic(Новий малюнок).
Інтерфейсробочоговікнапрограми, які інтерфейсбільшостідодатків, призначенихдляроботи вОСWindows, міститьвпершучергустандартніелементи: заголовок, системнеменю, головнеменюі стандартнупанельінструментів.
ГоловнеменюзабезпечуєдоступдокомандCorelDRAW, обєднанимв наступні групи:
![]()
Рис. 2.1 Головне меню CorelDRAW
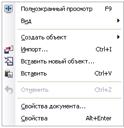
· File (Файл) - команди, що дозволяють відкривати, зберігати, імпортувати, експортувати файли, роздруковувати малюнки, публікувати їх в Internet; в нижній частині списку команди розташований список останніх відкритих файлів;
· Edit (Правка) - команди, що дозволяють скасовувати і повторювати останні дії, копіювати обєкти, налаштовувати їх властивості;
· View (Вид) - команди, що дозволяють настроювати вікно відображення обєктів, встановлювати і налаштовувати допоміжні елементи вікна;
· Layout (Макет) - команди, що дозволяють додавати, видаляти та перейменовувати сторінки графічного документа та налаштовувати їх властивості;
· Arrange (Упорядкувати) - команди, що дозволяють активізувати інструменти перетворення і вирівнювання обєктів;
· Effects (Ефекти) - команди, що дозволяють додати різні спеціальні ефекти до обєктів (наприклад, ефекти видавлювання, тіні, прозорості і т.п.);
· Bitmaps (Растри) - команди, що дозволяють перетворювати векторні зображення в растрові і навпаки, редагувати растрові зображення і додавати до них різні ефекти;
· Text (Текст) - команди для роботи з текстовими обєктами;
· Table (Таблиця) – команда, для створення таблиці
· Tools (Інструменти) - команди, що дозволяють настроювати інтерфейс програми, включати і відключати панелі інструментів, а також настроювати їх;
· Window (Вікно) - команди, що дозволяють перемикатися між вікнами різних файлів, одночасно відкритих в CorelDRAW, а також викликати додаткові вікна палітр, докерів і панелей інструментів;
· Help (Допомога) - команди, що дозволяють звернутися до вбудованої довідкової системі CorelDRAW.
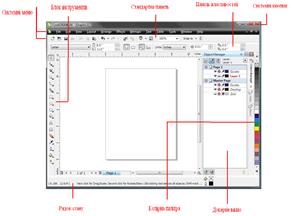
Крімтого, інтерфейсміститьіспецифічніелементи(Рис.2.2)

Рис. 2.2 Вікно програми CorelDRAW
У центрі вікна програми розташована робоча область програми, зображена у вигляді листа паперу. При виведенні зображення на друк буде надруковано тільки те, що знаходиться всередині робочої області. Смуги прокручування дозволяють пересуватися по зображенню, а вимірювальні лінійки - точно позиціонувати елементи малюнка і вимірювати їх розміри. Для роботи з кольором в правій частині вікна розташована палітра кольорів. У рядку стану виводиться додаткова інформація про обєкти, істотно полегшує роботу з редактором.
Крім стандартної панелі інструментів, в CorelDRAW є і специфічні панелі, з яких особливо важливими є панель Toolbox (Інструменти) і панель Property Bar (Панель властивостей). Інструменти панелі Toolbox (Інструменти) дозволяють створювати обєкти, а елементи панелі Property Bar (Панель властивостей) дозволяють змінювати їх властивості.
Щоб розташувати панель інструментів у довільному місці, треба перетягнути її за допомогою миші. Панелі можна закріпити за будь-якого боку вікна програми або розташувати в довільному місці робочого вікна. Головне меню також є панеллю, і його місце розташування також можна змінити.
Будь-яку панель інструментів можна відобразити або не відображати в робочому вікні. Для цього досить вибрати команду меню Window / Toolbars (Вікно / Панелі інструментів) і встановити відповідні прапорці: для стандартної панелі - Standard (Основна), для головного меню програми - Menu Bar (Панель меню), для панелі властивостей - Property Bar (Панель властивостей ), для панелі інструментів - Toolbox (Інструменти) і для рядка стану - Status Bar (Рядок стану).
2.2 Стандартна панель інструментів
Стандартнапанельінструментів, яка відображається за замовчуванням, містить кнопки іелементиуправління швидкоговикликубагатьохкомандменю.
![]()
Рис. 2.3 Стандартна панель інструментів
![]() Створенняновогомалюнка
Створенняновогомалюнка
![]() Відкриття малюнка
Відкриття малюнка
![]() Збереженнямалюнка
Збереженнямалюнка
![]() Друкмалюнка
Друкмалюнка
![]() Вирізвиділеногообєктавбуферобміну
Вирізвиділеногообєктавбуферобміну
![]() Копіюваннявиділених обєктів вбуферобміну
Копіюваннявиділених обєктів вбуферобміну
![]() Вставкавмістубуфераобмінувмалюнок
Вставкавмістубуфераобмінувмалюнок
![]() Скасування дії
Скасування дії
![]() Відновленняскасованої дії
Відновленняскасованої дії
![]() Імпортмалюнка
Імпортмалюнка
![]() Експортмалюнка
Експортмалюнка
![]() Запуск додатківCorel
Запуск додатківCorel
![]() Відкриттяекранувітання
Відкриттяекранувітання
![]() Установкарівнямасштабування
Установкарівнямасштабування
![]() Включенняабовідключенняавтоматичноговирівнюваннядлясітки, що направляють, обєктівідинамічнихнапрямних
Включенняабовідключенняавтоматичноговирівнюваннядлясітки, що направляють, обєктівідинамічнихнапрямних
![]() Відкриттядіалоговоговікна«Параметри»
Відкриттядіалоговоговікна«Параметри»
2.3 Панель інструментів
Інструменти-найважливіша частина інтерфейсуCorelDRAW. Щоб неробитиу вікнідокумента, цездійснюєтьсяза допомогоюякого-небудь інструмента. Прицьомуконтекстнозалежнапанельвластивостейінструменту (зазвичай вона розташованау верхнійчастинівікнапрограми, підстандартною панеллю) змінює виглядзалежновідтого, який інструментвибраний іякийобєктвиділено.Урядкустану відображаєтьсяінформаціяпро додаткові можливостіпоточногоактивногоінструменту.
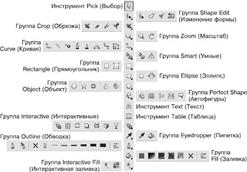
Всі інструментиCorelDRAWзібранінапанеліінструментів(Toolbox) (Рис. 2.4).
Рис. 2.4 Панель інструментів
2.4. Системне меню Windows
Системне меню основного вікна програми CorelDRAW викликається комбінацією клавіш ALT + ПРОБІЛ або клацанням по зображенню повітряної кулі в заголовку вікна.

Рис. 2.5 Системне меню основного вікна програми
Це меню містить стандартні команди керування вікнами Windows, такі як:
· Restore (Відновити)
· Move (Перемістити)
· Size (Розмір)
· Minimize (Згорнути)
· Maximize (Розвернути)
· Close (Закрити)
· Next (Наступне)
2.5 Контекстне меню
Клацання правої кнопки миші практично в будь-якій частині екрану використовується для виклику контекстного меню. Йогосклад залежитьвідтого, де виробленеклацання.Пунктиконтекстногоменюповторюютькоманди головногоменюпрограми

Рис. 2.6 Контекстне меню
Ця можливість широко використовується в пакеті CorelDRAW і може істотно допомогти під час роботи.
3. Створення векторних обєктів
3.1 Створення простих фігур
Найскладніші малюнки створюються в CorelDRAW з безлічі простих обєктів, тому необхідно вміти створювати різноманітні векторні обєкти, щоб надалі редагувати їх, створюючи довільні композиції. Будь-який обєкт створюється в редакторі аналогічним способів, і освоївши створення простих обєктів, можна легко працювати з більш складними векторними обєктами.
До простих геометричних обєктів, створюваними в CorelDRAW, можна віднести прямокутники і еліпси, багатокутники і спіралі, прямі і криві лінії. Більшість складних обєктів складається з безлічі простих, тому важливо навчитися малювати їх. Можна почати зі створення прямокутника. Клацнемо накнопціRectangle Tool(Інструментпрямокутник) панеліінструментівToolbox(Набір інструментів)

Рис. 3.1 Rectangle Tool(Інструментпрямокутник)
Встановлюємопокажчикмишівточці, вякійбудерозташовуватисякутпрямокутника

Рис. 3.2 Встановлення миші в точці
Натискаємо іутримуємолівукнопкумиші. Переміщаючи мишу, вибераємо положенняпротилежногопо діагоналікутапрямокутника. Длязавершеннямалюванняпрямокутникавідпускаємокнопкумиші.

Рис. 3.3 Новостворений прямокутник
Точно так само малюється і еліпс. Клацнемо накнопціEllipse Tool(Інструментеліпс) панеліінструментівToolbox(Набір інструментів).

Рис. 3.4 Ellipse Tool(Інструментеліпс)
Встановлюємопокажчикмишівточці, вякійбудерозташовуватисякутуявногопрямокутника, що описує майбутнійеліпс.

Рис. 3.5 Встановлення миші в точці
Натискаємо іутримуємолівукнопкумиші.Переміщаючи мишу, вибираємо положенняпротилежногопо діагоналікутауявногопрямокутника, що описує майбутнійеліпс.Длязавершеннямалюванняеліпсавідпускаємокнопкумиші.Урезультаті будествореноеліпс. Розміринамальованогоеліпсабудутьвизначатисясторонамиуявногопрямокутника, що описує цейеліпс.

Рис. 3.6 Новостворений еліпс
3.2 Малювання ліній
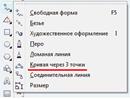
Усявекторнаграфікабудуєтьсяналініях, векторах.Більшеполовинивмінняпрацюватиу векторібудуєтьсянароботізлініями, авжевсе інше-ефекти, заливки.Лініяу векторній графіці - цешляхміждвоматочками, якийможе складатисяз декількохпроміжків, атакожбути зігнутимабопрямим. Ціпроміжкиулінійзєднуютьсяза допомогою вузлів, якізображуютьсяневеликимиквадратиками.В інструментахCorelDRAWможна знайти такі, якідозволяютьстворюватизігнутііпрямілінії, атакожлінії, що складаються як із зігнутих, такізпрямихпроміжків.
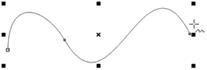
ІнструментиВільнаформаіЛаманалініядозволяютьмалюватилініївільноїформина кшталт створенняескізувальбомі. Якщопрималюваннідопустилипомилку, тозайвучастинуможнавідразуж видалитиі продовжитималюватидалі.Вільнаформа дозволяєуправлятизгладжуваннямзігнутоїлінії, атакождодаватисегментиу вжеіснуючулінію. Привиборіцього інструментукращекористуватисяцифровимпланшетом длямалювання, такякцебудезручнішеі простіше, ніж намалюватиправильнулініюмишкою. Алетим неменш, ламанійлінієюлегшешвидкопобудуватискладнулінію, що складаєтьсяз чергующихся вигнутихіпрямихпроміжків.Такожможнаналаштуватипараметри цихінструментів, наприклад, змінитизначенняза замовчуваннямдля згладжуваннякривої.
Рис. 3.7 Вільна форма і ламана лінія на панелі інструментів
У верхній панелі зазвичай знаходяться додаткові настройки по кожному обраному інструменту. У Вільної формі лінія буде йти з-під курсору, поки не відпуститься кнопка.


Рис. 3.8 Вільна форма
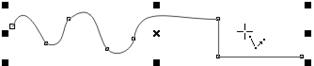
Ламана лінія. Цим інструментом можна малювати як рівні прямі, так і криві лінії від руки, чергуючи їх.
Рис. 3.9 Ламана лінія
Подвійнимклацанняммалюваннякривоїзавершиться.
ІнструментамиБез`єіП`єроможнамалюватилініїпо проміжкузараз, точнорозміщуючикожен вузол іконтролюючиформукожноїзігнутоїлінії. Цідва інструментисхожіпо своїй роботіі з нимибудезручнопрацювати тим, хтовжезвикмалюватилініїза допомогою таких самихінструментівв Adobe Illustrator іAdobe Photoshop. Принциппобудови лінійточнотакіж. ПрималюванніінструментомП`єроможнапопередньопереглядатисегментистворюваноїлінії, прицьому побудовайдебезперервна, відточкидоточки. ПриінструментіБез`єтакожконтролюєтьсяпобудоваіможна побачити місце розташуваннянаступної точки, алевцеймоментможна відвернутисяізмінитиінший інструмент, продовжуючималювати.
Рис. 3.9 Без`є і П`єро на панелі інструментів
Інструмент Крива через три точки дозволяє малювати прості криві, вказуючи їх ширину і висоту. Використовуйте його для малювання дугоподібних фігур без допомоги проміжних вузлів.

Рис. 3.10 Крива через три точки на панелі інструментів
Длямалюванняцимінструментомтакожв одномумісцінатискаємолівуклавішумишіі невідпускаючипереміщаємокурсорна потрібнемісце(при цьомубудерозтягуватисяпрямалінія). Відпускаємокнопкумишііклацнемо утомумісці, демає бути центркривої.


Рис. 3.11 Крива через три точки
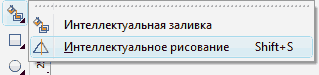
Інструмент Інтелектуальне малювання дозволяє використовувати функцію розпізнавання фігур для побудови прямих і кривих ліній.

Рис. 3.12 Інструмент Інтелектуальне малювання на панелі інструментів

Рис. 3.13 Інтелектуальне малювання
4. Основи роботи з текстом
4.1 Види тексту у CorelDRAW
Длястворення текступризначений спеціальнийінструментText(Текст), якийможевикористовуватися вдвохрежимах: рядковийтекстіабзацнийтекст. Упершомувипадкутекстявляєсобоюоднуабо декількарядків, дляяких можливостіформатуванняобмежені.При виділеннірядковийтекст виглядаєякзвичайнийвекторнийобєкт(рис. 4.1).

Рис. 4.1 Виділенийрядковийтекст
Команда головногоменюText Convert(Текст Перетворити)конвертуєрядковийтекст уабзацнийінавпаки.
4.2 Редагування тексту
Редагування якзамінасимволіворганізованов програмі дужепросто: навітьякщоактивний неінструментText(Текст), а інструментвиділення, подвійне клацаннянатекстовомуобєктіпереводитьйоговрежимредагування.Можна додавати івидалятисимволи, розбиватирядкиіт.д.Удеякихвипадках (наприклад, якщо текстовийобєктнаекраніповернутипідкутом) зручніше користуватисяспеціальнимвікномEdit Text(Редагування тексту), що викликаєтьсяоднойменною командоюзменюText(Текст).Крім введенняівидаленнясимволів, програмаCorelDRAWпропонуєширокіможливостіформатуваннятексту, тобтозмінизовнішньоговиду шрифту івзаємногорозташування буквірядків. Дляцьогокращевсього використовуватипанельвластивостейабо спеціальніпритискуватівікнаCharacter Formatting(Форматуваннясимволів) (рис. 4.2)іParagraph Formatting(Форматуванняабзацу) (рис. 4.3), що викликаютьсявибором відповіднихпунктіввменюText(Текст).

Рис. 4.2 вікноCharacter Formatting(Форматуваннясимволів)
У вікні Character Formatting (Форматування символів) знаходяться основні параметри тексту: Font (Гарнітура), Style (Нарис), Size (Кегль), Alignment (Вирівнювання). Тут можна задати додаткове оформлення шрифта:
· Underline (Підкреслення);
· Strikethru (Закреслення);
· Overline (Лінія зверху);
· Uppercase (Верхній регістр) - дозволяє зробити всі букви великими або написати текст капітеллю (малі літери виглядають як зменшені прописні);
· Position (Індекс) - верхній або нижній індекс.
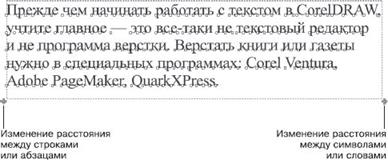
Пристиковується вікно Paragraph Formatting (Форматування абзацу) (див. рис. 4.3) застосовується для настройки параметрів абзацу. Тут можна задати всілякі відступи: між символами, словами, рядками, абзацами і т. д. Для рядкового тексту доступні далеко не всі параметри цього пристиковується вікна. У вікні Tab Settings (Настройки табуляції), що відкривається командою Text Tabs (Текст Табуляція) визначаються позиції і типи табуляцій. Командою Text Columns (Текст Колонки) викликається вікно Column Settings (Настройки колонок), що використовується для розбиття тексту на кілька колонок. Цікаві команди Text Bullets (Текст Списки) і Text Drop Cap (Текст Буквиця), що викликають діалогові вікна для створення маркованих списків і буквиці (великої літери на початку абзацу, що займає по висоті кілька рядків) відповідно. Останні чотири діалогових вікна актуальні тільки для абзацного тексту. Деякі функції форматування можна виконати вручну, використовуючи інструмент Shape (Форма). При виділенні їм текстового обєкту біля кожної літери зявляється маленький білий квадратик, а під текстом - два спеціальних маркера (рис. 4.4)

Рис. 4.3 вікноParagraph Formatting(Форматуванняабзацу)

Рис. 4.4 Вигляд текступривиділенні йогоінструментомShape(Форма)
Виділяючибіліквадратикибілясимволів, можназміщуватиабо повертатиокремілітери. Повернути цібуквивпочатковий стан можназа допомогоюкомандименюText Straighten Text(Текст Випрямититекст).Потягнувшизамаркер, розташованийуправомунижньомукутіабзацу, змінитьсявідстаньміжсимволамиі словами.Якщоприцьому утримуватиклавішуShift, змінитьсятільки відстаньміжсловами, принатиснутій клавіші Ctrl-тількиміжсимволами.Маркер, що знаходиться влівомунижньомукуткуабзацу(див. рис. 4.4), служитьдлязміниінтерліньяжу(відстаніміжрядками) та інтервалуміжабзацами. При натиснутійклавішіShiftзмінюється тількиінтерліньяж, утримуючи Ctrl-тількимежабзацнийвідступ.
4.3 Спеціальні текстові обєкти і режими
ТекствCorelDRAWможе розташовуватися нетількипорядках, алеівздовждовільнихкривих, атакож всерединізамкнутихфігур.
Текстнакривій
Створититекст, збудованийуздовж довільноїлінії, можнадвомаспособами.По-перше, можнаспочаткунаписатирядковийабоабзацнийтекст, потімнамалюватилініюівиконатикомандуText Fit Text To Path(Текст Розмістититекствздовжкривої).По-друге, можнастворитилінію, активізуватиінструментText(Текст) іпідвестийого долінії. Яктільки покажчикмишіприймевигляда,, клацайтелівоюкнопкоюіпочинайтенабиратитекст -вінбудевибудовуватисяуздовжданоїкривої.Якщорядковийтекстможнарозташувати уздовжзамкнутогоконтуру(наприклад, еліпса), тозабзацнимтекстомцьогозробитине можна.Набраний текстможнаредагувати (вводити та видалятисимволи). Можнатакожзрушуватийоговздовжнаправляючоїлінії, переміщаючикольоровиймаркерна початкурядка. Більшскладнемодифікуваннятекстунакривійможливо за допомогоюпанелівластивостей (рис. 4.5).

Рис. 4.5 Панельвластивостей приредагуваннітекстунакривій
Тексту фреймі.
Текстможезаповнювати собоюфігурудоситьскладної форми. Для розміщеннятекстувсерединівекторногообєкта(фрейму) достатньо приактивномуінструментіText(Текст) підвести покажчикмишідо замкнутоїфігуриі, яктількивіннабуде вигляду , клацнути лівоюкнопкою. Післяцьоготекст, що набираєбудезаповнюватиобєктзурахуваннямкривизнийогомеж(рис. 4.6).Редагуєтьсятакийтексттаксамо, якзвичайнийабзацнийтекст.Одназцікавихособливостейтекстовихфреймівполягає в тому, щоїхможназвязувати міжсобою, врезультатічоготекст«перетікає» з одногоблоку вінший. Для звязуванняфреймівпотрібновиділитиїхівиконатикомандуText Paragraph Text Frame Link(Текст Абзацнийтексту фрейміЗвязати).

Рис. 4.6 Тексту фреймі
5 . Редагування зображень
5.1. Виділення обєктів
Основними структурними одиницями зображень в CorelDRAW є обєкти. У процесі роботи над зображенням користувач аналізує свій творчий задум, подумки розбиває майбутнє зображення на окремі обєкти, а потім працює з ними, розташовуючи їх у відповідності з композицією і домагаючись бажаного зорового ефекту настроюванням їх атрибутів.
В CorelDRAW зображення складається з окремих обєктів, що належать до різних класів. Зовнішній вигляд обєкта визначається його класом і значеннями атрибутів, набір яких також визначається класом обєкта. Відомо також, що для роботи з обєктами різних класів CorelDRAW надає в розпорядження користувача різні групи інструментів, наприклад панель атрибутів для блоку простого тексту і для багатокутника виглядає по-різному. Тому перед тим, як виконувати будь-які дії з допомогою інструментарію CorelDRAW, треба чітко вказати, над якими обєктами ці дії слід виконати. Така вказівка в CorelDRAW здійснюється шляхом виділення обєктів.
Як і більшість операцій у CorelDRAW, виділення обєктів можна виконати кількома способами: за допомогою покажчика інструмента, за допомогою клавіатури, за допомогою меню, за допомогою пристисковуного вікна Object Manager (Диспетчер обєктів).
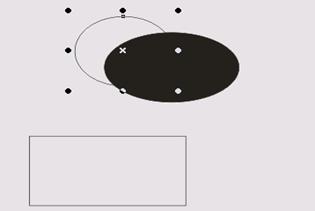
Рис. 5.1 Виділеннягрупиобєктів
Рис. 5.2 Виділеннядочірньогообєкта
Якщовиділенийдочірнійобєкт, у своючергу, виявляєтьсягрупою, топрийом виділеннявнійокремогообєктаклацаннямпринатиснутій клавішіCtrlможнаповторитище раз.
Передвиконанням багатьохоперацій потрібноодночасновиділитидекілька обєктів.Щобдодатидовжевиділеного обєкту(або обєктам) новий, досить клацнути наньомупокажчикомінструментуPick(Вибір), утримуючи прицьому натиснутоюклавішуShift. Урядкустану вцьомувипадку відображаєтьсякількістьвиділенихобєктів(рис. 5.3).

Рис. 5.3 Три обєктивиділеніспільно
Принеобхідностівивестизі складуспільновиділенихобєктівтойчиіншийобєкт(наприклад, помилкововключенийу виділення) досить ще разклацнути наньому, утримуючи клавішу Shift.
Удеякихвипадкахвиділити потрібнийобєктвиявляється нетак-то просто. Вінможебутизахованийпідіншимиобєктамиабопозбавлений нетількизаливки, а йобведенняконтуру(і, отже, невидимий!).
5.2 Накладення обєктів один на одного
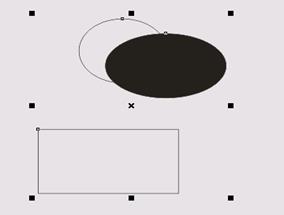
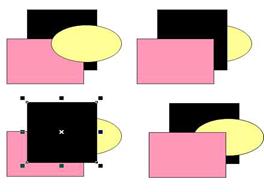
Порядок накладення обєктів визначається порядком їх створення: у самому низу завжди знаходиться обєкт, який створювався першим. Але послідовність розташування обєктів один над одним можна змінювати. Створюємо три простих обєкта. Створюємо квадрат, прямокутник, і еліпс, зафарбовуємо їх різними кольорами і розташовуємо приблизно так, як на Рис. 5.4. Якщо створити обєкти в заданій послідовності, то внизу буде розташований квадрат, над ним прямокутник, а вгорі - еліпс.

Рис. 5.4Взаємне розташування обєктів
Виділяємо квадрат, який є самим нижнім обєктом, і натискаємо комбінацію клавіш Shift + Page Up. Квадрат буде розташований поверх всіх інших обєктів. Натискаємо комбінацію клавіш Shift + Page Down. Квадрат знову опиниться позаду інших обєктів. Натискаємо комбінацію клавіш Ctrl + Page Up. Квадрат буде розташований поверх прямокутника, але під еліпсом. Таким чином, комбінація клавіш Ctrl + Page Up переміщує виділений обєкт нагору на один обєкт. Відповідно комбінація клавіш Ctrl + Page Down - на один обєкт униз. Всі дії щодо зміни порядку накладення обєктів можна виконати за допомогою команд меню Arrange Order (Монтаж Порядок) або за допомогою команди Order (Порядок) у допоміжному меню, що викликається клацанням правої кнопки миші на обєкті. Виділяємо прямокутник, який зараз знаходиться в самому низу. Вибираємо Arrange Order In Front of (Монтаж Порядок Встановити перед) або клацаємо правою кнопкою миші на прямокутнику і вибираємо у допоміжному меню команду Order In Front of (Порядок встановити перед).
Покажчик миші зміниться . Клацнемо мишею на еліпсі. Прямокутник буде розміщений над еліпсом. Вибираємо Arrange Order Behind (Монтаж Порядок Встановити за). Покажчик миші зміниться на. Клацнемо мишею на еліпсі. Прямокутник буде розміщений під еліпсом. Клацнемо правою кнопкою миші на прямокутнику і вибираємо у допоміжному меню команду Order To Front (Порядок Поверх всіх). Прямокутник розташується поверх всіх інших обєктів. Для розташування обєкта над усіма іншими можна натиснути кнопку To Front на панелі Property Bar (Панель властивостей). Кнопка To Back розташує виділений обєкт нижче всіх інших обєктів документа. Перед вибором команд зміни порядку накладення можна виділяти декілька обєктів, наприклад, для розміщення всіх виділених обєктів над яким-небудь іншим обєктом.
5. 3 Зєднання обєктів
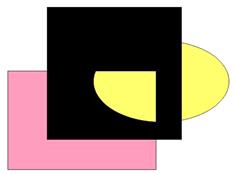
Найзручнішимспособомстворенняскладнихгеометричнихобєктівєїхскладанняз простих.На відмінувід обєднанняобєктів в групи, при зєднаннівиходитьодинновийобєкт. Прицьому зявляєтьсяможливістьстворювати обєкти зотворамивсередині (Рис. 5.5).

Рис. 5.5Обєктз отвором
Намалюємо коло на вільному полі документа, після чого намалюємо прямокутник, розташувавши його в колі. Виділяємо окружність і прямокутник. Про виділення двох обєктів буде говорити відповідний напис у рядку стану. Можна вирівняти по центру обєкти, щоб вийшов більш акуратний малюнок. Натискаємо кнопку Quik Intersect панелі Property Bar (Панель властивостей). Буде створений новий обєкт: коло з отвором у вигляді прямокутника. Клацнемо мишею на червоному кольорі на панелі, щоб зафарбувати обєкт. Переміщаємо обєкт, щоб в отворі було видно раніше створені обєкти. Отримуємо складний обєкт за допомогою операції зєднання. Звичайно, можна було б помістити прямокутник поверх кола і залити його білим кольором, але тоді не було б прозорого отвору як в результаті зєднання. Сполучені обєкти можна розєднати. Натискаємо кнопку Quik Trim панелі Property Ваг (Панель властивостей) для розєднання обєктів. На екрані залишиться тільки червоне коло, так як прямокутник залишився під ним. Клацнемо на вільному місці мишею, а потім клацнемо на колі, щоб виділити його. Натискаємо комбінацію клавіш Ctrl Page Up. Прямокутник тепер розташований над колом, але його погано видно, тому що обидва обєкти мають однаковий червоний колір. Створювати нові обєкти на основі інших можна також за допомогою операцій формування обєктів.
5.4 Формування обєктів з декількох інших
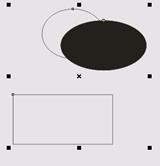
У графічному редакторі CorelDRAW є три команди формування обєктів: обєднання (Weld), сключеніе (Trim) і перетин (Intersect) - Bcі три операції виконуються з допомогою кнопок Quik Intersect, Quik Trim та Quik Weld , розташованих в панелі Property Bar (Панель властивостей). Необхідно виділити обєкти, над якими буде виконана операція формування, після чого натиснути відповідну кнопку. Малюємо прямокутник, еліпс і пятикутник, розташувавши їх так, щоб всі обєкти частково перекривали один одного. Заливаємо різними кольорами всі обєкти. Виділяємо всі три обєкти, після чого натискаємо кнопку Quik Trim панелі property Ваг (Панель властивостей).
У результаті обєднання маємо один обєкт, який обєднує всі три обєкти. При цьому на відміну від операції сполуки всі внутрішні елементи видаляються, і новий обєкт повторює тільки зовнішні контури обєднаних обєктів. Заливка нового обєкта залежить від способу виділення, який було використано. Якщо було виділено обєкти, намалювавши за допомогою миші навколо них пунктирний прямокутник виділення, то заливка буде взята з нижнього обєкта. Якщо ж було виділено останній обєкт, клацнувши на ньому мишею, утримуючи клавішу Shift, то заливка буде взята з останнього виділеного обєкта. Натискаємо кнопку Undo в панелі Standard (Основна), щоб скасувати обєднання і виконати з обєктами іншу операцію. Знову виділяємо три обєкта. Натискаємо кнопку Quik Trim панелі Property Bar (Панель властивостей). У результаті операції виключення з вихідних обєктів вирізаються. Начебто б нічого на екрані не змінилося, але тепер всі невидимі частини одного з обєктів видалені.
Якщо при виділенні була використана пунктирна рамка, то обрізаний буде нижній обєкт. Якщо ж послідовно виділялись обєкти, то обрізаний буде Останній виділений обєкт. Натискаємо кнопку Undo в панелі Standard (Основна), щоб скасувати переміщення обєктів і операцію винятку. Виділяємо всі три обєкти, після чого натискаємо кнопку Quik Intersect панелі Property Bar (Панель властивостей). У результаті операції перетину буде створено новий обєкт, що включає в себе область, загальну для всіх виділених обєктів. Якщо при виділенні була використана пунктирна рамка, то заливка нового обєкта буде аналогічна заливанні нижнього обєкта. Якщо ж послідовно виділялись обєкти, то буде взята заливка останнього виділеного обєкта.
6. Змінаформиобєктів.
6.1. Трансформація обєктів
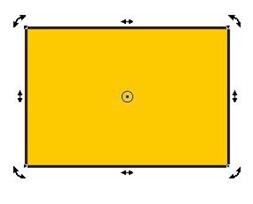
Дужечастовиникаєпотребау змініформистворенихранішеобєктів. Можназмінити нетількирозміриіпропорції обєктів, алеі контуробєкта, відредагувавшивузлиі сегменти, йогоскладові.
Виділяємо один з обєктів, створених раніше. Виділений обєкт обрамляється чорними прямокутниками, званими маркерами виділення. Підведемо покажчик миші до нижнього правого маркеру виділення. Зовнішній вигляд покажчика миші при цьому зміниться зі звичайного на двосторонню стрілку. Натискаємо ліву кнопку миші, не відпускаючи її, починаємо пересувати мишу. При цьому у обєкта зявиться тонка блакитна контурна копія. Пересуваємо мишу правіше і нижче, після чого відпускаємо кнопку миші. Обєкт буде збільшений, при цьому будуть збережені його пропорції, тобто співвідношення його ширини і висоти. Для зміни розміру зі збереженням пропорцій можна скористатися не тільки правим нижнім маркером виділення, але і будь-яким іншим, розташованим в одному з кутів рамки обрамлення. Слід зазначити, що якщо в процесі зміни розміру обєкта натиснути і утримувати клавішу Shift, то зміна розміру буде відбуватися щодо центру обєкта. Натискаємо і утримуємо клавішу Shift. Один з обєктів вже виділено. Підведемо покажчик миші до нижнього правого маркеру. Зовнішній вигляд покажчика миші при цьому зміниться на двосторонню стрілку. Натискаємо ліву кнопку миші, не відпускаючи її, починаємо пересувати мишу. В обєкта зявиться контурна копія, яка буде зменшуватися або збільшуватися в усі сторони від обєкта, а не тільки у бік нижнього правого кута як у попередньому експерименті. Відпускаємо ліву кнопку миші і потім клавішу Shift. Змінений обєкт залишиться в документі. Для зміни розміру обєкта тільки по горизонталі або тільки по вертикалі слід виконати аналогічні дії з маркерами виділення, розташованими посередині сторін обрамляющої рамки. Схематично відповідність різних прямокутників обрамлення різних дій. При цьому стрілки показують напрямок, в якому можна міняти розмір за допомогою відповідного маркера виділення. Можна змінити ширину обєкту, не змінюючи його висоти. Підводимо покажчик миші до середнього маркеру виділення на правій стороні. Зовнішній вигляд покажчика миші при цьому зміниться на двосторонню стрілку. Натискаємо ліву кнопку миші, не відпускаючи її, починаємо пересувати мишу. Підводимо мишу к середньому маркеру виділення на правій стороні. Ширина обєкта буде зменшена, при цьому висота залишиться без змін. Точно так само можна змінити і висоту, використовуючи середній маркер виділення в нижній або верхній частині обрамлення. Якщо зменшувати розмір обєкта до нуля, не зупиняючись, пересувати мишу далі, через кордон обєкта, як би вивертаючи його, то можна отримати дзеркальне відображення обєкта. Щоб при дзеркальному відображенні зберегти розміри вихідного обєкта, натискаємо і не відпускаємо клавішу Ctrl під час операції. При натиснутій клавіші Ctrl масштабування відбувається з дискретним кроком в 100%. За допомогою копіювання обєктів і дзеркального відображення легко створювати такі візерунки. Можна самостійно отримати дзеркальне відображення будь-якого обєкта. Тепер можна розглянути перекіс обєктів. Що таке перекос, показано на Рис. 7.1 Одна зі сторін обєкта залишається на місці, а протилежна сторона переміщається. Можливий перекіс як в горизонтальному, так і у вертикальному напрямку. Послідовне виконання декількох перекосів може сильно спотворити будь-який обєкт. Перекіс часто використовується у створенні ілюстрацій. Наприклад, перекіс прямокутників може бути використаний для малювання відкритих папок та книжок. До речі, фігурний текст на обкладинці книги був теж перекошений і повернутий.

Рис. 6.1Вихіднийпрямокутник ірезультатопераціїперекосу
Якщозастосуватиперекісдобільшскладних обєктів, результат вийдещебільшекзотичний.Розрізняютьвертикальний (Рис.6.1, вцентрі) і горизонтальний (Рис. 6.1, праворуч)перекіс. Яквжезазначалосяраніше, клацаннямишіна виділеномуобєктіпризведедотого, щомаркеривиділенняпоміняютьсянастрілки(Рис. 6.2). Цістрілкиозначають, що в даному режиміможнавиконуватиперекісіповоротобєкта. Дляпочаткувиконаємогоризонтальнийперекісобєкта. Виділяємо будь-якийобєкт, післячогоклацнемо мишеюна йогоконтуріще, щобнавколообєктазявилисястрілки. Підводимопокажчикмишідо верхньоїстрілкою.Покажчикзмінитьсянаінший. Натискаємолівукнопкумиші, не відпускаючиїї, почнемо пересуватимишу.
У обєктазявиться тонкаблакитнакопія. Встановлюємо потрібнеположенняпунктирноїрамкиівідпускаємокнопкумиші. Перекісобєкта завершено. Точнотак самоможнавиконативертикальнийперекіс. Прицьому слід використовуватистрілку, а покажчикмишіприймеіншийвигляд.

Рис. 6.2Стрілкинавколообєкта
Теперперейдемодо поворотуобєктанавколоцентруобертання.До речі, центробертанняпозначенийсимволом уцентрі обєкту. Дляповоротувикористовуються стрілкиоборотусположеннихпокутахобєкта. Байдуже, яказних використовується, результатбудеодинітойже. Підводимо покажчикмишідо стрілки. Покажчикзмінитьсянаінший. Натискаємолівукнопкумиші, не відпускаючиїї, починаємо пересуватимишу. Блакитнийконтуробєктапочнеобертатися.
Встановившипотрібне положення, відпускаємокнопкумиші, іобєктбуде повернутий. Якщоприповоротінатиснути іутримуватиклавішуCtrl, топоворотбудевиконуватисянакут, кратнийпятнадцятиградусів. Длябільшскладногоповороту можназмінитирозташуванняцентруобертання.Перетягуємо здопомогою мишізначокцентру віншемісце. Повертаємо обєкт, щобпобачити, щотеперповоротздійснюється інакше. Яків інших операціяхCorelDRAW, перекіс, обертання, змінарозміріві дзеркальневідображення можназастосуватидогрупиобєктів.
6.2 Зміна форми стандартних обєктів
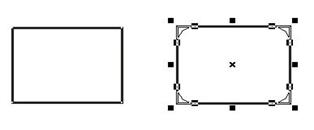
Дуже легко в редакторі CorelDRAW виконується заокруглення кутів прямокутника, створення дуг і секторів з еліпсів. Можна також довільно змінювати форму кривих ліній, змінювати форму багатокутників і інших фігур. Як у будь-якому редакторі векторної графіки, обєкти CorelDRAW складаються з вузлів і сегментів, які зєднують ці вузли. Зміна форми обєктів, в основному, повязано зі зміною взаємного розташування і кількості вузлів, а також кривизни сегментів. У залежності від способу редагування, обєкти в редакторі можна розділити на дві групи. Перша група - це всі обєкти, які складаються з кривих ліній.
Обєкти цієї групи можна редагувати довільно, досягаючи самих хитромудрих форм. Друга група - це стандартні обєкти: прямокутники, еліпси і багатокутники, а також автофігури. Форму цих обєктів можна змінювати тільки відповідно до наперед визначеним алгоритмом. Наприклад, у прямокутників можна тільки закруглити кути, а з еліпсів - створювати тільки сектору або дуги. Іншими словами, з еліпса не можна відразу створити форму груші, для цього спочатку потрібно перетворити еліпс в криві лінії. Спіралі є звичайними кривими лініями, і ніяких особливостей редагування цих обєктів немає. Грати складаються з безлічі прямокутників, згрупованих у єдине ціле.
Поки не розгрупувати їх, нічого з ними зробити не можна, а після розгрупіровки можна округляти кути кожного прямокутника. За допомогою інструменту Restangle Tool панелі Toolbox (Графіка) малюємо прямокутник на вільному місці робочої області вікна програми. Підводимо покажчик миші до одного з вузлів, розташованих у вершинах прямокутника і зазначених маленькими рамками. Покажчик прийме інший вигляд (Рис. 6.3, ліворуч). Тепер можна перемістити вузол. Натискаємо ліву кнопку миші, не відпускаючи її, починаємо пересувати мишу. Разом з покажчиком миші почнуть пересуватися вузли, причому кожен з них подвоїться (Рис. 6.3 праворуч).

Рис. 6.3. Закруглення кутівпрямокутника
Перемістившивузлинапотрібну відстань, відпускаємокнопкумиші, кутипрямокутниказалишатьсязакругленими.Такимчином, легко отримуємоновусиметричнуфігуру(Рис. 6.4, ліворуч).

Рис. 6.4. Фігури, отриманіз прямокутника
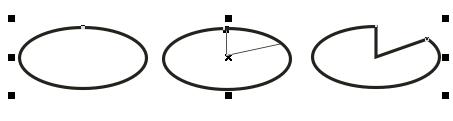
Зпрямокутникаможнастворити інесиметричнуфігуру, по-різному змінюючикривизнукутів. За допомогоюінструментуRestangle Tool панеліToolbox(Графіка) намалюємо щеодин прямокутник. ВіджимаємокнопкуRound Corners Togeverв правійчастиніпанеліPropertyВаг(Панель властивостей), щоб малюнок наній змінивсянавідкритий замокRound Corners Togever. Вводиморізні значеннявчотириполяпанеліProperty Bar(Панель властивостей), позначенімалюнками Left Rectangle Corner Roundness, Right Rectangle Corner Roundness. У кожному полінастроюєтьсяодинзкутівпрямокутника. Кривизнакутівпрямокутниказмінитьсяврізного ступеня (Мал. 6.4, праворуч). НатискаємокнопкуRound Corners Togever, і поміняємозначеннякривизниодногозвузлів. Кривизнаіншихзмінитьсяавтоматично.Розглянемоприкладредагуванняеліпса. За допомогоюінструментуEllipse Toolмалюємо еліпс. Підводимопокажчикмишідо, розміщеного у верхнійчастиніеліпса. Покажчикприйме іншийвигляд(Рис. 6.5, ліворуч).

Рис. 6.5. Створеннясекторуеліпса
Натискаємолівукнопкумиші, не відпускаючиїї, починаємо пересуватимишу, не виводячикурсор мишізакордонеліпса. Замістьодноговузлазявляться два, причомуодинпочнепересуватисяразомз мишею. Обидвауздабудутьсполучені з центромеліпса(Рис. 6.5, вцентрі). Відпускаємо кнопкумиші, ізеліпсавийдесектор(Рис. 6.5, праворуч). Перетягнемоновийвузолназад, щобвінобєднавсязверхнімвузлом. Зновуотрималиеліпс.

Рис. 6.6. Створеннядугизеліпса
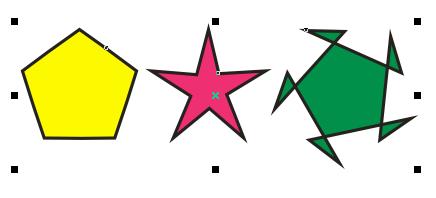
Зновуперетягнемовузол, алеприцьому покажчикмишіповиненперебувати замежамиеліпса(Рис. 6.6, ліворуч). Відпускаємокнопкумишіізамістьеліпсабачимодугу(Рис. 6.6, праворуч). Слідзазначити, що описанийвищеспосібне дозволяє змінитиформуеліпсадовільнимчином, тому щодляцього спочаткуйоговарто перетворити накриві. Длястворення зеліпсасекторуможнатакожнатиснутикнопкуPie напанеліProperty Bar(Панель властивостей) іввестив розташованіпоручполяStarting and Ending Angles значення кутівнахилупочаткуікінцясектора. НатискаємокнопкуArs створюєтьсядуга. Щобперетворитидугуабосекторвеліпс, требанатиснутикнопкуEllipse. Щеодинвидстандартних обєктів, якийможезначнозмінитиформу-це багатокутники. За допомогоюінструментуPolygon Tool панеліToolbox(Графіка) малюємо пятикутник(Рис. 6.7, ліворуч).

Рис. 6.7. Вихіднийбагатокутник іваріанти, змінийогоформи
Таксамо, якприроботізпрямокутником іеліпсом, перетягуємо будь-якийзвузлів. За допомогоюцихдійможнаотриматиекзотичніфігури (Рис. 6.7, вцентрііправоруч). Можнамінятикількістьвершинбагатокутників, перетворюватиїхна зірки іназад.
Церобитьсяточнотаксамо, як іприїх створенні, про щобулорозказановище. Єщеоднаособливістьзміниформибагатокутників. Можнадодавативузливконтур, щозаразізробимо. Створюємо ще одинпятикутник, післячоговибираємоінструментShape Tool в панеліToolbox(Графіка).
Цейінструмент призначенийдляроботиз вузлами.Двічіклацнемомишеюнаоднійзі сторінпятикутника, приблизнопосерединіміжвузлами. Намісці клацання, атакожв аналогічному місціна всіхіншихсторонахпятикутника, зявлятьсяновівузли(Рис. 6.8, ліворуч).

Рис. 6.8. Додаваннявузлавбагатокутник ійогопереміщення
Перетягуємоближчедоцентрудоданийвузол, щоботриматищосьна зразокпропелеру (Рис. 6.8, праворуч). Хочабагатокутникисильнозмінюютьформуприпереміщеннівузлів, найбільших результатівможнадосягти призмінівузлівкривихліній.
6.3 Редагування автофігур
При виділенні більшості автофігур можна побачити один або кілька ромбів, розташованих у різних частинах обєктів. Переміщуючи їх за допомогою миші, можна міняти форму автофігур. За допомогою інструменту Basic Shapes створюємо малюнок усміхненого обличчя. Ромбик в цьому малюнку поміщається в середині рота.
Підводимо покажчик миші до ромбика. Покажчик набуде вигляду трикутного покажчика. Натискаємо ліву кнопку миші, не відпускаючи її, почнемо пересувати мишу. Разом з ромбиком почне пересуватися лінія рота, змінюючи при цьому вигин. Перемістивши покажчик миші трохи вгору, відпускаємо кнопку миші, і лінія рота в малюнку змінить свій вигин. Так з усміхненого обличчя отрималось сумне. У деяких автофигур немає ромбів, і не можна змінити їх форму. Якщо в автофігурі є один або два ромбика, можна міняти розташування й кривизну ліній, перетягуючи мишею повязані з ними ромбики. Крім зміни форми, можна змінити розмір автофігури, виконати перекіс або повернути її. Всі ці операції виконуються так само, як і для будь-якого іншого обєкту. У результаті можна отримати самий незвичайний обєкт, але іноді цього буває недостатньо. Для створення довільного контуру може знадобитися повноцінне редагування вузлів контуру обєкта. При цьому автофігури, еліпси, прямокутники та інші стандартні фігури повинні бути попередньо перетворені в довільні криві лінії.
Технологія створення емблеми у CorelDRAW
Для створення емблеми у CorelDRAWбуло взято стандартні шрифти, кисті та інші панелі застосування.Клацнемо накнопціEllipse Tool(Інструментеліпс) панеліінструментівToolbox(Набір інструментів).

Рис. 1 Ellipse Tool(Інструментеліпс)
Встановлюємопокажчикмишівточці, вякійбудерозташовуватисякутуявногопрямокутника, що описує майбутнійеліпс.
Натискаємо іутримуємолівукнопкумиші.Переміщаючи мишу, вибираємо положенняпротилежногопо діагоналікутауявногопрямокутника, що описує майбутнійеліпс.Длязавершеннямалюванняеліпсавідпускаємокнопкумиші.Урезультаті будествореноеліпс. Розміринамальованогоеліпсабудутьвизначатисясторонамиуявногопрямокутника, що описує цейеліпс.

Рис. 2 Новостворений еліпс
Вибираємо інструмент Свободна форма на панелі інструментів

Рис. 3 Свободна форма
Та починаємо малювати в середині еліпса.

Рис. 4 Малювання в середині еліпса
Потім виділяємо еліпс, заходимо в Ефекти Художнє оформлення.

Рис. 5 Ефекти Художнє оформлення
Вибираємо кисті на еліпс, щоб утворювався красивий ефект.

Рис. 6 Різні кисті
Після того як все це вибралося, створився слідуючий рисунок

Рис. 7 Новостворене
Після цього знову беремо кисті і домальовуємо хмари.

Рис. 8 Хмари
Клацаємо на текст на панелі інструментів, накладаємо на нього ще декілька видів кисті та дорисовуємо емблему до кінця.

Рис. 9 Готова емблема
ІІ. СПЕЦІАЛЬНА ЧАСТИНА
1. Техніка безпеки та охорона праці при роботі на персональній ЕОМ
1.1 Охорона працi в Українi
Охорона працi — це система законодавчих актiв, соцiально-економiчних, органiзацiйних, технiчних, гiгiєнiчних i лiкувально-профiлактичних міроприємств i засобiв, забезпечуючих безпеку, охорону здоров’я i працездатнiсть людини в процесi працi. Це — прикладна наукова соцiально-технiчна дисциплiна. Вона займається виявленням i вивченням виробничих небезпек i професiйних шкiдливостей i розробки методiв їх попередження i ослаблення. Це буде допомагати усуненню нещасних випадкiв на виробництвi i професiйних захворювань працівників, аварiй, пожеж. Утворилась ця дисциплiна на поєднаннi багатьох наук. У нiй використанi наукові досягнення фiзики, хімії, математики, трудового права, економiки, організації i планування виробництва, електротехнiки, промислової естетики i ряду других галузей знань.
Методологiчною основою охорони працi являється аналiз умов працi, технологiчного процесу, виробничого обладнання, використовючих i отриманих речовин з точки зору можливостi виникнення небезпечних i шкiдливих виробничих факторiв.
Стратегiчним направленням розвитку охорони працi являється створення безпечної технiки i безпечних технологiй, комплексна автоматизацiя виробництва i на цiй основi забезпечення на всiх пiдприємствах умов, виключаючи виробничий травматизм, професiйнi захворювання i важку фiзичну працю.
1.2 Рацiональна органiзацiя робочого мiсця
Забезпечення здорових i безпечних умов працi покладається на адмiнiстрацiю пiдприємства. Адмiнiстрацiя зобов’язана вводити сучаснi засоби технiки безпеки, попереджуючи виробничий травматизм i забезпечувати санiтарно-гiгiєнiчнi умови, попереджуючи виникнення професiйних захворювань робочих i службовцiв.
Правил i норм по охоронi працi повиннi дотримуватись при проектуваннi, будiвництвi i експлуатацiї виробничих будiвель i споруд.
Нi одне пiдприємство, цех, дiлянка, виробництво не можуть бути прийнятi i введенi в експлуатацiю, якщо на них не забезпеченi здоровi i безпечнi умови працi.
Нi один зразок нової машини, механізму i другого виробничого обладнання не може бути передан у серiйне виробництво, якщо вiн не вiдповiдає потребам безпеки працi.
Адмiнiстрацiя пiдприємства зобов’язана забезпечити належне технiчне обладнання всiх робочих мiсць i створити на них умови працi, вiдповiднi правилам по охоронi працi. Адмiнiстрацiя розробляє інструкції, iнструктує працівників, контролює дотримання працiвниками інструкції по охоронi працi, проводить розслiдування нещасних випадкiв на виробництвi.
Для проведення мероприємств по охоронi працi видiляються спецiальнi засоби i необхiднi матерiали. Робiтникам, якi працюють на роботi з шкiдливими умовами працi, а також в особливих температурних умовах, або зв’язаних з забрудненням, видають безкоштовно засоби iндивiдуального захисту: мило, молоко, лiкувально-профiлактичне харчування i органiзовує постачання рiзних засобiв.
Робiтникам, якi працюють у холодну пору року на вiдкритому повiтрi чи у закритих неопалюємих примiщеннях надають спецiальнi перерви для зiгрiвання i вiдпочинку.
Трудове законодавство явилось основою для розробки типових правил внутрiшнього трудового розпорядку для робiтникiв i службовцiв підприємств, установ, органiзацiй. Типовi правила визначають порядок прийому i звiльнення робочих i службовцiв їх основнi зобов’язання, адміністрації, робочий час i його використання, заохочення за успiхи у роботi, утримання за порушення трудової дисциплiни.
Iнструкцiї по охоронi працi встановлюють вимоги безпеки при виконаннi робiт виробничих примiщеннях, на території пiдприємства i в iнших мiсцях, де працюючi виконують доручену роботу чи службовi зобов’язання. Вони пiдроздiляються на типовi i для працюючих на даному пiдприємствi.
Iнструкцiї повиннi отримувати роздiли: загальнi вимоги безпеки; вимоги безпеки перед початком роботи; вимоги безпеки пiд час роботи; вимоги безпеки в аварiйних ситуацiях; вимоги безпеки по закiнченню роботи.
Виконання вимог iнструкцiї являється обов’язковим для працюючих. Передивляються iнструкцiї не менше одного разу в п’ять рокiв, а для професiй i видiв робiт, в яких показуються додатковi вимоги безпеки, не менше одного разу на 3 роки. Iнструкцiї можуть виданi на руки, чи вивiшанi на робочих мiсцях, чи зберiгаютися у визначеному мiсцi, доступному для працюючих.
Безпечнi i здоровi умови працi можна створити тiльки при високому рiвнi органiзаторської роботи на основi сучасних методiв управлiння охороною працi i їх постiйного удосконалення.
Зниження травматизму на виробництвi може бути досягнено тiльки у тому випадку, якщо працюючi добре знають питання охорони працi i вмiють правильно i небезпечно виконувати доручену їм роботу. З цiєю метою на пiдприємствах працюючих навчають небезпецi працi.
Нових робочих навчають небезпецi працi при їх професiйно-технiчному навчаннi i пiдвищенню квалiфiкацiї робочих безпосередньо на виробництвi. Важливим елементом навчання робочих методом працi являється тема iнструктажiв. По характеру i часу проведення iнструктажi пiдроздiляються на слiдуючi види; ввідний, первинний на робочому мiсцi, повторний, позаплановий, поточний.
1.3 Вимоги безпеки при роботi оператора ПЕОМ
Загальні вимоги
· До самостійної роботи з персональним ЕОМ допускаються особи, які мають відповідну теоретичну та практичну підготовку, отримали інструктаж на робочому місці.
· Кожний користувач персональної ЕОМ повинен знати правила додержання пожежного режиму й порядок дій на випадок пожежі в приміщенні із засобом обчислювальної техніки.
· Кожний користувач персональної ЕОМ повинен мати елементарну уяву про небезпечність електричного струму, знати правила безпеки при роботі із засобами обчислювальної техніки і вміти надати попередню медичну допомогу особам, які потерпіли від електричного струму.
· Загальний час роботи з персональною ЕОМ не повинен перевищувати 50% робочого часу фахівця. При цьому кількість операцій не повинна перевищувати 30 тисяч у день.
· Підключення персональної ЕОМ до електроживлення необхідно здійснювати через вилку із заземлюючи контактом, що забезпечує заземлення корпусу ЕОМ. Точка заземлення визначаються представниками інституту.
· Через кожні 2 години роботи з комп’ютером треба робити 10-15 хвилин перерви.
· Вагітні та годувальниці до роботи з комп’ютером не допускаються.
Вимоги безпеки перед початком роботи
Перевірити стан робочого місця і привести його в порядок. Переконатися, що всі перемикачі знаходяться в правильних вихідних положеннях.
Вимоги безпеки під час роботи
· Підтримувати на робочому місці чистоту й порядок, не захаращувати проходи.
· Виключати персональну ЕОМ і повідомити керівництво у випадках несправності в роботі ЕОМ, пожежі чи заземлювання в приміщенні.
· У випадку отримання травми, повідомити завідуючого відділом та надати першу лікарську допомогу.
Вимоги безпеки після закінчення роботи
· Виключити ЕОМ. Прибрати своє робоче місце. Повідомити керівництво про нестравність, мали місце під час роботи.
· Виключити світло на робочому місці.
Вимоги безпеки після закінчення роботи
· При появі звукового сигналу системи автоматичного пожежегасіння відключити ЕОМ і покинути робоче приміщення.
· При пожежі відключити негайно ЕОМ, повідомити в пожежну частину, зав. кабінетом інформатики чи лабораторії, потім приступити до гасіння наявними засобами пожежегасіння.
· При землетрусі виключити ЕОМ і покинути будівлю через основні виходи.
1.4 Ергономічні вимоги
· Персонально ЕОМС повинна відповідати загальним єдиним технологічним нормам і загальним стандартам безпеки, які визначають норми безпеки електротехнічного обладнання. Його мета – запобігти ушкодженням та збиткам, які можуть виникнути в результаті враження електричним струмом, механічних поломок, загорання, короткого замикання та інше, а також міжнародним ергономічним стандартам, які включають вимоги і рекомендації по охороні здоров’я й умов труда.
· Під час роботи з персональним ЕОМ зберігати правильну осанку. Для цього необхідно раціонально підібрати робочий стілець чи крісло, яку легко приладнати під фігуру. Спинка стільця повинна піддержувати нижню половину спини, але не повинна при цьому бути жорстко закріплено, щоб не запобігати рухам у процесі роботи.
· Коли пальці кладуть на клавіатуру, плечі повинні бути розслабленими, а руки зігнутими під кутом 90. Це забезпечує нормальну циркуляцію крові. Якщо крісло має підлокітники, треба перевірити, що вони не впираються у лікті і не вимагають дуже високо піднімати плечі, защемляючи шийний хребет.
· Голову потрібно держати прямо з невеликим нахилом вперед. Монітор і робочі документи необхідно розташувати так, щоб не приходилось весь час повертати голову зі сторони в сторону. Це може стати причиною виникнення болі в шиї, плечах та спині.
· Згідно за санітарними нормами, для запобігання серйозних захворювань хребта, рекомендується працювати за комп’ютером не більше 6 годин у день, роблячи 30-ти хвилинну гімнастику через кожні 2 години роботи.
· Висоту клавіатури необхідно відрегулювати таким чином, щоб підібрати для себе найбільш зручний кут нахилу.
· Оптимальна висота столу і висувної полиці для клавіатури повинна дорівнювати 65-75 см. Над рівнем столу. Висоту стільця столу потрібно підібрати так, щоб звести до мінімуму напруження м’язів плечей, рук і зап’ястя.
· Розташувати монітор потрібно таким чином, щоб відстань від очей до екрану дорівнювала не менш, чим 70 см., іншими словами, кінцівка пальців витягнутої в перед руки повинні досягати екрану. Правильне освітлення повинно пом’якшувати блиски на екрані.
· Кожні півгодини необхідно відволікатися від монітора і дивитись в далину – така нехитра гімнастика допомагає зберіганню зору.
ВИСНОВОК
За допомогою програми CorelDraw дуже зручно оптимізувати робочий процес, робочу діяльність і підвищити продуктивність. Ця програма забезпечує кращу в галузі сумісність форматів файлів і можливості перенастроювання тривимірних обєктів, а також додаткову підтримку власних тривимірних форматів та інших систем. Завдяки цьому можна швидко приступати до роботи над проектами, а також й економити на цьому час.За допомогою цієїпрограми можнамалюватималюнки, ілюстрації, логотипи табагатоіншихкориснихречей. Майжевсяреклама(вивіски, покажчики, рекламніщити) спочатку проектуєтьсявCoreldraw. Навітьдорожнізнаки, ітіробляться за допомогою CorelDRAW Використання спеціалізованих інструментів малювання та інтуїтивно зрозумілих функцій дозволяє з упевненістю створювати ілюстрації та технічну документацію. Універсальність цієї комплексної програми програмного забезпечення для візуальної комунікації робить можливим виконання широкого спектру проектів у галузі технічної графіки.
СПИСОК ВИКОРИСТАНОЇ ЛІТЕРАТУРИ
1. Д.Міронов. CorelDRAW: навчальнийкурс. 2007р.
2. Ефективнаробота: CorelDRAW. 2007р.
3. CorelDraw, навчальнийкурс, МироновД.2004р.
4. CorelDraw, Короткий курс, ТайцаА.М, ТайцаА.А.2003р.
5. ШвидкоосвоюємороботунаПК,CorelDraw, РезніковФ.А., 2006р.
6. CorelDraw. Ю. Гурский, И. Гурская, А. Жвалевский. 2006р.
7. Комолова Н.В., Тайц А.М., Тайц А.А. Самовчитель CorelDRAW
8. Кращітрюкий ефективCorelDRAW X4, БондаренкоСергійВалерійович, БондаренкоМаринаЮріївна
9. Основикомпютерноїграфіки. Adobe PhotoshopіCorelDRAW-дваводному. Самовчитель. СергєєвОлександрПетрович, КущенкоСергійВолодимирович.
10. CorelDraw для дизайнера. КовтанюкЮрійСлавович.
11.ВикористанняCorelDRAW. Спеціальневидання. СтівБейн, Д.СкоттКемпбелл.
12.CorelDrawдлячайниківДік Мак-Клелланд.
13.CorelDRAW 12. СмолінаМаринаОлександрівна.
14. CorelDRAW11длямайстра. Повнийописпрогрампакету. ВолодимирДементьєв. 2006р.
15. CorelDRAW . Навчальнийкурс. В.Міронов. 2003р.