Графика для создания Web страниц во Flash
СОДЕРЖАНИЕ: Содержание: Введение . Технология Flash Графика Анимация и Звук Интерактивность . Создание -страниц Схема создания фильмов Flash Основные понятия Последовательность действий при создании
Содержание:
I . Введение
II . Технология Flash
1. Графика
2. Анимация и Звук
3. Интерактивность
III . Создание Web -страниц
1. Схема создания фильмов Flash
1.1 Основные понятия
1.2 Последовательность действий при создании Flash -фильма
IV. Создание и модификация изображений
1. Рисование
2. Работа с цветом
3. Работа с текстом
4. Создание кнопок
V. Публикация и экспорт Flash -фильмов
VI. Заключение
VII. Литература
Введение:
Знаете ли вы, что означает слово «Flash» по-английски? «Вспышка». Именно такой эффект произвело в свое время появление на рынке информационных технологий нового графического формата от фирмы Macromedia. Разработчики этого формата дали ему еще более впечатляющее название – Shockwave Flash (Shockwave переводится как «ударная волна», а все словосочетание по смыслу стоит где-то рядом с «ядерным взрывом»).
Однако среди разработчиков Web-публикаций наибольшей популярностью пользуется Macromedia Flash, поскольку именно этот продукт позволяет создавать законченные Web-страницы, которые способны обеспечить популярность любому сайту.
Использование графики на Web-страницах является наиболее мощным средством формирования общего стиля публикации и ее эстетической привлекательности.
Однако мощное средство требует и наиболее аккуратного к себе отношения. Тем более, что между качеством графического оформления и качеством сайта в целом существует прямая зависимость: непродуманное и неэффективное использование графики - плохой сайт.
Слово «плохой» в данном случае имеет целую гамму значений: это и отсутствие эстетики, и сложность восприятия читателями подаваемого материала, и нерациональное использование пространства экрана монитора, и, наконец, скорость загрузки страниц.
И для того чтобы не создать плохой сайт, мы рассмотрим далее приведенный материал. Рассмотрим что такое графика, анимация, звук и интерактивность, а также узнаем, как создавать Web-страницы и, конечно, как использовать созданные фильмы.
I . Технология Flash
Составляющими Flash-технологии являются:
· Векторная графика;
· Анимация;
· Звуковое сопровождение;
· Интерактивность.
Рассмотрим перечисленные составляющие Flash-технологии подробнее:
1. Графика
Основными проблемами в сфере разработки приложений под Web были как объём странички и совместимость интернет браузеров. Корпорация Macromedia стремилась к использованию в Web всех последних новинок в области отображения информации.Macromedia Flash- очень мощное, при этом простое в использовании, средство создания анимированных проектов на основе векторной графики с встроенной поддержкой интерактивности. Flash является идеальным рабочим инструментом для художников и дизайнеров, позволяющим дополнять создаваемые ими Web – проекты анимацией и звуком.
После нескольких принятых соглашений об использовании Flash в качестве Web стандарта, он стал легко интегрироваться с HTML, что позволяет встроить Flash проект практически без швов. Flash не требует ничего дополнительного для перехода по ссылке, открытия окна броузера или выполнения чего-либо посредством HTML.
Одной из них являлась отображение изображений при помощи векторной графики.
Обще известно, что векторная графика занимает меньше места, чем раннее использовавшейся растровая графика. Большое значение было предано совместного использования векторной графики и анимации. Это намного расширило круг интересов пользователей и разработчиков. Также имелась возможность вставки звукового сопровождения в Web страничку, придавая вместе с анимацией большую
Векторная графика – это способ представления изображения с помощью совокупности кривых, положение которых на рисунке описывается посредством математических формул.
Например, для описания любой окружности требуется всего три – четыре числа: радиус, координаты центра и толщина линии. Благодаря этому векторная графика имеет по сравнению с растровой целый ряд преимуществ:
· Математические формулы, описывающие векторное изображение, занимают намного меньше места в памяти компьютера, чем описание
пикселов растрового изображения;
· Возможность практически неограниченного масштабирования изображения (или отдельных его фрагментов) без потери его качества;
· Совершенно «безболезненный» перенос векторного изображения с одной платформы на другую.
Разумеется, у векторных изображений также имеются определенные недостатки. Например, очень сложно представить компактно в векторном формате фотореалистичное изображение. В связи с этим уместно вспомнить, что самые удачные решения – компромиссные. Именно такое решение использовали и авторы Flash: страницы, созданные с помощью этого инструмента, могут содержать не только векторные, но и растровые изображения.
При использовании растровой графики изображение описывается как совокупность точек (пикселов - pixel). Поскольку эти точки никак не связаны друг с другом, то для каждой из них требуется указать цвет и координаты. Недостаток растровых изображений состоит в том, что качество изображения (его четкость, прорисовка деталей) существенно зависит от размера пиксела, который, в свою очередь, определяется разрешающей способностью монитора. Поэтому рисунок, который на одном мониторе может оказаться «смазанным». И это еще не все. Изменить размер растрового изображения – тоже дело очень непростое. Ведь увеличение такого изображения означает увеличение числа пикселов. Неоднозначность возникает при добавление пикселов на границе между разными цветами.
2. Анимация и Звук
Анимация во Flash основана на изменении свойств объектов, используемых в «мультике». Например, объекты могут исчезать или появляться, изменять свое положение, форму, размер, цвет, степень прозрачности и т.д.
Во Flash предусмотрено три различных механизма анимирования объектов:
· Покадровая («классическая») анимация, когда автор сам создает или импортирует из других приложений каждый кадр будущего «мультика» и устанавливает последовательность их просмотра;
· Автоматическое анимирование (так называемая tweened - анимация), при использовании которой автор создает только первый и последний кадры мультипликации, а Flash автоматически генерирует все промежуточные кадры. Различают два вида tweened – анимации: анимация, основанная на перемещении объекта (motion animation), и анимация, основанная на трансформации (изменении формы) объекта (shape animation);
· Анимация на основе сценариев. Сценарий представляет собой описание поведения объекта на собственном языке Flash, который называется ActionScript; синтаксис этого языка напоминает синтаксис языка JavaScrip ActionScript t.
Каждый из этих механизмов имеет как достоинства, так и недостатки. В частности, tweened – анимация обладает двумя несомненными достоинствами.
Во-первых, автор избавлен от необходимости создавать каждый кадр в отдельности. Во-вторых, для воспроизведения такого «мультика» Flash достаточно хранить только первый и последний кадры, что обеспечивает значительное уменьшение объема такого фильма.
Вместе с тем tweened – анимация пригодна для создания лишь наиболее простых сюжетов, в которых свойства объектов изменяются равномерно.
С помощью сценариев на ActionScript можно описать достаточно сложное поведение объектов, однако для этого нужно изучить язык ActionScript.
Другими словами, прежде чем приступать к созданию собственного мультика, следует определиться с выбором механизма его реализации.
Также Flash предлагает несколько способов использования звука в фильмах. Вы можете создать звуковое сопровождение, которое воспроизводится непрерывно, независимо от сюжета фильма и действий пользователя. Альтернативный вариант – синхронизировать анимацию и звуковое сопровождение. Кроме того,Flash позволяет назначить звуки кнопкам, чтобы сделать их более интерактивными. И, наконец, еще один вариант работы со звуком – это управление звуковым сопровождением посредством сцения на ActionScript.
Во Flash предусмотрено два типа звукового сопровождения: событийно-управляемое(event sound) и потоковое(steam sound).
Для воспроизведения событийно-управляемого звука соответствующие данные должны быть загружены полностью; после этого воспроизведение продолжается до тех пор, пока не будет остановлено явно. Воспроизведение потока начинается сразу, как только достаточно данных для первых нескольких кадров фильма; потоковый звук используется в качестве синхронизированного звукового сопровождения при просмотре Web-страниц.
Для удобства работы со звуком Flash предоставляет следующие возможности:
· Создание разделяемых библиотек звуков, что позволяет использовать звук из одной библиотеки в нескольких фильмах;
· Управление параметрами сжатия звуковых данных с целью выбора оптимального сочетания качества звука и размера экспортируемого фильма; при этом вы можете выбирать параметры сжатия как для отдельных звуков, так и для всех звуков в фильме.
3.Интерактивность
Flash позволяет создавать интерактивные фильмы, в ходе воспроизведения которых посетитель сайта может использовать клавиатуру или мышь, чтобы перейти к различным фрагментам фильма, переместить объекты, ввести информацию в форму, а также выполнить многие другие операции.
Интерактивность Flash-фильмов реализуется путем описания соответствующих действий в виде последовательности команд, написанных на языке ActionScript. Действие выполняется. Когда происходит связанное с ним событие. Такими событиями, в частности, могут быть переход к определенному кадру фильма или нажатие пользователем кнопки на странице либо клавиши на клавиатуре.
Интерактивными могут быть кнопки (например, сгруппированные в виде специальной панели управления), фрагменты фильма либо отдельные кадры. При этом многие стандартные действия могут быть назначены тем или иным элементам фильма без непосредственного программирования на ActionScript. К стандартным действиям относятся, например, запуск и остановка фильма, включение и выключение звукового сопровождения, переход по заданному URL и некоторые другие. Всего же стандартных действий насчитывается более десятка.
При необходимости можно создавать достаточно сложные сценарии, в которых анализируются те или иные условия, и только потом выполняется требуемое действие. Правда, создание таких сценариев требует наличия некоторых навыков в программировании.
III. Создание Web -страниц
IV.
При разработке какого либо Web сайта в Интернете, его неотъемлемую часть составляет язык разметки HTML как единый стандарт разметки документа и передачи гипертекстовой информации.
Сама Flash технология никогда не претендовала на место HTML, но, на данный момент, с помощью Flash можно сформировать полноценную страницу-ролик Такой подход можно действительно расценивать, как некое вытеснение HTML. На многих страницах, использующих Macromedia Flash, присутствует ощущение, как будто HTML нет вовсе. В данном случае HTML-код сведен к минимуму за счет Flash. Смысл этого кода - правильное расположение Flash-клипа. Для варианта с одним большим Flash-роликом, представляющим собой законченную страницу, подойдет следующий вид:
Web-страница=HTML+Flash
Существует два способа сделать Flash-фильм пригодным для отображения броузером:
· Сохранить его в формате SWF и затем перетащить мышью значок файла из окна папки, в которой сохранен файл, в окно броузера.
· Экспортировать Flash-фильм в формат HTML и затем открыть в броузере обычным образом.
Механизм внедрения Flash-фильма в HTML-код аналогичен использованию элементовActiveX или подключению компонентов Plug-in. Для броузера Internet Explorer такое внедрение выполняется с помощью тэгаOBJECT, а для Netscape - посредством тэга EMBED. Чтобы фильм был доступен обоим броузерам, Flash при конвертировании Flash-фильм в HTML-страницу генерирует оба указанных тэга. При этом автор фильма может либо воспользоваться атрибутами тэгов, установленными по умолчанию, либо указать собственные значения.
При необходимости можно использовать Flash и для создания «обычных», статичных HTML-страниц, на которых будет представлен только традиционный тип интерактивных элементов – гипертекстовые ссылки. Такой вариант возможен благодаря тому, что Flash поддерживает работу с текстом с отдельными изображениями. Более того, в нем имеются средства, позволяющие создавать на основе изображений сенсорные карты обоих типов: работающие на стороне клиента и обрабатываемые сервером.
1. Схема создания фильмов Flash
Несмотря на то, что редактор Flash предназначен в первую очередь для создания Web-страниц, при работе с ним вам очень редко придется сталкиваться с такими терминами, как, например, тэг, атрибут, страница и т.д. Технология создания фильмов Flash основана на применении совсем других понятий и категорий. И хотя с некоторыми из них (такими, как слой и временная диаграмма) вы уже встречались при знакомстве с редактором Macromedia Dreamweaver, для успешного освоения Flash необходимо сначала разобраться с применяемой в ней терминалогией.
1.1 Основные понятия
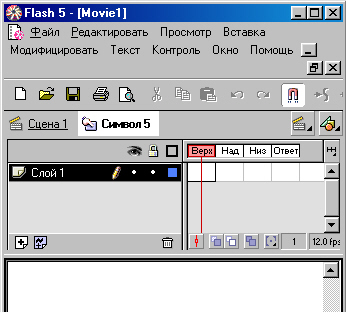
Поскольку работа с Flash основана на применении графического интерфейса, то при построении любого Flash-фильм автор, так или иначе использует объектно-ориентированный подход. Это означает, что все элементы фильма интерпретируются как объекты определенного типа, для каждого из которых заданы некоторые свойства и определен набор допустимых операций. Например, для объекта «Текст» должен быть установлен размер символов, способ начертания, цвет и т.д. Текст можно определенным образом редактировать, вырезать, копировать, создавать на его основе текстовые гиперссылки и т.п. То же самое можно сказать о графических изображениях и о звуке. Тем не менее, при работе с Flash вместо понятия «объект» чаще используется термин символ (Symbol). Основное различие между ними состоит в следующем.
Символ представляет собой своеобразный шаблон объекта с определенным набором свойств. Символ хранится в специальной библиотеке (Library) и может быть многократно использован как в одном и том же фильме, так и в нескольких фильмах. Каждая новая копия символа, помещенная в фильм, называется экземпляром символа (Instance). Экземпляр наследует все свойства самого символа, и между ними устанавливается связь: при измени свойств символа соответствующие изменения автоматически применяются ко всем его экземплярам. Очевидно, что такой подход существенно экономит силы и время создателя фильма: если в нем используется несколько экземпляров символа, то информация о его свойствах не дублируется.
Как правило, динамика в Flash-фильмах обеспечивается за счет того, что в течение некоторого интервала времени изменяются те или иные свойства экземпляра (например, координаты, цвет, размер, прозрачность и т.д.), то есть изменяется состояние экземпляра. С каждым новым состоянием экземпляра связан отдельный кадр фильма (Frame). Существует также специальный вид кадров- ключевые кадры(Keyframe), но значение этого термина мы поясним немного позже.
Динамика смены кадров фильма описывается с помощью временной диаграммы (Timeline).
В фильме может использоваться несколько различных символов. Состояние каждого из них может изменяться независимо от других, либо вообще оставаться неизменным(если, например, некоторый символ используется в качестве фона). Чтобы упростить описание поведения различных элементов фильма, каждый из них помещается, как правило, на отдельный слой (Layer). Разработчики Flash для пояснения роли слоев в фильме сравнивают их с листами прозрачной кальки. Собрав воедино «стопку» таких листов, вы можете получить некую сцену, на которой действуют различные «персонажи».кстати о сценах. Сцена (Scene)- это еще один термин, используемый при работе с Flash. Каждая сцена представляет собой определенное сочетание слоев. Для простых фильмов бывает достаточно создать и описать одну-единственную сцену, для более сложных может потребоваться создать несколько различных сцен. Переход от одной сцены к другой определяется уже не временной диаграммой, а несколько иным механизмом. В простейшем случае сцены фильма выполняются последовательно, в соответствии с их порядковыми номерами. Для более сложного построения фильма используется средства языка ActionScript.
При создании сложных фильмов достаточно важную роль играет еще одно понятие-клип (или). Клип-это как бы мини-фильм, для которого создается собственная временная диаграмма и устанавливаются собственные параметры (например, частота смены кадров). Клип, как и любой другой элемент фильма, может быть включен в библиотеку символов для многократного использования в фильме. Каждому экземпляру клипа может быть назначено собственное имя. Любой элемент фильма может быть использован и внутри клипа. Разрешается также создавать «вложенные» клипы. Если требуется описать некоторые дополнительные условия активизации клипа внутри фильма, то для этого могут включаться также интерактивные элементы (например, кнопки).
1.2 Последовательность действий при создании
Flash -фильма
При запуске большинства Windows- приложений автоматически создается «заготовка» (пустой документ, бланк) того типа, для работы с которым предназначено данное приложение. Например, при открытии окна текстового процессора Word в нем появляется пустой документ, в котором вы можете ввести требуемый текст, добавить графику и т.д.
Для нового документа используются параметры, установленные по умолчанию (размер, стиль шрифта, ширина полей и т.п.).Чтобы документ выглядел так, как хотели бы именно вы, целесообразно установить требуемые значения соответствующих параметров.
После добавления в документ нового элемента, как правило, необходимо скорректировать те или иные его атрибуты.
Подобным образом организована и работа с редактором Flash. При его запуске автоматически создается «заготовка» будущего фильма (точнее, его первой сцены). Если это необходимо, автор может установить собственные значения общих свойств фильма, таких как частота смены кадров, размеры окна, используемого для отображения фильма, цвет фона и некоторые другие.
Замечание:
Разумеется, говоря о последовательности выполняемых действий, мы исходим из того, что автор уже определился с выбором сюжета и основных «действующих лиц» своего фильма хотя бы в общих чертах продумал цветовую гамму.
После установки общих параметров фильма можно переходить к формированию первой сцены фильма. Решив, какие именно объекты должны присутствовать на этой сцене, вы последовательно помещаете каждый из объектов на новый слой. Установка параметров слоя – это один из наиболее ответственных этапов построения фильмов. Еще раз повторим, что описание поведения объекта как раз и заключается в описании поведения соответствующего слоя. Поскольку в фильме слои (или помещенные на них объекты) тем или иным образом взаимодействуют друг с другом, после описания очередного слоя может оказаться, что требуется отредактировать созданные ранее. В этом нет ничего страшного, это вполне нормально, и Flash предоставляет автору возможность скорректировать предыдущие действия.
Очередной объект, подлежащий включению в фильм, может быть либо взят из библиотеки символов, либо создан заново.
Если объект пока существует только в вашем воображении или на бумаге, то Flash превращается в графический редактор, предоставляющий все основные инструменты для рисования, закрашивания, ретуширования и комбинирования различных изображений. При этом как отдельные компоненты создаваемого объекта, так и законченные изображения могут быть импортированы из других графических форматов.
Те объекты, которые предлагается использовать в фильме неоднократно (хотя бы дважды), целесообразно сразу создавать как новые символы.
Хотя Flash и обладает достаточно «дружественным» интерфейсом, создание Flash-фильмов является весьма непростым делом. Поэтому после завершения очередного шага полезно проверить полученный результат, протестировать его. Flash позволяет тестировать как отдельные сцены фильма, так и фильм в целом. Если тестирование прошло успешно, не забудьте сохранить результат своей работы на диске (в отличие от того же Word, Flash не поддерживает функцию автосохранения).
После завершения работы над фильмом полезно также вспомнить о том, что он должен стать частью содержимого Web-страницы. А какой самый главный недостаток любой страницы? Правильно, большое время загрузки. Исходя из этих соображений, разработчики Flash позаботились о том, чтобы вы могли оценить время загрузки фильма. Причем информация может быть получена как в числовой, так и в графической форме для всех кадров фильма.
2. Создание нового фильма и настройки его свойств
Каждый раз при запуске Flash создает новый файл с расширением .FLA. В ходе работы можно создавать дополнительные фильмы - Задать размер, скорость показа (которая указывается в кадрах в секунду), цвет фона и другие свойства нового фильма позволяет диалоговое окно Movie Properties (Свойства фильма).
Чтобы создать новый фильм и задать его свойства, выполните следующие шаги:
1. Выполните команду File (Файл) New (Новый).
2. Выполните команду Modify (Изменить) Movie (Фильм). При этом появится диалоговое окно Movie Properties (Свойства фильма).
3. В поле Frame Rate (Скорость показа) укажите, сколько кадров будет отображаться каждую секунду. Для большинства анимаций, особенно предназначенных для Интернета, оптимальной является указанная по умолчанию скорость 8-12 fps (frames per second, кадры в секунду).
4. В поле Dimensions (Измерения) выберите одну из следующих настроек:
· чтобы определить размер Стола в пикселах, введите значения ширины и высоты в поля Width и Height соответственно. По умолчанию фильм имеет размер 550x400 пикселов. Минимальный возможный размер - 18x18 пикселов; максимальный - 2880x2880 пикселов;
· чтобы оставить просвет со всех сторон вокруг содержания на Столе, включите настройку Match Contents (Создать просвет). Чтобы сделать размер фильма минимальным, выровняйте все элементы к верхнему левому углу Стола, перед тем как использовать настройку Match Contents (Создать просвет);
· чтобы сделать размер Стола максимально возможным при заданной области печати, включите настройку Match Printer (Соразмерить с областью печати). Эта область определяется заданным размером печатного листа за вычетом текущей границы, указанной в поле Margins (Границы) диалогового окна Page Setup (Параметры страницы) (Windows) или диалогового окна Print Margins (Границы печати) (Macintosh).
5. Установите цвет фона фильма, выбрав цвет во всплывающей цветовой палитре Background (Фон).
6. Во всплывающем меню Ruler Units (Единицы измерения линеек) выберите единицу измерения для линеек, которые отображаются вдоль верхней и боковой сторон рабочего окна. Настройка Ruler Units также определяет единицы измерения, используемые в панели Info (Информация),
7. Нажмите кнопку ОК.
V. Создание и модификация изображения.
1. Рисование
Инструменты рисования Flash позволяют создавать и изменять различные геометрические фигуры для фильмов. Прежде чем начать рисование и закрашивание во Flash, важно понять, как работают инструменты рисования, и как рисование, закрашивание и изменение фигур может повлиять на другие графические элементы, расположенные на том же слое. Запустите встроенный во Flash урок Рисование, выбрав команду Help (Справка) Lessons (Уроки) Drawing (Рисование).
Инструменты рисования и закрашивания
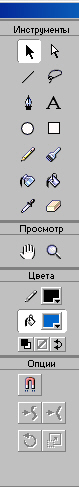
Рисование выполняется с помощью инструментов, расположенных на панели Tools (Инструменты) для рисования различных фигур и линий, контуров и траекторий, а также для закрашивания объектов (рис.1).
- Инструмент Pencil (Карандаш) позволяет рисовать произвольные фигуры, линии и контуры, как это можно делать реальным карандашом.
- Инструмент Реn (Перо) позволяет рисовать линии - как прямые, так и изогнутые.
- Инструменты Line (Линия), Oval (Овал) и Rectangle (Прямоугольник) позволяют рисовать соответствующие геометрические фигуры.
- Инструмент Brush (Кисть) оставляет мазки, как при работе кистью.
|
|
При работе инструментом рисования к создаваемому объекту применяются текущие атрибуты контура и закрашивания. Чтобы изменить эти атрибуты для уже созданных объектов, воспользуйтесь инструментами Paint Bucket (Заливка) и Ink Bottle (Чернильница). Созданные линии и контуры фигур можно изменять различными способами. Контур фигуры и закрашенная область считаются отдельными объектами. Можно выбрать контур и закрашенную область по отдельности, чтобы переместить или изменить их. . Привязка позволяет автоматически выровнять элементы друг с другом и с координатной сеткой рисования или ограничителями. Рис. 1. Панель Tools |
2.Работа с цветом
Flash предоставляет большие возможности для работы с цветом. Цвета контуров объекта или его областей можно выбрать в палитре, предлагаемой по умолчанию или созданной самостоятельно. Применение циста к контуру фигуры закрашивает контур выбранным цветом, а к области - закрашивает выбранным цветом область фигуры. Применяя цвет контура к фигуре, можно указать любой основной цвет, а также выбрать для контура стиль. Для закрашивания области используется основной цвет, градиент или растровый рисунок, однако, чтобы использовать для заполнения растровый рисунок, необходимо импортировать его в текущий файл. Применяется также прозрачный контур Или заполнение, что позволяет создать объект без видимого контура или, наоборот, оставить видимым только контур объекта. Кроме этого, для закрашивания шрифтов можно применять основной цвет.
Панель Mixer (Смеситель) помогает создавать и редактировать основные цвета. Для того чтобы создать и редактировать градиентное заполнение, используйте панель FUI (Заполнение). С помощью панели Swatches (Образцы) можно импортировать, экспортировать, удалять и иначе изменять цветную палитру файла.
Настройка атрибутов контура и заполнения
Цвет контура или заполнения можно задать при помощи кнопок настройки контура и заполнения в панели Tools или инструментов той же напели Ink Bottle (Чернильница) и Paint Bucket (Заливка) или палитр Stroke (Контур) и Fill (Заполнение). Изменить стиль контура или толщину линии можно в палитре Stroke (Контур). Создать или редактировать градиентное заполнение или заполнение растровым рисунком можно в палитре Fill (Заполнение). Когда вы рисуете новые объекты, они окрашиваются согласно атрибутам, указанным во всплывающих палитрах Stroke (Контур) и Fill (Заполнение). Разумеется, можно изменять атрибуты контуров и заполнений существующих объектов, изменяя атрибуты с помощью средств, предлагаемых в панели Tools . Для копирования атрибутов контура или заполнения одного объекта в другой применяется инструмент Eyedropper (Пипетка).
Средства настроек контура и заполнения
Чтобы выбрать основной цвет для контура или основной цвет или градиент для области заполнения, вызовите находящиеся в области Colors
панели Tools
всплывающие палитры Stroke
(Контур) и Fill
(Заполнение), показанные на рис. 2, и выберите в каждой цвета для контура и заполнения соответственно. С помощью кнопок ![]() Swap Stroke and Fill
,
Swap Stroke and Fill
, ![]() None
и
None
и ![]() Default Stroke and Fill, расположенных в панели Tools под этими палитрами, можно настроить атрибуты для существующих объектов, а также для новых объектов, которые вы будете создавать при помощи инструментов рисования. Чтобы изменить атрибуты цветов с помощью всплывающих палитр цветов и кнопок, необходимо сначала выделить объект.
Default Stroke and Fill, расположенных в панели Tools под этими палитрами, можно настроить атрибуты для существующих объектов, а также для новых объектов, которые вы будете создавать при помощи инструментов рисования. Чтобы изменить атрибуты цветов с помощью всплывающих палитр цветов и кнопок, необходимо сначала выделить объект.

Рис. 2.
Палитры Stroke и Fill
Чтобы применить цвета контура и заполнения с помощью предлагаемых в панели Tools средств, воспользуйтесь одним из следующих способов:
- щелкните на треугольнике рядом с кнопкой Stroke (Контур) или Fill (Заполнение) и выберите в открывшейся палитре нужный цвет. Разумеется, градиенты могут быть выбраны только для области заполнения, а не для контура;
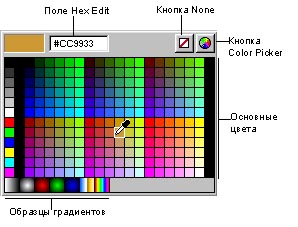
- в раскрывшейся палитре введите в текстовое поле Hex Edit (рис. 3) шестнадцатеричное значение цвета;
- нажмите в этой палитре кнопку None , чтобы создать прозрачный контур или заполнение;
- щелкните на кнопке Color Picker (Выбор цвета) в открывшейся палитре цветов и выберите в ней нужный цвет;
- щелкните в панели Tools на кнопке Swap Fill and Stroke (Поменять цвета контура и заполнения), чтобы поменять цвета между заполнением и контуром;
- щелкните к панели Tools на кнопке Default Fill and Stroke (Цвета контура и заполнения по умолчанию), чтобы вернуться к значениям цвета, заданным по умолчанию (белое заполнение и черный контур).
Можно создать прозрачный контур или заполнение для нового объекта, а чтобы сделать прозрачным контур или заполнение существующего объекта, выделите и удалите его.

Рис. 3.
Выбор цвета контура или заполнения
Выбор иного стиля контура может увеличить размер файла.
Чтобы выбрать толщину контура, щелкните на треугольнике рядом со всплывающим меню Line weight (Толщина контура) и установите необходимую толщину.
В панели Fill (Заполнение) можно выбрать основной цвет или прозрачное заполнение, градиентное или растровое заполнение. Панель Fill также позволяет создавать и редактировать градиентное заполнение. Можно применять для заполнения растровые рисунки, импортированные в текущий файл.
Чтобы создать прозрачное заполнение с помощью панели Fill (Заполнение):
1. Выполните команду Window (Окно) Panels (Панели) Fill (Заполнение).
2. Выберите пункт None меню Fill (Заполнение).
Можно создать прозрачное заполнение для нового объекта, но не для уже существующего. Вместо этого выделите в существующем объекте заполнение и удалите его.
Чтобы применить для заполнения основной цвет:
1. Выполните команду Window (Окно) Panels (Панели) Fill (Заполнение).
2. Выберите пункт Solid (Основной) меню Fill (Заполнение).
3. Щелкните на треугольнике рядом с цветной клеткой Fill (Заполнение) и Воспользуйтесь одним из следующих способов:
· выберите цвет из палитры;
· введите шестнадцатеричное значение цвета в текстовом поле;
· щелкните на кнопке Color Picker (Выбор цвета) во всплывающей палитре и выберите цвет.
Чтобы применить растровое заполнение:
1. Выберите команду Window (Окно) Panels (Панели) Fill (Заполнение).
2. Выберите пункт Bitmap
(Растр) в меню Fill
(Заполнение) (рис. 4),

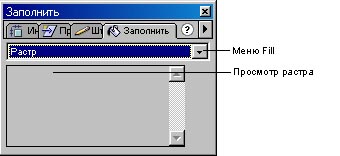
Рис. 4.
В меню Fill
выберите пункт Bitmap
3. При этом в панели Fill (Заполнение) появится список доступных растров - выберите тот, который собираетесь заполнять.
Растровое заполнение можно изменять с помощью инструмента Paint Bucket (Заливка).
3. Работа с текстом.
Для текста в фильме Flash устанавливается шрифт, размер, стиль, интервал, цвет и выравнивание. Текст можно преобразовывать как объект - вращать, наклонять, изменять его размер и зеркально отражать, сохраняя при этом возможность редактирования. Поддерживаются текстовые поля для ввода информации пользователем или для представления текста, который обновляется динамически. Блоки текста можно связывать c адресами LIRL. Можно разделять текст и, кроме того, изменять текстовые символы. Если вам требуются дополнительные средства обработки текста, экспортируйте файл во FreeHand и воспользуйтесь его возможностями, а затем либо передайте файл обратно во Flash, либо экспортируйте его из FreeHand как файл SWF.
Запустите интерактивное введение в работу с текстом во Flash, выберите команду Help (Справка) Lessons (Уроки) Теxt (Текст). Фильмы Flash поддерживают шрифты Type I PostScript, TrueType и растровые шрифты (Только Macintosh).
Работая с файлами FLA, Flash при необходимости замещает в фильме шрифты, отсутствующие в системе пользователя, выбирая замену среди тех шрифтов, которые в системе есть. Flash также позволяет создавать символ из шрифта, чтобы шрифт можно было экспортировать как часть открытой библиотеки и использовать его в другом фильме Flash.
Можно проверить орфографию, скопировав текст в буфер (Clipboard) и перенеся его во внешний текстовый редактор.
Создание текста
Для размещения текстовых блоков на Столе воспользуйтесь инструментом Text (Текст). Текст можно размещать в одну строку которая будет расширяться по мере того, как вводится текст, или в текстовом блоке заданной ширины, в котором строки переносятся автоматически.

Рис. 5.
Виды текстовых блоков
В верхнем правом углу такого текстового блока расположен квадратный маркер; текстовые блоки с изменяемой шириной имеют круглый маркер. Круглый маркер в нижнем правом углу редактируемых полей текста означает, что размер поля текста изменяется по вертикали и горизонтали в зависимости от количества введенного текста (рис. 5).
Для того чтобы создать текст:
1. Выберите инструмент ![]() Text (Текст).
Text (Текст).
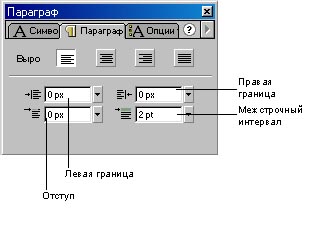
2. 2. Выполните команду Window (Окно) Panels (Панели) Character (Текстовый символ) и Window (Окно) Panels (Панели) Paragraph (Параграф).
Активизируется панель Character (Текстовый символ) и панель Paragraph (Параграф); установите атрибуты текста, как это описано ниже в разделе Настройка атрибутов текста данной главы.
3. Выполните один из следующих шагов:
o щелчком установите точку начала текста и создайте текстовый блок расширяющийся по мере ввода текста;
o поместите указатель там, где хотите начать ввод текста, и растяните рамку до желательной ширины; создайте текстовый блок с фиксированной шириной.
Если в процессе печати текстовый блок выходит за правую или ннжнуй границу Стола, то текст не будет потерян. Для того чтобы сделать маркер снова доступным, либо добавьте разрывы строк, либо переместите текстовый блок, либо выберите команду View (Вид) Work Area (Рабочая область).
4. Для того чтобы изменить размеры текстового блока, зацепите курсором и потяните маркер ограничивающей блок рамки.
Настройка атрибутов текста
Для текста можно задать атрибуты шрифта и параграфа. Шрифт - набор алфавитных и цифровых знаков, имеющих особый дизайн. Атрибуты шрифта описывают семейство шрифта, размер, стиль, цвет, автокернинг и сдвиг-Атрибуты параграфа описывают выравнивание, границы, сдвиги и межстрочный интервал.
Атрибуты шрифта и параграфа можно изменить в панели Character (Текстовый символ) и в панели Paragraph (Параграф), соответственно, а настроить Flash на преимущественное использование шрифтов устройства (вместо вложенных шрифтов) - в панели Text Options (Параметры текста).
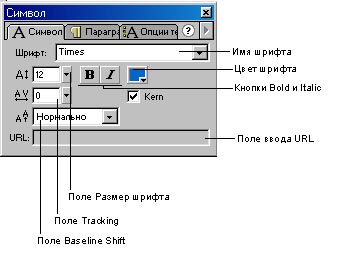
При создании нового текста Flash использует текущие значения атрибутов. Для того чтобы изменить атрибуты шрифта или параграфа для существующего текста, надо сначала выделить этот текст. Панель Character (Текстовый символ), изображенная на рис. 6, активизируется командой Window (Окно) Panels (Панели) Character (Текстовый символ), а панель Paragraph (Параграф) - командой Window (Окно) Panels (Панели) Paragraph (Параграф).
Вид панели Paragraph показан на рис. 7.

Рис. 6.
Панель Character

Рис. 7.
Панель Paragraph
Выбор шрифта, размера, стиля и цвета
Можно задавать тип шрифта, размер шрифта, стиль и цвет выделенного текста с помощью панели Character (Текстовый символ).
Для шрифта можно использовать только основные циста, ни не градиенты. Чтобы применить градиент для закрашивания текста, необходимо преобразовать текст и составляющие его линии и заполнения.
Для того чтобы задать шрифт, размер, стиль и цвет в панели Character (Текстовый символ):
1. Откройте панель Character (Текстовый символ), выбрав команду Window (Окно) Panels (Панели) Character (Текстовый символ).
2. Введите имя шрифта или выберите ею из списка (рис, 7).
Шрифты _sans, _serif и typewriter являются шрифтами устройства
(device font), и информация об этих шрифтах не вкладывается в файл SWF.
3. Установите размер шрифта, перетащив ползунок, или введите значение размера шрифта.
Размер шрифта указывается в пунктах независимо от текущих единиц измерения.
4. Для того чтобы применить стиль Bold (Полужирный) или Italic (Курсив), щелкните на кнопке Bold или Italic , соответственно.
5. Выберите цвет шрифта, нажав кнопку Type Color , и выполните один из следующих шагов:
o выберите цвет из палитры,
o введите шестнадцатеричное значение цвета в текстовое поле;
o щелкните на кнопке Color Picker (Выбор цвета) и выберите цвет на таблицы цветов.
4. Создание кнопок
Кнопки фактически являются четырех кадровым и интерактивными фрагментами фильма. Когда вы выбираете для символа тип Button (Кнопка), Flash создает временную диаграмму с четырьмя кадрами. Первые три отображают три возможных состояния кнопки; четвертый определяет активную область кнопки. Временная диаграмма кнопки фактически не воспроизводится, а просто реагирует на движение указателя и действия пользователя, воспроизводя соответствующий кадр- Чтобы сделать кнопку интерактивной в фильме, разместите трансформу символа кнопки на Столе и назначьте ей действия. Действия должны быть назначены именно трансформе кнопки в фильме, а не кадрам ее временной диаграммы.
Каждый кадр во временной диаграмме символа кнопки имеет определенную функцию (рис. 8):
- первый кадр - состояние Up ; обычное состояние кнопки, когда указатель на нее не наведен;
- второй кадр - состояние Over ; состояние кнопки при наведении на нее указателя;
- третий кадр - состояние Down ; состояние нажатой кнопки;
- четвертый кадр - состояние Hit ; определяет область, чувствительную к действиям указателя. Эта область при воспроизведении фильма невидима.
Ознакомьтесь с уроком, посвященным созданию кнопок в главе 1, или запустите встроенный урок, выбрав команду Help (Справка) Lessons (Уроки) Buttons (Кнопки).
Для того чтобы создать кнопку:
1. Выберите команду Edit
(Правка) Deselect All
(Отменить выделение), чтобы гарантированно отменить все выделения на Столе.

Рис. 8.
Временная диаграмма символа кнопки
2. Выберите команду Insert (Вставить) New Symbol (Новый символ) или нажмите клавиши Ctrl+F8 (Windows) или Cmd+F8 (Macintosh).
3. Преобразуйте кадры кнопки в ключевые кадры.
4. В диалоговом окне Symbol Properties (Свойства символа) введите имя нового символа кнопки и выберите для него тип Button (Кнопка).
Flash переключится в режим редактирования символа.
Заголовок временной диаграммы изменяется и отражает четыре последовательных кадра, помеченные Up , Over , Down , Hit . Первый кадр является незаполненным ключевым кадром.
5. Создать изображение для различных состояний кнопки можно с помощью инструментов рисования или импортировав графические изображения, или использовав трансформу другого символа. Можно использовать графический символ или символ фрагмента фильма в кнопке, по нельзя вкладывать одну кнопку в другую. Если хотите анимировать кнопку, используйте символ фрагмента фильма.
6. Щелкните на втором кадре и выберите команду Insert (Вставить) Keyframe (Ключевой кадр), Flash вставляет ключевой кадр, который дублирует содержание кадра.
7. Укажите изображение кнопки для состояния Over .
8. Повторите шаги 5 и б для кадра Down и кадра Hit.
Кадр Hit на Столе невидим, но именно он определяет область кнопки, которая отзывается на щелчки указателя. Удостоверьтесь, что изображение для этого кадра занимает достаточно большую область и охватывает графические элементы кадров Down и Over ; оно может
быть лаже больше, чем видимая кнопка. Если кадр Hit не определен, то вместо него используется изображение кадра Up .
Можно создать разнесенное чувствительное изображение, поместив кадр Hit отдельно в иное местоположение, чем другие кадры кнопки.
Чтобы озвучить какое-то из состояний кнопки, выделите кадр этого состояния во временной диаграмме, выполните команду Modify (Изменить) Frame (Кадр) чтобы открыть панель Frame (Кадр), и затем перейдите на вкладку Sound (Звук) в панели Frame (Кадр).
9. Закончив, выберите команду Edit (Правка) Edit Movie (Редактировать фильм). Перетащите символ кнопки из окна Library (Библиотека), чтобы создать его трансформу в фильме.
VI. Публикация и экспорт Flash фильмов
Фильм можно сделать доступным для просмотра, экспортировав файл FLA в один из форматов, доступных для просмотра обычными средствами - браузерами, программами просмотра графики и т. д. - или для редактирования в других приложениях. Система публикации Flash готовит созданную анимацию к просмотру. Команда Publish (Публиковать) создает файл Flash Player (SWF) и документ HTML, который поддерживает файл Flash Player в окне браузера. Команда Export Movie (Экспортировать фильм) позволяет экспортировать содержание Plash в форматы, доступные для редактирования в других приложениях, а также экспортировать фильм и отдельный формат. Так, можно экспортировать фильм в файл Flash Player, в ряд растровых форматов, в отдельный кадр или графический файл, а также в анимированные и статичные изображения в различных форматах, в том числе GIF, JPEG, PNG, BMP, PICT, QuickTime и AVI.
Публикация фильма Flash состоит из двух основных шагов. На первом шаге командой Publish Settings (Настройки публикации) настраиваются публикуемые файлы. На втором шаге командой Publish (Публиковать) публикуется фильм. Опубликовать файлы для использования в других приложениях можно при помощи команды Export (Экспорт).
Команда Publish Settings (Настройки публикации) позволяет выбрать форматы и указать значения для отдельных файлов, включенных в фильм - в том числе GIF, JPEG или PNG - и сохранить эти значения вместе с файлом фильма. В зависимости от того, что именно вы указали в диалоговом окне
Publish Settings (Настройки публикации), команда Publish (Публиковать) создает следующие файлы:
- фильм Flash для Web (SWF-файл);
- дополнительные изображения в различных форматах, которые появляются автоматически, если отсутствует Flash Player (GIF, JPEG, PNG и QuickTime);
- поддерживающий документ HTML, необходимый для представления фильма (или изображения) в браузере и передаче браузеру некоторых настроек;
- автономные проекторы для Windows и Macintosh и QuickTime видео от кино Flash (файлов EXE, Ht?X или MOV, соответственно).
Чтобы изменить или обновить опубликованный фильм, т. е. фильм, к которому была применена команда Publish (Публиковать), надо отредактировать исходный фильм Flash, а затем снова выполнить команду Publish (Публиковать), чтобы, в частности, запретить изменение его исходной информации. При импорте фильма Flash Player во Flash часть информации теряется.
Для того чтобы задать настройки публикации для файла фильма Flash:
1. Определите, куда будут помещаться публикуемые файлы фильма Hash:
o создайте папку, в которой будут храниться опубликованные файлы, и сохраните файл фильма Flash;
o найдите и откройте существующую папку и сохраните в ней файл фильма Flash.
2. Выберите команду File (Файл) Publish Settings (Настройки публикаций).
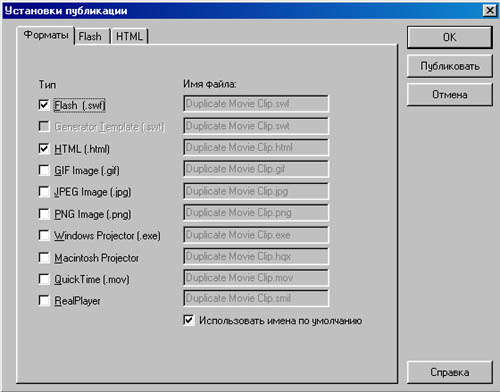
3. В окне Publish Settings (рис. 9) укажите параметры для каждого формата, который вы хотите создать.
Формат HTML выбирается автоматически, потому что файл HTML необходим для просмотра фильма Flash в браузере. Кроме тою, если для выбранного формата предлагаются настройки, то в диалоговом окне появляется соответствующая вкладка. Если Flash Player недоступен, то при выборе формата изображения (например GIF, JPEG или PNG) автоматически добавляется необходимый код HTML, который обеспечит просмотр этого изображения в браузере. Подробная информация о настройках публикаций для отдельных форматов файла приводится в следующих разделах.

Рис. 9.
Диалоговое окно Publish Settings
Команда Export Movie (Экспортировать фильм) применяет указанные настройки для одной публикации и не сохраняет их;
- создать альтернативный формат файла - GIF, JPEG, PNG и QuickTime - плюс файл HTML, необходимый для представления файлов этих форматов в браузере. Альтернативные форматы позволяют отображать анимацию в системах, где не установлен Flash Player;
- создать шаблоны Генератора, которые позволяют легко обновлять содержание Web-саита - например, графику и текст - не заменяя файлы по отдельности. Так, во Flash можно использовать данные Генератора как переменные, чтобы предложить своим посетителям усложненную обратную связь с фильмом Flash и сделать сайт еще более эффектным. Можно создавать такие элементы, как прокручивающиеся списки, которые нельзя создать простыми средствами Flash.
При достаточном опыте работы с HTML можно создать собственный документ HTML, не применяя команду Publish (Публиковать), и ввести в этот документ все теги, необходимые для представления фильма Flash.
Прежде чем опубликовать фильм, важно проверить работу фильма; воспользуйтесь для этого командами Test Movie (Тестировать фильм) и Test Scene (Тестировать сцену).
Оптимизация фильма
Чем больше объем файла фильма, тем дольше он загружается в браузер пользователя и тем медленнее воспроизводится фильм. Однако есть много способов оптимизировать объем файла и, следовательно, воспроизведение вашего фильма. Частью процесса публикации, кстати говоря, является некоторая оптимизация фильмов, в том числе поиск повторяющихся фигур и удаление лишних копии, а также преобразование вложенных групп в отдельные группы. Кроме этого, перед тем как экспортировать фильм, можно оптимизировать его самостоятельно. Внося изменения, проверьте ваш фильм на разных конфигурациях компьютеров и в различных операционных системах, и также при различных скоростях связи с Интернетом,
Для группы полей Filename (Имя файла) выберите одну из следующих настроек:
- установите флажок Use default names (Использовать имена по умолчанию), чтобы присваивать файлам имена, предлагаемые по умолчанию;
- сбросьте флажок Use default names (Использовать имена по умолчанию) и введите для файла уникальное имя.
Можно указать различные папки и помещать каждый публикуемый файл в ином месте (таким образом, например, можно сохранить SWF-файл в одном месте, а файл HTML в другом месте), В Windows для указания пути директория\папка\фаил используется наклонная черта \ (слэш); на Macintosh - двоеточие (:).
В Windows абсолютный путь указывается как C:\Folder \Filename (имя файла).swf, где С: - имя диска, \Folder - имя папки, и Filename (имя файла).swf- имя файла. На Macintosh абсолютный путь указывается как HardDrive name:Folder: Filename (имя файла).swf.
Для того чтобы опубликовать фильм Flash:
1. При необходимости установите настройки публикации, как описано в предыдущей процедуре.
2. Выберите команду File (Файл) Publish (Публиковать), чтобы опубликовать файлы и форматах и местоположениях, установленных в диалоговом окне Publish Settings (Настройки публикации).
Заключение
При разработке Web – страниц я старалась показать лишь некоторые возможности технологии Macromedia Flash. Раскрыть суть создания приложений по данной технологии, её плюсы и минусы.
Способы применения Flash, несмотря на некоторые небольшие минусы такие как требование от пользователя специального модуля расширения (plug-in), очень широки. Flash-проект способен сделать Web-страницу более привлекательной и стильной, а Flash баннер - затмить обычные анимированные GIF, тем более, что Flash-клипы (и любые действия в них) можно озвучивать. По этим причинам возникает неугасаемое желание каким-либо из способов применить технологию Macromedia Flash. Способы применения этой технологии выражаются в следующих объектах:
· Flash баннер
· Заставка в виде Flash-ролика
· Целая страница, представляющая собой Flash Movie
· Элемент дизайна в HTML-документе
· Фоновый звук к HTML-странице (в формате mp3)
Следует отметить, что Macromedia снабжает все свои продукты очень хорошо организованной и всеобъемлющей справочной системой и обучающими примерами в формате Flash, по которым можно освоить основные навыки работы с символами и текстом, организации flash-презентаций, синхронизации звука и создания кнопок.
В последних версиях Flash было включено множество дополнительных возможностей для управления проектов при помощи Action Script. Теперь Flash стал не просто красивой фоновой заставкой для Web сайтов, а полнофункциональным средством для разработки сложных Web сайтов. Flash может вполне применятся и для простых “статических” страничек, так и для многоцелевых сайтов, например: продажа в Интернете, электронная почта и чат.
Литература:
1. Web -сайт своими руками - И. Шапошников .: БХВ – Санкт-Петербург, 2000.
2. Flash 4. Анимация в Интернете – Дерек Франклин, Брукс Паттон.: СПБ: Символ Плюс – Санкт- Петербург, 2000
3. Web -дизайн от Macromedia – A . К. Гультяев.: «Корона принт» Санкт-Петербург, 2001