Методические рекомендации для специалиста в области организации дистанционного обучения по разработке Web-сайта Москва
СОДЕРЖАНИЕ: Мартиросян Л. П., Лемех Р. М. Методические рекомендации для специалиста в области организации дистанционного обучения по разработке Web-сайта. 2-е изд. – М.: Иио рао, 2010Государственная академия наук
Российская академия образования
Институт информатизации образования
Л.П. Мартиросян, Р.М. Лемех
Методические рекомендации для специалиста в области организации дистанционного обучения по разработке Web-сайта
Москва
2010
Мартиросян Л.П., Лемех Р.М. Методические рекомендации для специалиста в области организации дистанционного обучения по разработке
Web
-сайта. - 2-е изд. – М.: ИИО РАО, 2010.
В работе представлены методические рекомендации для специалистов в области организации дистанционного обучения по разработке Web-сайта. Методические рекомендации могут быть использованы учителями информатики, а также специалистами, занимающимися вопросами разработки Web – приложений.
© Л.П. Мартиросян, Р.М. Лемех, 2010.
© ИИО РАО, 2010.
В работе представлены основные правила и этапы создания сайта. Рассмотрены правила Web-дизайна, и представлены рекомендации по выбору браузера и платформ. Также рассматриваются вопросы выбора структуры Web-страницы.
Методические рекомендации по разработке Web-сайта предназначены для специалистов в области организации дистанционного обучения. Также могут быть использованы учителями, преподавателями, научными сотрудниками и специалистами, чья сфера деятельности связана с информатизацией образования и в частности с организацией дистанционного обучения.
World Wide Web содержит миллионы сайтов, на которых размещена всевозможная информация, доступ к которой осуществляется посредством использования технологии Internet. Для навигации в WWW используются специальные программы – Web-браузеры, информация в котором отображается в виде Web-страниц, являющихся основным элементом байтов WWW. Web-страницы, поддерживая технологию мультимедиа, объединяют в себе различные виды информации: текст, графику, звук, анимацию и видео. От того, насколько качественно и красиво сделана та или иная Web-страница, зависит во многом ее успех в Сети. Пользователю приятно посещать те Web-страницы, которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро загружаются и правильно отображаются в окне Web-браузера.
В связи с этим, важными являются вопросы по разработке Web-сайта.
Рассмотрим рекомендации по разработке и внедрению Web-сайта.
Специалист в области организации ДО должен разбираться в том, что необходимо знать и уметь для создания Web-страницы, какое программное обеспечение является инструментарием создания Web-страниц и как его эффективно использовать.
Рассмотрим основные правила и этапы создания сайта.
Прежде чем разрабатывать сайт, специалисту в области организации ДО необходимо выяснить, каким платформам, браузерам, техническим новинкам отдается предпочтение, какие скорости соединения используют потенциальные пользователи. Если переделывается сайт, предварительно анализируются регистрационные записи на сервере, хранящие информацию об использовании сайта.
На начальном этапе создания сайта можно придерживаться следующих правил: если разрабатывается сайт научного или академического содержания, особое внимание следует обратить на то, как сайт работает с базами данных; если сайт предназначен для обучающих игр – внимание обращается на скорость загрузки и внешний вид сайта; если это сайт несет контролирующие функции, например контроль за выполнением on-line заданий, вы можете показать все возможности сайта, включая звуковые эффекты (свистки, звонки, анимацию и т.д.).
Рассмотрим правила Web-дизайна. Специалист в области организации ДО должен знать, что при создании сайта важным является выбор стиля. Стиль – это система визуальных элементов, призванная обеспечить цельность восприятия данной странички или всего сайта. Исходя из задач и предлагаемого контента (текстового материала, готовых иллюстраций, рисунков и т.д.), выбираются шрифты, цвет фона, способ обработки картинок, коллажей, иконок и пр. элементов. По ходу создания и развития сайта необходимо придерживаться выбранной манеры исполнения элементов. Стиль призван обеспечить хотя бы минимальную уникальность сайта. Используя распространенный набор цветов, шрифтов, стандартные приемы оформления, нужно привнести что-то особенное, что позволит сделать сайт или страничку узнаваемыми и отличными от других. Основными элементами стиля сайта являются: л оготип; модульность; шрифты; цвета; иллюстративный ряд (приемы обработки изображений).
Рассмотрим типы дизайнов сайта или странички.
«Текстовый» дизайн определяется содержанием сайта и концепцией автора сайта. «Текстовый» не означает простой или примитивный. На первом уровне это означает почти полное отсутствие изображений как таковых, что значительно ускоряет загрузку страницы. А навигационные и декоративные элементы выполняются теми же «символьными» приемами. Нужно сказать, что HTML значительно расширил возможности при разверстке страниц этого типа, и теперь при помощи кода можно делать и тени, и даже изображения. При таких разверстках следует хорошо знать классические верстальные приемы, особенности используемых шрифтов.
«Полиграфический» дизайн – вариант, когда Web-страничка изо всех своих сил стремится имитировать печатное издание (особенно буклетные типы). Такой дизайн распространен на корпоративных сайтах, сайтах с рекламным уклоном, где особо необходимо образно-эмоциональное наполнение основного содержания и используются классические дизайнерские приемы. Как правило, основное впечатление пользователь получает за счет пиксельной графики.
«Интерфейсный» дизайн призван максимально облегчить жизнь пользователю во всех ее проявлениях, от загрузки странички (минимизирование кода и предельная оптимизация изображений) до тщательного исполнения каждого элемента. Этот тип дизайна делает досконально продуманной навигацию, изначальную понятность пользования общей схемой сайта.
«Динамический» дизайн представляет в примитивном варианте бегающие по экрану, или просто шевелящиеся изображения. В хорошо продуманном сценарии это может быть целое произведение искусства, последовательно разворачивающее перед зрителем мысль автора или какой-то художественный образ.
«Смешанный» дизайн – это комбинация всех вышеперечисленных типов дизайна.
Одним из основных элементов стиля сайта является цвет. Специалист в области организации ДО должен принимать во внимание, что цвет это эмоции и настроение, он может взбодрить пользователя и наоборот, навеять тоскливое настроение. Поэтому светло-серый цвет лучше назвать «серебряным», темно-серый с оттенками – «мокрый асфальт», грязно-белый – «белая ночь» и т.д. Активно используются и названия напитков («кофейный», «шоколадный», «молочный» и т.д.), фруктов («оливковый», «вишневый», «персиковый» и т.д.). «Престижными», передающими солидность, уверенность, стабильность и высокую стоимость называются следующие цвета: золото, серебро, темно-серый, черный. «Пастельные» (светло бежевые, розовые, голубоватые и т.д.) цвета являются женственными, мягкими и расслабляющими. «Здоровые», из американской психологии, цвета внушают уверенность, устойчивость и семейное благополучие. «Природными» цветами называются цвета, близкие к естественным органическим, природным компонентам. Как вариант цвета используются тональные оттенки одного цвета, где акцентируется более активный цвет («Растяжки»).
Многие Web-дизайнеры сходятся во мнении, что одна из главных проблем Web-дизайна – многообразие браузеров и платформ, каждая из которых по-разному поддерживает HTML и сценарии. Специалист в области организации ДО должен разбираться в вопросах выбора браузера и платформ.
В настоящее время на рынке доминируют два основных типа браузера: Netscape Navigator и Microsoft Internet Explorer . Вместе они, включая все их версии, представляют примерно 90 % (или более) используемых сегодня браузеров. Они конкурируют между собой за господство на рынке. Результатом их борьбы стала коллекция фирменных HTML-тегов, а также несовместимые реализации различных технологий. С другой стороны, конкуренция между Netscape и Microsoft в целом способствовала более быстрому развитию среды Web. Следует отметить, что большинство Web-авторов в своей работе ориентируются на Navigator и Internet Explorer, несмотря на то, что существует ряд других браузеров.
В версии Internet Explorer 4.0 для компьютеров Macintosh отсутствует значительная часть функциональных возможностей версии, созданной для Windows, поэтому использование ряда особых возможностей версии 4.0 может исключить из игры некоторых пользователей. Некоторые документированные различия включают: отсутствие поддержки встраиваемых шрифтов; отсутствие поддержки фильтров CSS и переходов (визуальных эффектов, таких как тени, отбрасываемые объектом, которые используются для элементов текста); отсутствие элементов управления мультимедиа (эффекты переходов и анимации, обычно создаваемые авторскими мультимедийными программными средствами); проблемы с реализацией DHTML. Несмотря на заявления Microsoft, что DHTML поддерживается всеми платформами, он особенно ненадежен на компьютерах платформы Масintosh.
Пользователи America Online (AOL) используют один из семи возможных браузеров (в зависимости от платформы и версии программного обеспечения AOL), некоторые из них обеспечивают только самую минимальную поддержку HTML. Последняя версия America Online для PC использует адаптированную версию браузера Microsoft Interne Explorer 3.0. Тем не менее, не всегда можно полностью положиться на эту версию так же, как на стандартный вариант MS Internet Explorer 3.0. С сайтом, великолепно работавшим в большинстве основных браузеров, после запуска в системе AOL возникали проблемы с отображением на одном из их браузеров в связи с тем, что AOL полагается на прокси-серверы и методы сжатия изображений. Известно, что используемый AOL метод сжатия изображения имеет проблемы с отображением JPEG-графики, проявляющиеся в появлении пятен и цветных полос. Были отмечены проблемы и при выводе фоновых изображений. Кроме того, некоторые технологии, такие как Java и Cascading Style Sheets (каскадные таблицы стилей), не доступны для пользователей Windows 3.0 (примерно 40 % пользователей AOL). Владельцы компьютеров Macintosh не смогут использовать JavaScript и ряд других возможностей (примерно 8 % пользователей). Создан специальный сайт в помощь тем Web-дизайнерам, которые стремятся сделать свои страницы интересными и доступными для пользователей AOL. Например, таблица браузеров, специальный список для каждого из браузеров (по версиям и платформам), перечень технологий и поддерживаемых функций, а также процент сбоев для каждого из браузеров.
Opera – браузер, созданный норвежской компанией Opera Software в Осло и обладающий малым временем загрузки и минимальными требованиями к объему диска. Достоинством Opera является полное соответствие стандартам HTML. Неточности в написании тегов (например, пропущенные закрывающие теги, неправильное вложение и т. д.), которые пропускают более солидные браузеры, не будут правильно отображаться этим браузером. Opera 5.0 поддерживает Java, каскадные таблицы стилей и DHTML. Opera не стоит на первых местах по частоте использования, но многие разработчики продолжают тестировать свои сайты в Opera, чтобы убедиться в правильности кода.
Lynx – распространяемый бесплатно браузер, обеспечивающий просмотр только текста, предлагает вам быстрый и надежный доступ в Web. Он известен как наименьший общий знаменатель стандарта, пригодный для тестирования Web-страницы по базовым функциональным характеристикам. Несмотря на простоту, этот браузер не устаревает. Lynx постоянно совершенствуется и модернизируется. Сейчас он обеспечивает поддержку таблиц, форм и даже JavaScript.
В Интернете существует несколько сайтов, предоставляющих статистические данные о браузерах. Статистика на этих сайтах основана на анализе посещаемости самих этих сайтов. Статистические данные, помещенные на сайте BrowserWatch, дают подробнейшие сведения о версиях, подверсиях и под-подверсиях каждого отдельного браузера.
Специалист в области организации ДО должен знать о влиянии типов дисплеев на Web-дизайн сайта или страницы. Говоря о размере дисплея, нужно иметь ввиду, что рабочее пространство в окне браузера зависит от операционной системы компьютера, используемого браузера и индивидуальных установок параметров пользователя. Минимальное рабочее пространство окна измеряется со всеми возможными видимыми инструментами браузера (кнопки, панели расположения и полосы прокрутки). Максимальное рабочее пространство измеряется при скрытии всех необязательных элементов, это делало окно браузера максимально большим для данного разрешения. На практике же размеры окна браузера варьируются. Часть кнопок будет присутствовать на экране, но, возможно, не все. Полосы прокрутки включаются и выключаются автоматически, поэтому их трудно учесть. Пользователи дисплеев с очень высоким разрешением (от 1024 пикселов и выше) всегда открывают окна целиком, или одновременно несколько окон. Однако существует множество неизвестных факторов, которые могут повлиять на размер окна браузера.
Специалисту в области ДО нужно иметь представление об особенностях цветов дисплея. Мониторы, если они цветные, различаются по числу воспроизводимых цветов. Например, 24-разрядные мониторы обычно воспроизводят 16,77 миллионов цветов, 16-разрядные – 65 536 цветов, 8-разрядные – 256 цветов. Цвета, полученные в 24-разрядном пространстве цветов будут искажаться (выводиться с пятнами и крапинками) при обработке браузерами на 8-разрядных дисплеях. Существует набор, составленный из 216 цветов системных палитр МасOS и Windows, который не будет искажаться на 8-разрядных дисплеях. Одно из названий этого множества цветов – Web-палитра (Web Palette). Многие дизайнеры предпочитают пользоваться этой палитрой при создании Web-графики и элементов HTML, так чтобы страница выглядела одинаково для всех пользователей. Если ориентироваться на пользователей с монохромными или полутоновыми (Gray Scale) дисплеями, то необходимо применение высококонтрастной графики. Когда цвета конвертируются во множество оттенков серого цвета (или смешиваются с черными и белыми пикселами), имеет значение только яркость цветов.
При выборе вероятного размера создаваемой Web-страницы нужно определить максимальное пространство, обеспечиваемое дисплеем. Компьютерные дисплеи имеют различные стандартные размеры, измеряемые в дюймах, например, 14, 15, 17, 19 и 21. Более значимой характеристикой является разрешение дисплея – общее число пикселов (pic tures el ement – элемент картинки) на экране. Чем выше разрешение, тем более детальным может быть изображение. Зная возможное число пикселов, можно создавать в соответствии с ним изображения (также измеряемые в пикселах) и элементы страницы. При этом, важно помнить, что чем выше разрешение на данном дисплее, тем больше пикселов спрессовано в имеющемся пространстве экрана. В результате пикселы становятся меньше и соответственно уменьшаются изображения и другие элементы страницы. Именно по этой причине измерения в Web производятся в пикселах, а не в дюймах.
При разработке Web-страницы фиксированного размера возникает вопрос выбора для нее размера экрана. Страница должна быть доступна для максимально возможного числа пользователей. Для этого необходимо определить наиболее часто используемое разрешение дисплея и разработать страницу таким образом, чтобы страница гарантированно заполняла все рабочее пространство. Большинство дизайнеров рекомендуют разрабатывать страницы в формате 640x480, чтобы при просмотре пользователям не пришлось применять горизонтальную прокрутку, что затрудняет восприятие. Все большее число разработчиков считает стандартным разрешение 800x600. Следует отметить, что выбор размера зависит от той аудитории, для которой разрабатывается сайт или страничка.
При создании Web-сайта и Web-страницы важное значение имеет выбор формата для представления изображений. В настоящее время все изображения в Web-сайтах и Web-страницах представлены в следующих форматах: GIF, JPEG, PNG . Рассмотрим их.
GIF (Grafic Interchange Format) можно назвать традиционным форматом файлов Web. Он был первым форматом файлов, который поддерживался Web-браузерами, и продолжает оставаться основным графическим форматом Web. Этот формат поддерживает не более 256 цветов, использует палитру цветов, использует сжатие без потери информации по методу LZW, поддерживает чересстрочную развертку, является поточным форматом, т.е. позволяет показ картинки начинать во время перекачки. Он также позволяет назначить одному из цветов в палитре атрибут прозрачный, имеет возможность сохранения в одном файле нескольких изображений, поддерживает возможность вставки в файл управляющих блоков, позволяющих вставлять комментарии в файл, осуществлять задержку между показами изображений и т.д. Однако следует отметить, что возникают проблемы с сохранением фотографии в формате GIF и передачей всех оттенков. Например, к фотографии приходится применить какой-нибудь художественный фильтр и превратить ее в рисунок или применить тонирование. С сохранением рисунков и чертежей в этом формате не возникает никаких проблем. Они хорошо сжимаются и не содержат много цветов.
Вторым наиболее популярным графическим форматом в Web является JPEG (Joint Photographic Experts Group). Он содержит 24-разрядную информацию о цвете (16,77 миллионов цветов в отличие от 256 цветов формата GIF). В JPEG используется так называемое сжатие с потерями, когда некоторая информация об изображениях в процессе сжатия отбрасывается, но в большинстве случаев ухудшение качества изображения не наносит вреда, а иногда даже не заметно. Фотографии или любые изображения с плавными градациями цветов лучше всего сохранять в JPEG-формате, потому что он предлагает более высокое качество изображений, умещающихся в файл меньшего объема. Тем не менее, JPEG не является лучшим решением для графических изображений с одноцветными областями, поскольку этот формат имеет тенденцию испещрять цвета крапинками и конечный файл, как правило, будет несколько больше, чем GIF-файл для того же изображения.
Третьим графическим форматом, конкурирующим за постоянное использование в Web является формат PNG (Portable Network Graphic), который, несмотря на некоторые достоинства, не является часто используемым. PNG может поддерживать 8-разрядные индексированные цвета, 16-разрядные полутона или 24-разрядные полноцветные изображения, используя схему сжатия без потерь. Это обеспечивает более высокое качество изображений, а иногда и меньший объем файлов по сравнению с форматом GIF. Кроме того, файлы PNG обладают такими функциями как встроенное управление коэффициентом гамма и изменяемые уровни прозрачности, позволяющие показывать рисунок фона сквозь отбрасываемые мягкие тени.
Выбор разрешения и размера файла изображений также является важным при разработке сайта или страницы. Поскольку изображения Web существуют только на экране дисплея, будет технически правильно измерять их разрешение в пикселах на дюйм (ppi – pixels per inch). Другая единица измерения разрешения – количество точек на дюйм (dpi – dots per inch) относится к разрешению печатных изображений и зависит от разрешения печатающего устройства. Но, так как реальные размеры графики зависят от разрешения дисплея, измерение в дюймах становится для Web-окружения неприемлемым. Единственной значимой единицей измерения становится пиксел. Практично создавать изображения с разрешением 72 ppi, обращая внимание только на общие размеры в пикселах. В процессе создания графики на Web можно вообще не использовать дюймы. Важен размер изображения по сравнению с другими изображениями на странице и общего размера окна браузера. Например, многие пользователи используют 14-дюймовые дисплеи с разрешением 640x480 пикселов. Чтобы гарантировать заполнение графической заставкой всего пространства экрана, лучше сделать его шириной не более 600 пикселов (учитывая, что часть пикселов справа и слева будет использована для окна и для полосы прокрутки). Размер остальных кнопок и изображений на странице следует измерять в пикселах относительно банеpa, имеющего ширину 600 пикселов.
Размер файла графического изображения должен быть минимально возможным, т.к. графика увеличивает время, необходимое Web-странице для передачи по сети, а большой объем графики означает существенное время загрузки.
Создание и оптимизация графики является сложной задачей. Создание Web-страницы возможно без использования графики при помощи шрифтов, скриптов и таблиц стилей (CSS). Однако окончательный вид документа зависит от большого числа различных факторов, таких как: ширина окна браузера, предварительные настройки браузера, принятые по умолчанию размер шрифта, его имя и цвет. К тому же не все скрипты и стили поддерживаются всеми браузерами. Основная сложность работы с Web-графикой состоит в том, что пропускная способность каналов Интернета, в большинстве случаев, очень низкая и возникает проблема создания графического файла, небольшого по объему, но хорошего качества, а также выбора программ и приемов, используемых при его оптимизации. В связи с этим важным является знание векторных и растровых графических редакторов, являются мощным инструментом обработки изображения.
Растровая графика представляет собой сетку (растр), ячейки которой называются пикселами. Каждый пиксел в растровом изображении имеет строго определенное местоположение и цвет, следовательно любой объект представляется программой как набор окрашенных пикселов. Таким образом, пользователь, работая с растровыми изображениями, работает не над конкретными объектами, а над составляющими их группами пикселов. Растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов, а также высокую детализацию изображения, поэтому они являются оптимальным средством представления тоновых изображений, таких как сканированные фотографии. Для изображения растровой графики всегда используется фиксированное количество пикселов, т.е. качество растрового изображения напрямую зависит от разрешающей способности оборудования. Любое изменение изображения (поворот, увеличение, уменьшение и т.д.) приводит к неизменному искажению картинки и границы объектов получаются неровными.
Векторные изображения формируются на основе математически описанных фигур, называемых векторами, а вид изображения определяется параметрами векторов. Другими словами, векторная графика состоит из кривых, имеющих координаты, цвет и прочие параметры, а также замкнутых областей, заполненных определенным цветом. Границы этих областей также описываются кривыми. Файл с векторной картинкой содержит координаты и параметры кривых. Результаты обработки векторных изображений не зависят от разрешающей способности оборудования. Векторная графика применяется при создании цифровых объектов с использованием мелких кеглей (размеров шрифта) или таких объектов, как логотипы, для которых важно сохранять четкие контуры, при неограниченном масштабировании.
Графические редакторы делятся на два типа: растровые и векторные. Рассмотрим наиболее используемые редакторы растровой графики .
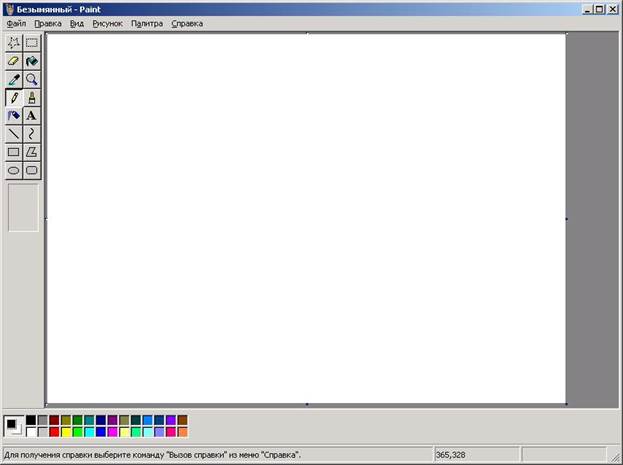
Microsoft Paint – редактор, входящий в стандартную поставку операционных систем Microsoft. Он обладает набором простейших функций (кисточка, карандаш, резинка и т.д.), которые позволяют создавать несложные картинки. К сожалению, для обработки графики он практически не пригоден.

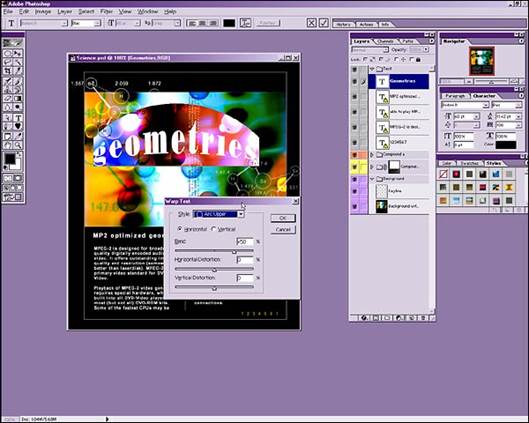
Adobe Photoshop – мощный пакет для профессиональной обработки растровой графики. Это целый комплекс, обладающий многочисленными возможностями модификации растрового рисунка, имеющий огромный набор различных фильтров и эффектов, причем есть возможность подключать инструменты независимых производителей. Пакет предлагает, например, средства для восстановления поврежденных изображений, ретуширования фотографий или создания различных коллажей. Потенциал этого пакета огромен. Начиная с версии 5.5 в пакет включена программа Adobe ImageReady , предоставляющая огромные возможности по обработке графики под WEB (оптимизация изображений, создание анимированных gif, «разрезание» картинок на более мелкие и т.д.).

PhotoPaint – еще один известный графический редактор (из пакета Corel Draw) для обработки растровой графики, конкурирующий с Adobe Photoshop. Здесь также имеются все необходимые инструменты для обработки графики, разнообразные фильтры, текстуры. Разница лишь в удобстве работы, интерфейсе и скорости наложения фильтров (наложение происходит немного медленнее).
Графический редактор Painter предоставляет широкие возможности для эмуляции реальных инструментов рисования: графит, мел, масло и т.д. Он также позволяет имитировать фактуру поверхности материалов, живопись, создавать анимацию. Этот редактор удобен для разработки фоновых рисунков или Web-страниц в стиле живописи.
Существует ряд простейших редакторов (Microsoft Photo Editor, Microsoft Photo DRAW ), также позволяющих реализовать задачи обычных пользователей, но не удовлетворяющих запросам профессионалов.
Рассмотрим редакторы векторной графики .
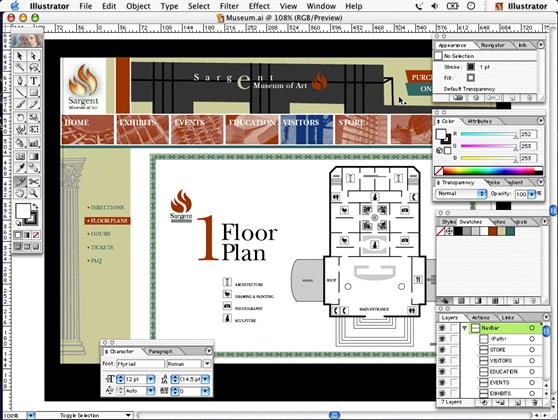
Редактор Adobe Illustrator позволяет создавать, обрабатывать и редактировать векторную графику. По своей мощности он эквивалентен растровому редактору Adobe Photoshop: имеет аналогичный интерфейс, позволяет подключать различные фильтры и эффекты, понимает многие графические форматы, даже такие как *.cdr (Corel Draw) и *.swf (Flash).

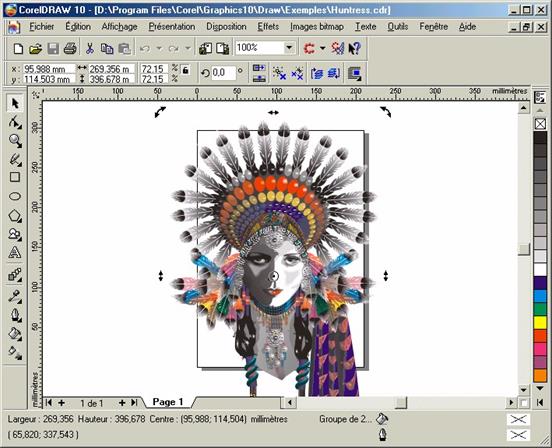
CorelDraw – известный графический пакет, обладающий средствами для обработки векторной графики. Пакет по своей мощности практически не уступает графическим редакторам Adobe Photoshop и Adobe Illustrator. Помимо обработки векторной графики, в этом пакете существует обработчик растровой графики (Photo Paint), трассировщик изображений, редактор шрифтов, подготовки текстур и создания штрих кодов, а также огромные коллекции с изображениями (CorelGallery).

Создавая сайт или страницу специалист в области организации ДО должен выбрать структуру Web-страницы. Рассмотрим вопросы создания фиксированных и гибких Web-страниц.
С особенностями разрешения дисплея связан вопрос выбора между изменяющимися страницами (изменяется размер и осуществляется настройка под разные размеры окон) и фиксированными по размеру (что позволяет разработчику лучше управлять размерами страницы).
Разработка гибких страниц . Web-страницы по умолчанию гибкие. Текст и элементы HTML-файла попадают в окно браузера, заполняя все доступное пространство, вне зависимости от размеров дисплея. Если размер окна браузера изменяется, элементы повторно выводятся, чтобы настроиться на новые размеры. В этом и проявляется сущность Web. Многие дизайнеры сознательно разрабатывают страницы таким образом, чтобы они выдерживали расширения и сжатия Web-окна. Этот подход имеет свои достоинства и недостатки. К достоинствам гибких страниц относится следующее: Web-страницы будут отображаться на дисплеях с разным разрешением; гибкую страницу можно настроить для вывода на любом дисплее; заполнено все пространство дисплея, отсутствует нежелательное свободное место, наличие которого часто планируется разработчиками страниц с фиксированными размерами; дизайн гибких страниц делает их доступными для большинства пользователей. Недостатки гибких страниц: на больших дисплеях длина строки может оказаться чрезмерной, когда текст заполняет всю ширину окна браузера; на больших дисплеях элементы будут расположены на экране достаточно гармонично, на маленьких дисплеях они оказываются скученными; результаты гибкого дизайна непредсказуемы, и страница у разных пользователей будет выглядеть по-разному.
Разработка страниц фиксированного размера . Для большего контроля над разметкой страницы следует разрабатывать страницы фиксированной ширины, которая будет постоянной для всех пользователей, независимо от размера дисплея или изменений размеров окна. Этот подход основан на принципах создания страниц в издательском деле, таких как поддержание постоянной сетки, отношений элементов, расположенных на странице, и удобные длины строк. Достоинствами страниц фиксированного размера является следующее: страница будет выглядеть одинаково независимо от размеров дисплея; страницы и столбцы с фиксированной шириной обеспечивают лучшее управление длинами строк. К недостаткам страниц фиксированного размера можно отнести следующее: если размер данного окна браузера меньше сетки страницы, части страницы не будут видны и может потребоваться горизонтальная прокрутка; сложно контролировать размер выводимых символов в браузерах, так что элементы могут непредсказуемо смещаться в результате использования большего или меньшего размера, по сравнению с тем, который использовался при разработке; стремление полностью контролировать отображение страницы означает своего рода выступление против среды.
Разработка комбинированных Web-страниц. Н е обязательно, чтобы Web-страницы были полностью фиксированными или гибкими. Можно разработать страницу, объединяющую оба подхода. Создается разметка фиксированной страницы с использованием таблиц, а затем производится ее центрирование на странице таким образом, чтобы при выводе на большие дисплеи она выглядела более сбалансированной (избегая эффекта пустого экрана с правой стороны). При использовании этого метода невозможно точно расположить таблицу относительно фонового изображения. Другой метод заключается в использовании таблиц или групп фреймов, которые состоят из столбцов (или фреймов), заданных комбинациями абсолютных и относительных размеров. В этом случае при изменении размера окна один столбец или фрейм сохраняет прежнюю ширину, в то время как остальные изменяют размер и заполняют свободное место.
Web -страницы могут существовать в любом формате, но в качестве стандарта принят Hyper Text Markup Language (HTML) – язык разметки гипертекстов, предназначенный для создания форматированного текста, насыщенного изображениями, звуком, анимацией, видеоклипами и гипертекстовыми ссылками на другие документы, разбросанные как по всему Web-пространству, так и находящиеся на этом же сервере или являющиеся составной частью этого же Веб-проекта.
На Web можно работать без знания языка HTML, поскольку тексты HTML могут создаваться разными специальными редакторами и конвертерами. Но писать непосредственно на HTML легче, чем изучать HTML-редактор или конвертер, которые часто ограничены в своих возможностях, содержат ошибки или проводят плохой HTML код, который не работает на разных платформах.
Язык HTML существует в нескольких вариантах и продолжает развиваться. Изучение HTML, создание документа в начале изучения HTML и расширение его изучения позволяет создавать Web-страницы, которые могут быть просмотрены многими браузерами Web. Работа по HTML позволяет усвоить особенности создания документов в стандартизированном языке, используя расширения, только если это действительно необходимо.
HTML был ратифицирован World Wide Web Consortium. Он поддерживается несколькими широко распространенными браузерами, и возможно станет основанием почти всего программного обеспечения, которое имеет отношение к Web.
Документ HTML содержит текст (содержимое страницы) и встроенные теги – инструкции о структуре, внешнем виде и функции содержимого. Документ HTML разделяется на две основные части: заголовок (head) и тело (body). Заголовок содержит такие сведения о документе, как его название и методическая информация, описывающая содержимое. В теле находится само содержимое документа. Каждый тег состоит из имени, за которым может следовать список необязательных атрибутов, все они находятся внутри угловых скобок . Содержимое скобок никогда не выводится в окне браузера. Имя тега представляет собой аббревиатуру его функции, что облегчает его запоминание. Атрибуты являются свойствами, которые расширяют или уточняют функцию тега. Имя и атрибуты внутри тега не чувствительны к регистру. Например, тег BODY BGCOLOR=white будет работать так же, как body bgcolor=white. Однако значения определенных атрибутов могут быть чувствительны к регистру. Это относится, в частности, к именам файлов и URL. Большинство тегов являются контейнерами. Это означает, что у них имеется начальный (открывающий или стартовый) и конечный (закрывающий) теги. Текст, находящийся между тегами, будет выполнять содержащиеся в них инструкции. Например:
The weather is Igorgeous/Itoday.
Результат: The weather is gorgeous today.
Конечный тег имеет то же имя, что и начальный, но перед ним стоит слэш (/). Его можно рассматривать как «выключатель» тега. Конечный тег никогда не содержит атрибутов. В некоторых случаях конечный тег не обязателен, и браузер определяет конец тега из контекста. Чаще всего опускают конечный тег р (абзац). Браузеры раньше поддерживали этот тег без соответствующего завершения, поэтому многие авторы Web привыкли использовать краткую форму. Это разрешено не всем тегам, и не все браузеры прощают их отсутствие. Поэтому, если есть сомнения, лучше включить в текст закрывающий тег, что важно, когда в документе используются каскадные таблицы стилей. Некоторые теги не имеет завершающих тегов, т.к. используются для размещения отдельных (автономных) элементов на странице. Одним из них является тег изображения img, который помещает графику в поток страницы. Другие автономные теги – это разрыв строки (br), горизонтальная линия (hr) и теги, содержащие информацию о документе и не влияющие на содержимое, выводимое на экран, например, meta и base.
Атрибуты добавляются в тег для расширения или модификации его действий. К одному тегу можно добавить несколько атрибутов. Если атрибуты тега следуют после имени тега, они разделяются одним или несколькими пробелами. Порядок следования не важен. Большинство атрибутов имеют значения, которые следуют за знаком равенства, находящимся после имени атрибута. Длина значений ограничена 1024 символами. Значения могут быть чувствительны к регистру. Иногда значения должны находиться в кавычках (двойных или одинарных). Правила записи значения следующие: если значение представляет собой одно слово или число и состоит только из букв (a-z), цифр (0-9) и специальных символов (точка . или дефис -), то можно поместить его после знака равенства без кавычек; если значение содержит несколько слов, разделенных запятыми или пробелами, или содержит специальные символы, отличные от точки или дефиса, тогда его необходимо поместить в кавычки. Например, URL требуют кавычек, потому что они содержат символы ://. Также кавычки необходимы при задании значений цветов с использованием формата #rrggbb.
В теги HTML могут помещаться другие HTML-теги для осуществления воздействия нескольких тегов на один элемент, что является вложением, для осуществления которого начальный и конечный теги вложенного тега должны обязательно находиться между начальным наконечным тегами внешнего тега, например:
The Weather is BIgorgeous/I/B today.
Результат: The weather is gorgeous today.
Часто встречающейся ошибкой является перекрытие тегов. Хотя часть браузеров отображают содержимое, отмеченное таким образом, многие не разрешают нарушать правило, поэтому важно размешать теги правильно. Следующий пример показывает неверное вложение тегов:
The weather is BIgorgeous/B/Itoday
Данная информация будет игнорироваться браузерами.
Рассмотрим информацию, игнорируемую браузерами.
1. Разрывы строк. Символы конца строк в документе HTML игнорируются. Текст и элементы будут переноситься до тех пор, пока в потоке текста документа не встретится тег р или br. Разрывы строк выводятся, если текст обозначен как текст с заданным форматом (рrе).
2. Символы табуляции и множественные пробелы. Когда браузер встречает в документе HTML символ табуляции и несколько последовательных символов пробела, он выводит только один пробел. Таким образом, если документ содержит: far, far away, браузер выведет far, far away. Дополнительные пробелы можно добавить в текстовый поток, используя символ неразрывного пробела (Snbsp;). Кроме того, все пробелы выводятся, если текст является форматированным (находится в тегах рrе).
3. Множественные р-теги. Последовательность тегов р, не прерываемых текстом, всеми браузерами интерпретируется как избыточная. Содержимое будет выводиться так, как если бы был только один тег р. Большинство браузеров выведет несколько тегов Br в виде нескольких переходов на новую строку.
4. Нераспознаваемые теги. Если браузер не понимает тег или тот был неверно задан, то браузер его просто игнорирует. В зависимости от тега и браузера это может привести к различным результатам. Либо браузер ничего не выведет, или он может отобразить содержимое тега как обычный текст.
5. Текст в комментариях. Браузеры не выводят текст между специальными элементами ! и -, которые используются для обозначения комментариев. После символов начала комментария и перед символами окончания обязательно должен находиться пробел. В сам комментарий можно помещать практически все. Комментарии нельзя вкладывать. В Microsoft Internet Explorer имеется фирменный тег, обозначающий комментарии com-ment.../comment. Однако, он не поддерживается другими браузерами.
Рассмотрим структуру HTML документа. Поскольку HTML-документы записываются в ASCII-формате, то для его создания может быть использован любой текстовый редактор. Обычно HTML-документ - это файл с расширением .html или .htm, в котором текст размечен HTML-тегами (англ. tag - специальные встроенные указания). Средствами HTML задаются синтаксис и размещение тегов, в соответствии с которыми браузер отображает содержимое Веб-документа. Текст самих тегов Веб-браузером не отображается. Все теги начинаются символом и заканчиваются символом . Обычно имеется пара тегов - стартовый (открывающий) и завершающий (закрывающий) тег (похоже на открывающиеся и закрывающиеся скобки в математике), между которыми помещается размечаемая информация: pИнформация/p . Здесь стартовым тегом является тег P , а завершающим – /P . Завершающий тег отличатся от стартового лишь тем, что у него перед текстом в скобках стоит символ «/».
Браузер, читающий HTML-документ, отображает его в окне, используя структуру HTML-тегов. В каждом HTML-документе должны присутствовать три главных части: объявление HTML; заголовочная часть; тело документа. Объявление HTML происходит следующим образом. Пара тегов HTML и /HTML сообщает программе просмотра (браузеру) что между ними заключен документ в формате HTML, причем первым тегом в документе должен быть тег HTML (в самом начале документа), а последним – / HTML (в самом конце документа). Перейдем к определению заголовочной части документа. Между тегами HEAD и /HEAD располагается информация о документе (название, ключевые слова для поиска, описание и т.д.). Однако наиболее важным является название документа, которое мы видим в верхней строке окна браузера и в списках Избранное (BookMark). Специальные программы-спайдеры поисковых систем используют название документа для построения своих баз данных. Для того чтобы дать название HTML-документу необходимо поместить текст между тегами TITLE и /TITLE . Третьей главной частью документа является его тело. Оно следует сразу за заголовком и находится между тегами BODY и / BODY . Первый из них должен стоять сразу после тега / HEAD , а второй – перед тегом / HTML . Тело HTML-документа – это место, куда автор помещает информацию, отформатированную средствами HTML.
Специалист в области организации ДО должен разбираться в вопросах форматирования текста средствами HTML. В разделе BODY все символы табуляции и конца строк браузером игнорируются и никак не влияют на отображение страницы. Поэтому перевод строки в исходном тексте HTML-документа не приведет к началу новой строки в отображаемом обозревателем тексте при отсутствии специальных тегов. Это правило очень важно помнить и не забывать ставить разделяющие строки теги, иначе у текста не будет абзацев, и он станет нечитаемым.
Для начала новой строки используется тег BR. Этот тег приводит к отображению браузером дальнейшего текста с начала следующей строки. Закрывающий для него тег не используется. Он удобен, если требуется с какого-то места писать с новой строки без начала нового абзаца, например, в стихотворении. Повторное его использование позволяет вставить одну или несколько пустых строк, отодвинув следующий фрагмент страницы вниз.
Сплошной текст без промежутков читается не очень легко, его неудобно просматривать и находить нужные места. Разбитый на абзацы, текст воспринимается гораздо быстрее. Для начала нового абзаца используется тег P. Этот тег, кроме начала новой строки, вставляет одну пустую строку. Но многократное повторение P, в отличие от BR, не приведет к появлению нескольких пустых строк, останется все та же одна пустая строка.
Внутри скобок тега кроме его названия могут размещаться также атрибуты. Они отделяются от названия и между собой пробелами (одним или несколькими), а пишутся в виде имя_атрибута =значение . Если значение не содержит пробелов, то кавычки могут быть опущены, но так делать не рекомендуется. Тег P может содержать атрибут ALIGN, определяющий выравнивание абзаца. По умолчанию абзац может быть выравнен влево ALIGN=left. Возможны также выравнивания вправо ALIGN=right и по центру ALIGN=center. При использовании атрибутов, после форматируемого текста следует использовать закрывающий тег /P. Если его нет, то новый тег P означает закрытие предыдущего, соответственно вложенные P невозможны. Выравнить текст по центру возможно также тегом CENTER.
Кроме использования этих тегов, для разрыва строк возможно использование символов конца строк и табуляций в самом HTML-документе. Для этих целей существует тег PRE. Весь текст, помещенный между тегами PRE и /PRE будет выводиться без изменений, то есть со всеми концами строк и табуляциями.
В HTML-документе, кроме текста, могут содержаться горизонтальные разделительные линии. Они, как и текст, не требуют никаких внешних файлов. Тег HR выведет горизонтальную линию единичной толщины вдоль всей ширины страницы. Горизонтальная разделительная линия всегда приводит к разрыву строки, но пустых строк между линией и текстом не появляется. Тег HR может содержать несколько атрибутов. HR SHADE и HR дают контурную линию с трехмерным эффектом углубления. HR NOSHADE дает сплошную черную линию. Линия может не простираться во всю ширину страницы, а составлять лишь некоторую часть. Атрибут WIDTH задает ширину линии, в процентах от ширины всей страницы или в пикселах. Например, 50% - половина ширины страницы, 400 - ширина в 400 пикселов. Атрибут ALIGN может принимать значения, аналогичные его значениям для тега P, но выравнивание по умолчанию - по центру. Атрибут SIZE задает толщину линии в пикселах от 1 до 175; по умолчанию 1, но если HR SHADE, (линия - контурная), то добавляется толщина, необходимая для трехмерного эффекта углубления.
Линии, наряду с абзацами, позволяют выделить логические фрагменты текста. Но большое количество горизонтальных линий неприятно для посетителя Web-страницы, поэтому после каждого абзаца их ставить не следует. Они больше подходят для выделения целых разделов.
Таким образом, специалист в области организации ДО должен уметь:
- организовывать процесс дистанционного обучения с использованием широкого спектра средств обучения, в том числе основанных на информационных и коммуникационных технологиях, и с учетом типов личности пользователей ДО;
- создавать и размещать Web-сайты образовательного назначения;
- разрабатывать дистанционные курсы для обучения и поддержки самообразования, рассчитанные на различные возрастные и профессиональные категории населения;
- проводить различные виды дистанционных занятий (лекции, семинарские, практические и лабораторные занятия, консультации, тесты и т.д.);
- организовывать телекоммуникационные проекты, в том числе межрегиональные и международные.
Он также должен:
1) знать: какие средства обучения применяются при организации дистанционного образования; особенности применения различных ИКТ в дистанционном образовании; основные правила и этапы создания Web-сайтов образовательного назначения;
2) иметь представление: об основных особенностях, отличающих дистанционное обучение от традиционного очного и заочного обучения; об основных особенностях, отличающих отечественную систему дистанционного образования от зарубежных; об основных тенденциях в развитии дистанционного обучения в нашей стране и за рубежом; о существующих системах дистанционного обучения и образовательных ресурсах, которые могут использоваться в дистанционном обучении и самообразовании; о типологии телекоммуникационных проектов и этапах их проведения;
3) владеть ИКТ, позволяющими разрабатывать дистанционные учебные курсы и вести проводить дистанционное обучение;
4) уметь из широкого спектра синхронных и асинхронных средств обучения выбрать те, которые позволяют наиболее эффективно достичь целей обучения в зависимости от вида занятий, профессионального и возрастного состава группы обучающихся дистанционно, а также уровня их начальной информационной подготовки;
5) обладать практическими навыками: создания и размещения Web-сайтов образовательного назначения; проведения лекционных, семинарских, практических и лабораторных занятий, тестов, тренингов, дистанционных деловых игр и телекоммуникационных проектов; организации сетевого общения и взаимодействия обучающихся дистанционно.
Литература
1. Агапонов С.В. и др. Средства дистанционного обучения. Методика, технология, инструментарий. – СПб.: БХВ-Петербург, 2003. Акад. тип. Наука РАН. – 334 с.
2. Андреев А.А., Солдаткин В.И. Дидактическая система дистанционного обучения. - В кн.: Дистанционное образование в России. Постановка проблемы и опыт организации /Сост. В.И. Овсянников. – М.: РИЦ «Альфа» МГОПУ им. М.А. Шолохова, 2001. – 185 с.
3. Андреев А.А., Солдаткин В.И. Информационно-образовательная среда открытого образования и переподготовка кадров //Материалы X Всероссийской научно-методической конференции «Телематика2003». – С.-Пб.: ЛЭТИ, 2003.
4. Ассоциация дистанционного обучения США // Дистанционное и виртуальное обучение. – 1999. – №9. – С. 5.
5. Дистанционное обучение в США и Канаде//Дистанционное и виртуальное обучение. – 1999. – №9. –С. 9–11.
6. Дистанционное обучение: Учебное пособие / [Е.С. Полат, М.В. Моисеева, А.Е. Петров, М.Ю. Бухарина, Т.Ф. Горбунькова, Е.И. Дмитриева, Ю.В. Аксенов] // М.:Гуманит. изд. центр ВЛАДОС, 1998. –192с.:ил.:Б.ц., 10000 экз.
7. Егоршин А.П. Емкость рынка и качество дистанционных образовательных услуг / [А. П. Егоршин, В. А. Кручинин] // Дистанционное образование. – 2000. – №2. – С. 36–40.
8. Емельянов В.В. Виртуальная кафедра в техническом университете / [В. В. Емельянов, В. Б. Тарасов] // Дистанционное образование. – 2000. – №6. – С. 39–45.
9. Злотникова И.Я. Проектирование системы дистанционной информационной подготовки педагогических кадров на основе Web-технологий: Монография. – Воронеж: Изд-во Воронежского педуниверситета, 2004. – 118 с.
10. Информационно-образовательная среда дистанционного обучения МИЭМ. Опубликовано на сайте http://dlc.miem.edu.ru.
11. Информационные технологии и средства дистанционного обучения. Учебное пособие. Под ред. А.Н. Ковшова. Министерство образования Рос. Федерации. Моск. гос. открытый университет. – М. Изд-во МГОУ, 2003. – 306 с.
12. Касторнова В.А., Прозорова Ю.А. Методические рекомендации по использованию ресурсов Интернет образовательного назначения в общем образовании//Ученые записки. Вып. 12. – ИИО РАО, 2004. С. 66–106.
13. Концепция модернизации российского образования на период до 2010 года // http://www.informika.ru.
14. Концепция создания и развития единой системы дистанционного образования в России. – http://www.informika.ru.
15. Концепция создания и развития информационно-образовательной среды открытого образования Российской Федерации// Опубликовано на сайте http://power.openet.ru.
16. Лемех Р.М. Деятельность специалиста в области организации дистанционного обучения // Ученые записки ИИО РАО. – 2005. – Вып. 17. С. 60–65.
17. Лемех Р.М. Курс «Теория и практика организации дистанционного обучения» // Информатика и образование. – 2005 – №5 – с. 107–109.
18. Лемех Р.М. Сравнительный анализ дистанционных и традиционных форм обучения // Ученые записки ИИО РАО. – 2005. – Вып. 17. С. 24–29.
19. Манушин Э.А., Пученков Л.Н. Разработка учебно-методических материалов для дифференцированного обучения пользователей ПК при дистанционном обучении. М.: Международный центр системных исследований проблем высшего образования и науки, 2000.
20. Мартиросян Л.П. Информационное взаимодействие в условиях функционирования локальных и глобальной компьютерных сетей, реализации потенциала распределенного информационного ресурса. / Материалы всероссийской научно-практической конференции «Проблемы информатизации образования: региональный аспект», Чебоксары, 22–24 апреля 2004г. – Чебоксары, 2004. – .Стр. 67–70.
21. Международные организации в области дистанционного образования // Дистанционное и виртуальное обучение. – 1999. – №9. –С. 15–17.
22. Мейснер Г. Открытие дистанционного обучения. Немецкие учреждения начинают осваивать дистанционное обучение / Г. Мейснер // Дистанционное и виртуальное обучение. – 1999. – №3. – С. 13–14.
23. Методика применения дистанционных образовательных технологий (дистанционного обучения) в образовательных учреждениях высшего, среднего и дополнительного профессионального образования Российской Федерации // Российская газета – №9 2003. – С. 3–4.
24. Основы открытого образования. Под ред. В.И. Солдаткина. – Т.1. –Российский институт открытого образования. – М.: НИИЦ РАО, 2002. –676 с.
25. Открытое образование - стратегия XXI века для России/ Под общей редакцией В.М. Филиппова и В.П. Тихомирова. - М.; МЭСИ, 2000.
26. Открытое образование: предпосылки, проблемы и тенденции развития / [Зайцева Ж.Н., Рубин Ю.Б., Солдаткин В.И., Титарев Л.Г., Тихомиров В.П., Хороши лов А.В., Ярных В.В.] / М.: Изд-во МЭСИ, 2000. – 178 с: ил.: Б.ц., 7000 экз.
27. Пидкасистый П.И. Компьютерные технологии в системе дистанционного обучения / [П.И.Пидкасистый, О.Б.Тыщенко] //Педагогика. – №5. – 2000. – С. 10 – 14
28. Прозорова Ю.А. Организация среды учебного информационного взаимодействия на базе Интернета // Информатика и образование, 2003, № 3. – С. 62–66.
29. Прозорова Ю.А. Организация учебного информационного взаимодействия в Web-группе через Internet // Ученые записки ИИО РАО, 2002, вып. 6. – С. 112–124.
30. Прозорова Ю.А., Касторнова В.А. Создание среды учебного информационного взаимодействия в компьютерных телеконференциях // Информатика и образование, 2003, – № 6. – С. 84–93.
31. Роберт И.В. Информатика, информационные и коммуникационные технологии. Учебно-методическое пособие. Раздел 1. Информатика, информационная деятельность, информационное взаимодействие. – М.: Изд-УРАО, 2001. – 32 с.
32. Роберт И.В. Информационное взаимодействие в информационно-коммуникационной предметной среде // Ученые записки ИИО РАО, 2001, вып. 5. – С. 3–30.
33. Роберт И.В. Поляков В.А. Основные направления научных исследований в области информатизации профессионального образования. – М.: «Образование и Информатика». 2004. – 68 с.
34. Роберт И.В. Распределенное изучение информационных и коммуникационных технологий в общеобразовательных предметах // Информатика и образование, 2001, № 5. – С.12–17.
35. Роберт И.В. Реализация возможностей технологии «малтимедиа» в образовании / Ученые записки ИИО РАО. – 2003 – Вып. 9.
36. Роберт И.В., Босова Л.Л., Поляков В.П. Основные направления использования ИКТ в модернизации системы образования / Ученые записки ИИО РАО. – 2003 – Вып. 11.
37. Роберт И.В., Манушин Э.А., Мартиросян Л.П., Прозорова Ю.А., Усенков Д.Ю. Разработка системы дистанционного обучения для высшего и дополнительного образования в вузах. . М.: ИИО РАО, 2004, 295 с.
38. Роберт И.В., Прозорова Ю.А., Касторнова В.А. Основные понятия Единого информационного образовательного пространства / Ученые записки ИИО РАО. – 2003 – Вып. 6.
39. Соболева Н.Н. Управление системой дистанционного образования в вузе / [Н. Н. Соболева, О. С. Федько] // Дистанционное образование. – 1998. – №5. – С. 27–30.
40. Создание единой абонентской службы обеспечения открытого образования научно-методическими средствами. НТО по НИР, ИНИНФО МГОПУ им. М.А. Шолохова, 2001.
41. Солдаткин В.И. Проект виртуального университета: принципы построения// Материалы V Международной научно-методической конференции «Заочное обучение: стратегия и практика». - М.: МГЗИПП, 1999.
42. Техническое описание к системе дистанционного обучения Bridge To Knowledge.
43. Титарев Л.Г. Открытое образование как система открытых университетов / Л.Г. Титарев // Дистанционное образование. – 2000. –№6. – С. 12–18.
44. Тихомиров В.П., Солдаткин В.И., Лобачев С.Л. Дистанционное образование: к виртуальным средам знаний (части 1–3) // Дистанционное образование. - 1999, № 2–4.
45. Тихомиров В.П. Открытые информационные системы дистанционного обучения – основа открытого образования / [В.П. Тихомиров, В.К. Кондратьев, Е.Н. Филинов, А.В. Бойченко] //Открытое образование. – 2001. – №3. – С. 9–14.
46. Уваров А.Ф. Инновации томского государственного университета систем управления и радиоэлектроники в сфере дистанционного образования/ [А.Ф. Уваров, Ю.М. Осипов] // Открытое образование. –2001. – №4. – С. 65–67.
47. Тихомиров В.П. Открытые информационные системы дистанционного обучения – основа открытого образования / [В.П. Тихомиров, В.К. Кондратьев, Е.Н. Филинов, А.В. Бойченко] //Открытое образование. – 2001. – №3. – С. 9–14.
48. Уваров А.Ф. Инновации томского государственного университета систем управления и радиоэлектроники в сфере дистанционного образования/ [А.Ф. Уваров, Ю.М. Осипов] // Открытое образование. –2001. – №4. – С. 65–67.
49. Юртаев В.В. К вопросу построения телепорта СГУ. Труды СГУ. Спец. выпуск 41. Гуманитарные науки Москва, 2002. С. 13 – 22.
50. Kennet, C. G. Increasing campus web use has abundant room for growht / C.G. Kennet // Heller Report. –1999. – №4.