Методика создания школьного сайта
СОДЕРЖАНИЕ: В учебно-методическом пособии рассматривается методика создания и развития школьных сайтов. Особое место занимают перспективы создания школьных сайтов на основе свободного программного обеспеченияМИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РЕСПУБЛИКИ КАЗАХСТАН
АО «НАЦИОНАЛЬНЫЙ ЦЕНТР ИНФОРМАТИЗАЦИИ»
МЕТОДИКА СОЗДАНИЯ ШКОЛЬНОГО САЙТА
Учебно-методическое пособие
Алматы 2010
УДК 371:004.6
ББК 74.204+32.973.202
Н 90
Рецензенты:
Мусин К.С., доктор педагогических наук, профессор
Мхамбетжанова С.Т., кандидат педагогических наук, доцент
Методика создания школьных сайтов. – Алматы, 2010г. – 27 с.
В учебно-методическом пособии рассматривается методика создания и развития школьных сайтов. Особое место занимают перспективы создания школьных сайтов на основе свободного программного обеспечения.
© НЦИ, 2010
ОГЛАВЛЕНИЕ
[1] .
Социальные партнеры – организации культуры, образования, коммерции, международных проектов. Партнеров, прежде всего, может интересовать статусная информация: достижения школы, насколько сотрудничество с ней будет способствовать повышению статуса самого партнера и т. д.
Учащиеся других школ участвуют в межшкольных проектах или олимпиадах, обучаются на отдельных курсах, предлагаемых школой, переписываются со сверстниками.
Примерная структура школьного сайта
Структура школьного сайта формируется по мере сбора и классификации информации. Основные принципы, которые рекомендуется соблюдать при сборе и обработке информации для школьного сайта:
– Учет интересов различных целевых групп. Принимая решение о создании раздела сайта, подумайте, на кого он рассчитан в первую очередь и что его посетители из этой группы могут ожидать в данном разделе.
– Типизация представления информации. Человек, просматривающий сайт школы, видя названия разделов, примерно понимает, что и где он может искать. Это не отменяет индивидуальности наполнения сайта: типовой является только самая внешняя структура, вы можете проявить изобретательность, наполняя свой сайт вглубь.
– Наличие официальной информации о школе. Существует некий минимум сведений о школе, обязательный для представления на видном месте школьного сайта.
– Удобочитаемость текста и отсутствие орфографических ошибок.
– Обновление информации. Необходимая частота обновления сайта зависит от того, какого рода информацию вы на нем разместите. Продумывая структуру будущего сайта, заранее оцените по каждому разделу, как часто его нужно будет обновлять, и решите, кто будет заниматься обновлением.
Вариант структуры школьного сайта
1. Информация об образовательном учреждении (Главная). Общая информация о школе. Нормативно-правовая база школы. Публичный отчет школы.
2. Новости. Раздел содержит краткую информацию о жизни школы и всей областной образовательной системы в целом.
3. Деятельность образовательного учреждения.
4. Организационная деятельность:
– повышение квалификации;
– повышение квалификации в области ИКТ;
– аттестация педагогических кадров.
5. Организационно-методическая деятельность (конференции, семинары, совещания, конкурсы, олимпиады, проекты и т.д.).
6. Приказы.
7. Инструктивно-методические и информационные письма.
8. Методические рекомендации.
9. Учебно-методические материалы.
10. Элективные курсы.
11. Коллекция цифровых образовательных ресурсов.
12. Информатизация системы образования (паспорт информатизации школы, актуальность, цель, задачи, результаты).
13. Дистанционные курсы повышения квалификации.
14. Наши достижения.
15. Спортивная жизнь школы.
16. Интерактивный дневник.
17. Ученикам.
18. Учителям.
19. Родителям.
20. Блоги (директора школ, учительский, классный).,
21. Выпускникам.
22. Вопросы и ответы (Горячая линия).
23. Форум.
24. Чат.
25. Объявления.
26. Гостевая книга.
27. Контакты.
28. Авторы сайта.
29.Ссылки на другие материалы, сайты и др.
Технологии создания школьных сайтов
В настоящее время существует несколько популярных технологий создания образовательных Интернет-ресурсов.
Большинство казахстанских школьных сайтов были созданы с использованием готовых html шаблонов – эта технология позволяет легко создавать простые сайты, однако такие сайты являются статичными и могут предоставлять только определенную информацию о школе.
Еще один способ создания школьных сайтов – использование шаблонов, систему управления контентом (CMS)[2] . Как правило, это сайты, созданные на технологии PHP. Создание и поддержка таких сайтов требует более глубоких знаний и навыков. Однако, это оправдывается тем, что школьный сайт, созданный на основе CMS, может предоставлять больше интерактивных возможностей, таких, как публикация статей и документов, добавление фотографии, аудио- и видеозаписей, комментирование, формирование дизайна страниц, ведение блогов, вики, форумы, чаты, публикация учебных материалов, тестирование школьников и многое другое. В Казахстане очень малое количество школ имеют сайты, созданные с использованием CMS.
Большую популярность начинает обретать современная технология Веб 2.0. Сайты, созданные с использованием данной технологии, предоставляют больше интерактивных возможностей для взаимодействия субъектов образовательного процесса. К этой технологии можно отнести такие популярные CMS, как Moodle (www.moodle.org), Atutor (http://www.atutor.ca), Dokeos (http://www.dokeos.com), OpenUSS (http://www.openuss.org), Sakai (http://sakaiproject.org), ILIAS (http://www.ilias.de/index.html) и др.
![]() В данной работе мы рассмотрим методику создания школьного сайта с использованием продукта Moodle.
В данной работе мы рассмотрим методику создания школьного сайта с использованием продукта Moodle.
В настоящее время Moodle сейчас используют не только в университетах, но и в колледжах, училищах, школах, некоммерческих организациях, различных фирмах. Многие организации используют его как платформу для управления своими обучающими online курсами, для создания сайтов, порталов, в то время как некоторые используют его как дополнение к традиционным способам обучения, таким как живое общение при встрече (смешанное обучение).
Основы и общее описание интерфейса Moodle
Где скачать систему Moodle
Систему Moodle можно скачать на официальном сайте http://download.moodle.org.
Moodle может быть развернут на OS: Linux (любой дистрибутив), WindowsXP/2000/2003, Solaris 10, Mac OS X, Netware 6. Moodle поддерживается сообществом разработчиков посредством сайта www.moodle.org, на котором находится документация, установочные пакеты последней версии, а также средства онлайн поддержки пользователей и разработчиков. Также на сайте сообществом пользователей Moodle обсуждаются все вопросы технического плана.
Что такое Мoodle?
Программное обеспечение не смогло бы стать таким без использования теоретических основ. Вы же знаете, теория – основа практики. (Martin Dougiamas, создатель и идеолог Moodle).
Moodle является аббревиатурой словосочетания «Modular Object-Oriented Dynamic Learning Environment» (модульная объектно-ориентированная динамическая среда обучения) и представляет собой автоматизированную, основанную на компьютерных и интернет-технологиях систему управления обучением.
Moodle распространяется бесплатно в качестве программного обеспечения с открытым кодом (Open Source) под лицензией GNU Public License. Cистема Moodle релиз 1.9.5 признана полностью соответствующей стандарту SCORM 1.2 (Sharable Content Object Reference Model) и получила уровень LMS-RTE3 (Learning Management System – Run-Time Environment 3).
Роль свободного программного обеспечения с открытыми кодами (СОПО) в предоставлении доступа к информации и знаниям определена в декларации принципов Всемирной встречи на высшем уровне по вопросам информационного общества[3] .
На конец 2009 г. имелось более 47000 зарегистрированных инсталляций платформы Moodle в 201 стране мира, она переведена на 78 языков. Интерфейс Moodle переведен и на казахский язык, языковый пакет можно скачать с сайта http://cvs.moodle.org/lang/kk_utf8/.
Около 2 миллионов преподавателей по всему миру используют Moodle для обучения более 26 миллионов студентов. Посредством этой системы сегодня преподаются около 2,5 млн. курсов с использованием почти 20 миллионов электронных ресурсов [6].
Очень важно, что система не статична, вокруг Moodle уже создано и в настоящий момент успешно развивается международное сообщество профессиональных IT-специалистов и преподавателей, занимающихся внедрением электронных технологий в процесс обучения. Это сообщество является неисчерпаемым источником новых идей и подходов как в педагогическом, так и в техническом плане. Также важным фактором в пользу выбора системы управления обучением Moodle явилось то, что данная среда изначально проектировалась для организации деятельностного обучения, в основе которого лежит взаимодействие всех участников учебного процесса.
В основу создания системы управления обучением Moodle были положены принципы, являющиеся обобщением большого количества работ таких ученых, как Л.С. Выготский, Д.Дьюи, Ж. Пиаже, Э. фон Глазерфельд. Благодаря этим научным исследованиям получили развитие такие направления в области образования и психологии, как конструктивизм, конструкционизм, социальный конструктивизм [7-10].
Остановимся на основных идеях каждого из данных направлений.
Конструктивизм
Основой любого обучения является интерпретация получаемой информации сквозь призму ранее приобретенных знаний. Все, что вы читаете, видите, слышите, чувствуете, взаимодействует с ранее накопленными знаниями и, если находит отклик, дополняет и расширяет их.
Конструкционизм
В рамках конструкционизма утверждается, что обучение намного эффективнее, если ученик создает что-то для других, передает свои знания и опыт. Например, можно прочитать эту главу несколько раз и завтра уже практически ничего не помнить. Но если попытаться объяснить изложенное другому человеку, вы лучше поймете и запомните материал.
Социальный конструктивизм
Социальный конструктивизм расширяет вышеописанное до уровня взаимодействия в группах. Участники совместно создают малую культуру общих объектов и смыслов, тем самым погружаясь в нее.
Принципы Moodle
На основании этих направлений Martin Dougiamas (идеолог и руководитель проекта по разработке системы управления обучением Moodle) сформулировал 5 принципов, положенных в основу Moodle, объединив их под общим названием «социальный конструкционизм» [11].
1. В настоящей обучающей среде все мы одновременно являемся потенциальными учителями и учениками.
Данный принцип предполагает переход учителя на новую ступень взаимоотношений с учениками. Сохранив весь свой прошлый опыт, он должен стать для них «мудрым источником знаний», то есть тем, кто не просто дает своим ученикам определенный объем знаний, но и направляет их на самостоятельный путь поиска информации. Это помогает быть открытым для возможного участия других людей в учебных ситуациях, дает возможность всем участникам делиться идеями, слушать других, задавать вопросы и организовывать общение.
Для реализации этого принципа в Moodle существует большое количество инструментов (форумы, wiki, глоссарии, базы данных, семинары, блоги, личные сообщения), которые дают широкие возможности ученикам участвовать в создании контента.
2. Мы учимся особенно хорошо, когда создаем или пытаемся объяснить что-то другим людям. Люди учатся в действии. Для реализации этого принципа хорошо подходят следующие инструменты:
· форумы и блоги, позволяющие организовать пространство для представления и обсуждения результатов своей деятельности;
· wiki, с помощью которого можно организовать коллективную работу с документами;
· глоссарии, позволяющие организовать коллективную работу над списком терминов, которые будут автоматически связываться по всему содержимому курса;
· базы данных, являющиеся расширением идеи глоссариев до работы над любыми структурированными записями;
· семинары, позволяющие организовать многопозиционное, многокритериальное оценивание работ учеников.

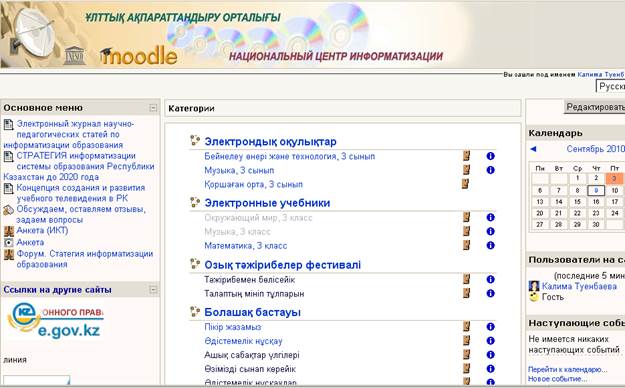
Рисунок 1 – Стартовая страница портала Moodle
Национального центры информатизации
3. Большой вклад в обучение вносит наблюдение за деятельностью наших коллег.
Этот принцип является следствием предыдущего. Действия, выполняемые другими учениками в похожей учебной ситуации, оказывают значительное влияние на деятельность всех участников образовательного процесса, дают пищу для размышлений, анализа, заставляют непроизвольно работать в общем режиме.
Для реализации этого принципа в Moodle предоставляется большой спектр инструментов по удобному доступу к информации об учениках, учителях, их активности в курсе.
4. Понимание других людей позволит учить их более индивидуально.
Для реализации этого принципа в Moodle представлен широкий набор коммуникативных инструментов (форумы, чаты, личные сообщения, блоги), анкеты, опросы, удобные инструменты по доступу к обзору активности участников курса.
5. Учебная среда должна быть гибкой, предоставляя участникам образовательного процесса простой инструмент для реализации их учебных потребностей.
Этот принцип является следствием предыдущего. С одной стороны, ученикам должны быть предоставлены возможности оставлять информацию о себе, делиться мыслями, задавать вопросы, представлять результаты своей деятельности. С другой стороны, у учителя должны быть инструменты, позволяющие ему максимально быстро и просто среагировать на происходящее: изменить временные рамки, добавить элементы курса, скорректировать их. Кроме того, разные участники образовательного процесса могут работать и учиться в разное время, поэтому система должна обладать достаточно разнообразным спектром средств для организации их асинхронного взаимодействия.
С учетом этого принципа реализовывались все инструменты Moodle: коммуникативные, учебные и административные. Интерфейс разрабатывается и совершенствуется с учетом достижения высокой степени функциональности при максимальной простоте.
На основании этих 5 принципов можно строить учебные сообщества и эффективно влиять на процессы, происходящие в них. Moodle можно результативно использовать и в более традиционных и простых ситуациях: проведение тестирования, создание гипертекстовых материалов и т.п. Однако полноценное использование системы управления обучением Moodle позволяет обеспечить:
· многовариантность представления информации;
· интерактивность обучения;
· многократное повторение изучаемого материала;
· структурирование контента и его модульность;
· создание постоянно активной справочной системы;
· самоконтроль учебных действий;
· выстраивание индивидуальных образовательных траекторий;
· конфиденциальность обучения;
· соответствие принципам успешного обучения.
Работа в HTML-редакторе
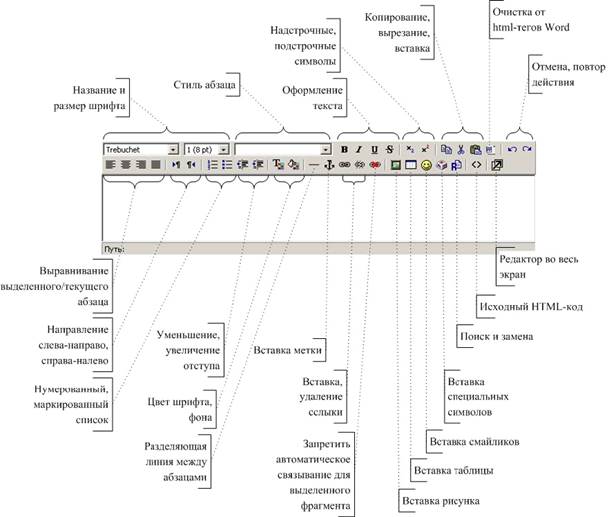
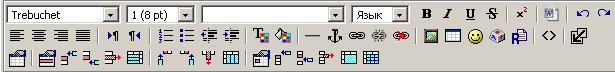
Практически все тексты для Web создаются с помощью языка HTML. Moodle имеет собственный встроенный Richtext HTML-редактор WYSIWYG, который дает достаточно широкие возможности по форматированию текста, вставке рисунков, ссылок, работе с таблицами. В HTML-редакторе можно так же, как в Word, использовать некоторые горячие клавиши (например, Ctrl+B для выделения текста полужирным). На рисунке 2 представлены основные возможности HTML-редактора.

![]()
Браузером Opera работа Richtext HTML-редактора не поддерживается!
В этом редакторе в сравнении с Word не хватает одного очень важного средства - проверки орфографии. Поэтому значительные текстовые фрагменты лучше набирать в Word, проверять там орфографию, а потом копировать их в буфер обмена и вставлять в окно данного редактора.

Рисунок 2 – HTML-редактор системы
Функции встроенного HTML-редактора перечислены в таблице 1.
Таблица 1 – Функции встроенного HTML-редактора
| Значок |
Функция |
|
|
Выбор шрифта |
|
|
Выбор размера шрифта |
|
|
Выбор стиля |
|
|
Жирный, курсив, подчеркнутый, перечеркнутый шрифт |
|
|
Надстрочный и подстрочный шрифты |
|
|
Операции с буфером обмена: копировать, вырезать, вставить |
|
|
Очистка от HTML-тегов, используемых MS Word |
|
|
Отменить, вернуть последнее действие |
|
|
Выравнивание абзаца |
|
|
Нумерованный и маркированный списки |
|
|
Выбор цвета текста и цвета фона |
|
|
Вставка линии, метки, гиперссылки |
|
|
Вставка рисунка |
|
|
Вставка таблицы |
|
|
Вставка смайликов |
|
|
Вставка специальных символов |
|
|
Поиск и замена символов |
|
|
Переход в режим просмотра и редактирования исходного HTML кода |
|
|
Переход в полноэкранный режим редактирования |
Рассмотрим некоторые возможности инструментов редактора.
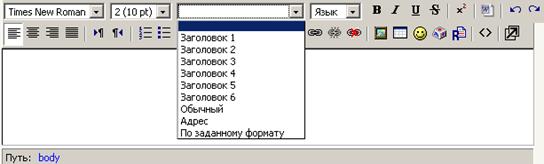
Стиль абзаца: в рамках данного редактора стили преимущественно используются для оформления заголовков различного уровня. Выбором стиля шрифта можно изменить его размер, фон и рамку (рисунок 3).

Рисунок 3 – Выбор стиля
Если Вы скопировали фрагмент текста из Wordа, то в нем, кроме видимых символов, есть еще много тегов HTML, которые используются Wordом, но не нужны здесь. Чтобы в этом убедиться, нажмите иконку ![]() и Вы увидите, сколько там лишней информации кроме текста, который Вы скопировали. Лишние теги[4]
напрасно увеличивают объем страницы (она медленнее загружается) и могут служить причиной некорректной работы редактора. Поэтому их лучше изъять, нажав иконку
и Вы увидите, сколько там лишней информации кроме текста, который Вы скопировали. Лишние теги[4]
напрасно увеличивают объем страницы (она медленнее загружается) и могут служить причиной некорректной работы редактора. Поэтому их лучше изъять, нажав иконку ![]() (очистка от HTML тегов).
(очистка от HTML тегов).
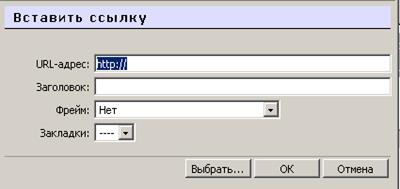
Вставка ссылки (рисунок 4).
Ссылками может служить любой текст или изображение, которые доступны Вам в окне редактора. Для этого надо выделить этот текст или изображение и нажать иконку ![]() .
.

Рисунок 4 – Вставка ссылки
Чтобы создать ссылку на произвольный адрес в Интернете, лучше скопировать ее из строки адреса браузера и вставить в поле URL-адрес. Чтобы создать ссылку на файл (предварительно загрузить файл на сервер), нажмите кнопку Выбрать …, зайдите в нужную папку и щелкните по имени файла.
Заголовок – всплывающая надпись, которая будет отображаться при наведении курсора на ссылку. Укажите фрейм [5] , в котором будет отображаться ресурс, на который Вы ссылаетесь (В новом окне, В этом фрейме, В этом окне, В другом фрейме). По умолчанию (Нет) ресурс открывается в том же окне.
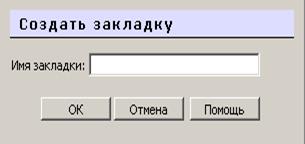
Чтобы создать ссылку на закладку , которая указывает определенное место на текущей странице, выберите ее имя в списке Закладки (рисунок 5). Чтобы создать закладку (якорь), выделите на странице нужный фрагмент текста, нажмите иконку, введите имя закладки и нажмите кнопку ОК.
Чтобы создать закладку (якорь), выделите на странице нужный фрагмент текста, нажмите иконку ![]() , введите имя закладки и нажмите кнопку ОК.
, введите имя закладки и нажмите кнопку ОК.
Если страница содержит закладку, то в поле URL-адрес ссылка на нее состоит из адреса страницы и имени закладки, между которыми находится символ #. Если адрес страницы не указан, а ссылка начинается символом #, то имеется в виду закладка на текущей странице.

Рисунок 5 – Создание закладки
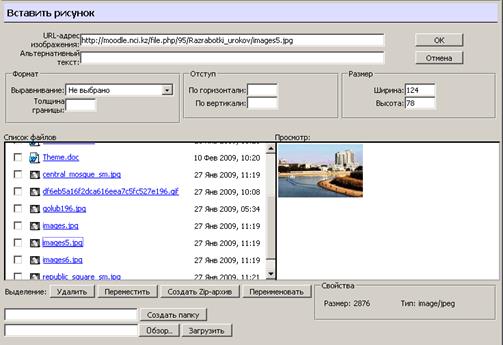
Вставка изображения
В качестве графических изображений в Moodle используется три типа файлов:
· тип gif - имеет лишь 256 цветов и используется преимущественно для рисунков;
· тип jpg или jpeg имеет свыше двух миллионов цветных оттенков и используется, в частности, для фотографий;
· тип png - современный формат для Интернета.
Чтобы вставить изображение (картинка, фотография), надо зайти в нужную папку и выбрать файл картинки, щелкнув мышкой по его названию (рисунок 6). В результате адрес, вид и размер картинки (в пикселях) будут отображены соответственно в полях URL-адрес изображения, Просмотр и Размер .
Вы можете указать Отступ картинки от текста и Толщину границы рамки вокруг картинки (иначе их значения останутся нулевыми). Также можете задать значение описанного ниже параметра Выравнивание, который определяет способ выравнивания картинки относительно текста, и, нажав кнопку ОК, вставить картинку на страницу. С полным перечнем возможных вариантов можно ознакомиться, развернув список-меню Выравнивание.
Если нужной картинки на сервере нет, Вы можете загрузить ее туда непосредственно из данной формы. Для этого нажмите кнопку Обзор, найдите нужный файл на локальном компьютере, и, нажав кнопку Загрузить, загрузите его в папку сервера, которая отображается в окне Список файлов . Можно создать новую папку с помощью кнопки Создать папку. Также можете использовать на своей странице любую размещенную в Интернете картинку, если вставите ее полный URL-адрес в одноименное поле данной формы. Для этого надо открыть в другом окне страницу, которая содержит нужную Вам картинку, щелкнуть по картинке правой кнопкой мышки и избрать в контекстном меню опцию Свойства. В результате откроется небольшое окно со свойствами этой картинки, где среди прочего указан и ее URL-адрес. Выделите этот адрес и скопируйте его в буфер обмена. Чтобы изменить параметры картинки, надо ее выделить, и нажать иконку. В результате окно параметров откроется снова.

Рисунок 6 – Вставка рисунка
![]()

Обязательно надо заполнить поле Альтернативный текст (он будет отображаться вместо картинки, пока она загружается).
Работа с таблицами
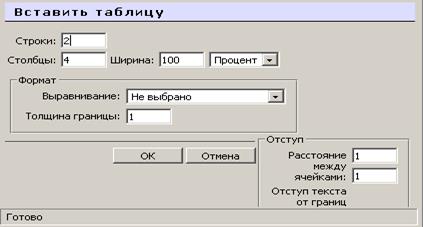
Чтобы вставить таблицу, нажмите иконку ![]() . В результате откроется окно с ее параметрами:
. В результате откроется окно с ее параметрами:

Рисунок 7 – Вставка таблицы
Заполнять их надо внимательно, так как (в отличие от параметров картинки или ссылки) выделив таблицу и повторно нажав иконку, вы уже не сможете откорректировать значения всех указанных здесь параметров данной таблицы, а вставите новую.
Итак, в окне параметров вводите начальное количество строк и столбцов таблицы и ее ширину, которую можно задавать в процентах по отношению к ширине страницы или в пикселях; способ выравнивания таблицы относительно текста (значение этого параметра такие же самые, как и для выравнивания графики); толщину рамки, расстояния между ячейками и отступ текста от границ ячейки (в пикселях). Завершив введение параметров, нажмите кнопку ОК.
 Работать с таблицами будет гораздо удобнее при использовании полнофункционального режима редактора. Он включается кнопкой - «Редактор во весь экран».
Работать с таблицами будет гораздо удобнее при использовании полнофункционального режима редактора. Он включается кнопкой - «Редактор во весь экран».
![]()

Рисунок 8 – Редактор таблицы
Полнофункциональный режим редактора позволяет комфортную работу по форматированию таблиц. С помощью его иконок Вы можете задавать свойства всей таблицы, отдельных ее строк и ячеек. Можно добавлять и удалять строки, столбцы и ячейки, разбивать и объединять их.

![]() Возможности редактора по форматированию таблиц отличаются в разных браузерах
Возможности редактора по форматированию таблиц отличаются в разных браузерах
Методика создания ресурсов
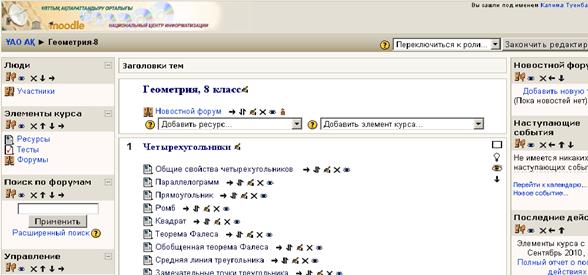
Одна из основных возможностей создателей ресурсов сайта (если вы имеете все необходимые права) – редактирование ресурса (курса): добавление, удаление, перемещение ресурсов, деятельностных элементов, блоков.
Каждый курс системы имеет блочную структуру: по краям страницы расположены блоки управления и навигации, в средней широкой колонке – разделы (темы) курса. Основное содержание курса расположено в разделах, которые организованы по тематическому принципу. Однако доступ к ресурсам и элементам курса может осуществляться и через другие блоки, например, через общий список ресурсов.
Для перехода в режим редактирования (создания ресурса) необходимо нажать кнопку «Редактировать» (рисунок 9). При этом курс будет выглядеть следующим образом:
Каждый модуль, а также некоторые блоки (например, «Основное меню») в режиме редактирования содержат выпадающие списки «Добавить ресурс» «Добавить элемент курса» .

Рисунок 9 – Создание ресурса
С помощью списка «Добавить ресурс» можете добавить в свой курс:
Ресурсы – это средство для добавления учебных материалов. В Moodle возможно создать текстовую или веб-страницу, ссылку как на уже существующие материалы, находящиеся в папке Moodle, так и на внешние материалы.
Элементы курса – это содержимое курса, в котором учащиеся принимают активное участие. Сюда входят форумы, тесты, различные возможности, позволяющие ученикам самим что-нибудь создать.
Система Moodle поддерживает ряд различных типов ресурсов, позволяющих включать в содержание курсов почти все типы цифровой информации.
Добавить ресурс можно с помощью выпадающего списка в режиме редактирования. Это можно сделать или с помощью кнопки ![]() в левой верхней части окна.
в левой верхней части окна.
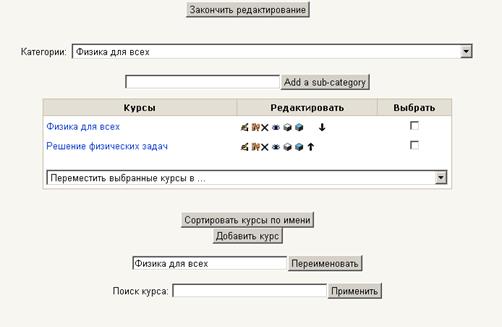
1. Войдите в раздел «Все курсы» и кликните по кнопке «Добавить курс» (рисунок 10).
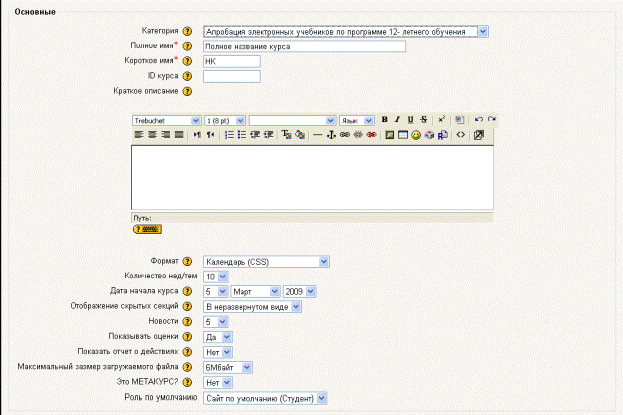
2. Затем перед Вами появится форма «Редактировать настройки курса», которую надо заполнить (рисунок 11).
Она содержит следующие вопросы:
· категория – выберите категорию, которая наиболее близко подходит для Вашего курса. Это повлияет на то, в какой тематической рубрике будет представлен курс;
· полное имя – название, которое будет отображаться в верхней части экрана. (Например, «География, 8 класс» и т.д.);
· короткое имя – напишите сокращенное название курса, например, ГЕО1 или КАЗ5. Короткое имя используется, например, в навигационной панели, на которой отображается путь – ваше местонахождение относительно главной страницы сайта;

Рисунок 10 – Окно «Добавить курс»
· краткое описание – это поле, где Вы представляете краткое описание Вашего курса: цели, структура, продолжительность;
· доступность – эта опция позволяет скрыть курс на время его редактирования, т.е. данный курс не будет высвечивать в списке курсов. При этом доступ к данному курсу будет только у преподавателя и администратора;
· кодовое слово – средство контроля состава участников курса. Игнорирование этой опции означает, что разработчик предоставляет право любому пользователю, создавшему учетную запись на сайте, записаться на курс. Если разработчик вносит в это поле слово, набор цифр или фразу они становятся кодом, и каждый пользователь должен будет использовать его для того, чтобы записаться на курс;
· доступ для гостя – разработчик может разрешить гостевой доступ в курс. В этом случае любой может зайти в курс, используя кнопку «Зайти гостем» на странице идентификации.
Формат курса определяет форму организации занятий и расположение материала на странице курса. Выберите один из трех форматов курсов:
· формат «календарь» организуется расписание (неделя за неделей) с точным сроком начала (дата начала курса) и окончания курса (количество недель/тем). На странице курса для каждой недели появляется секция, в которой помещаются материалы, предназначенные для изучения в данный период времени;

Рисунок 11 – Настройка ресурса (курса)
· формат «структура» – курс организуется как совокупность тематических модулей, не привязанных к определенному расписанию;
· формат «форум» – курс организуется на основе одного большого форума. Может использоваться не только как курс, но и как одна большая доска сообщений.
Новости – в курсе появится специальный форум с названием «Новости». Этот сервис предоставляет возможности для размещения сообщений, которые должны увидеть все пользователи. Важно указать, сколько новостей может появляться на главной странице Вашего курса. Если Вы поставите значение «0 новостей», рамка с новостями не появится.
Дата начала курса – в этом поле разработчик определяет время начала курса. Если используется формат «календарь», то блок первой недели будет виден в день, установленный здесь. В целом, если курс имеет дату начала, имеет смысл установить ее здесь, независимо от формата курса.
Количество недель/тем – здесь разработчик курса определяет количество модулей курса, в зависимости от того, какой формат задан разработчиком, эта цифра будет обозначать количество недель (календарь), тем (структура) разделов форума (форум).
Показать последние новости – «Последние новости» могут автоматически обновляться на первой странице курса. Они показывают, что произошло в курсе со времени последнего посещения, включая новые сообщения, заметки о добавлении пользователей и т.д.
Показать баллы – многие модули позволяют ввести оценку. По умолчанию результаты оценки курса могут быть просмотрены в разделе Grades page (страница оценок). Если преподаватель не хочет, чтобы студенты видели оценки, он может не использовать эту опцию.
Обращение для учителя – в этом поле разработчик указывает, как система будет обращаться к преподавателю курса (например, учитель, модератор, тьютор). Обращение для студента – в этом поле разработчик указывает, как система будет обращаться к студенту (например, студент, участник).
3. После заполнения анкеты кликните по кнопке «Сохранить». После выполнения вышеуказанных инструкций система перейдёт на главную страницу курса. Далее на экране в центре Вы увидите столбец «Заголовки тем», под которым высветятся блоки, предназначенные для разработки модулей курса. Необходимо подчеркнуть, что первый блок предназначен для представления общей информации о курсе.
Блоки содержат следующие символы (таблица 2).
Таблица 2 – Символы редактирования
| Символ редактирования |
Назначение |
|
|
а) Перемещение блока вправо или влево. Вы можете перемещать блоки в левый и правый столбцы б) Уменьшение или увеличение отступа элемента курса |
|
|
Перемещение блока вверх или вниз. Вы можете менять местами относительное расположение блоков |
|
|
Перемещение элемента в другую позицию. Например, с помощью данного символа мы можем переместить Новостной форум в первый раздел |
|
|
Переход в режим редактирования элемента |
|
|
Удаление элемента курса или блока. Элемент курса удаляется без возможности восстановления. Блоки можно снова добавить, используя меню Блоки. |
|
|
Показать/скрыть элемент курса или блок. Используется для того, чтобы сохранить элемент или блок в курсе, но временно скрыть его от пользователей |
Используя меню «Добавить ресурс», разработчик курса может размещать учебные тексты по курсу в следующих форматах: текстовая страница, веб-страница, ссылка на файл или веб-страницу. Таким образом можно создать любой ресурс [12].
Проблемы, решаемые в процессе разработки и поддержки сайта
Создание действительно хорошего школьного сайта – задача непростая. В ходе реализации сайта разработчики сталкиваются с множеством проблем, появляющихся на различных этапах работы над ним.
Первая проблема, с которой обычно приходится сталкиваться, это формирование и обучение рабочей группы. Вначале часто это инициативная группа из двух-трех человек, а иногда из одного, которым приходится выполнять сразу несколько функций: web-дизайнера, верстальщика, редактора, художника, фотографа, корреспондента и т.д.
По мере разработки сайта инициативная группа уже не справляется с возросшим объемом работы и тогда возникает необходимость привлечения в группу новых членов. Сразу найти таких людей, готовых выполнять те или иные обязанности, практически невозможно, в силу их неподготовленности. Возникает проблема повышения квалификации новых сотрудников группы.
Наполнение сайта учебно-методическими материалами усилиями только одной рабочей группы невозможно. Поэтому крайне актуальна проблема привлечения к сотрудничеству с разработчиками сайта педагогов школы. Конечно, учителей можно привлечь на основе личных взаимоотношений, с помощью усилий администрации школы. Но все-таки лучше, если учителя будут заинтересованы в использовании материалов сайта в учебном процессе, в наполнении его ресурсами. Для этого необходимо провести в школе курс обзорных лекций, знакомящих педагогов с новыми возможностями в сфере обучения, предоставляемыми новыми информационными технологиями. Желательно провести несколько открытых уроков, наглядно демонстрирующих преимущества новых методов обучения, основанных на активном использовании компьютерных технологий. Также необходимо оказывать помощь заинтересовавшимся учителям в разработке учебных материалов, предназначенных для размещения на сайте и использования в учебном процессе.
Достаточно серьезной проблемой может оказаться содержимое средств общения: форумов, чатов, досок объявлений, гостевых книг. Для этих разделов обычно вводится фильтрация входных сообщений на предмет наличия ненормативной лексики. Для форумов, гостевых книг осуществляется так называемое постмодерирование, то есть сообщения, не соответствующие нормам и правилами общения на форуме, удаляются.
Проблема поддержки сайта, обновления размещенной на нём информации является одной из самых актуальных. Для ее решения необходимо предусмотреть возможность материального, морального стимулирования людей, ведущих сопровождение школьного интернет-ресурса, ведь сопровождение – это работа, которая может быть выполнена только достаточно квалифицированными специалистами, а потому требует немалых временных затрат.
Проблема размещения возникает практически для каждого школьного сайта. Школ, которые могут поддерживать свой собственный web-сервер и обладают каналом доступа к Интернет большой пропускной способности, не так уж и много. Обычно сначала сайт размещается на одном из бесплатных серверов, затем по мере развития, увеличения объёма размещаемого материала и финансовых возможностей образовательного учреждения может перемещаться на оплачиваемый сервер.
Использованная литература
1. Сайков Б.П. Организация информационного пространства образовательного учреждения: практическое руководство / Б.П. Сайков. – М.: БИНОМ. Лаборатория знаний. 2005. – 406 с.
2. http://www.moodle.org
3. Философия Moodle. http://docs.moodle.org/ru/Философия.
4. Constructivism. http://en.wikipedia.org/wiki/Constructivism
5. Dougiamas M. A journey into Constructivism
6. http://dougiamas.com/writing/constructivism.html.
7. Moodle philosophy. http://docs.moodle.org/en/Philosophy
8. Pedagogy. http://docs.moodle.org/en/Pedagogy
9. http://www.unesco.kz/publications/ci/2009/cifoss.pdf
[1] Блог — журнал или дневник, размещенный в Интернете, который может содержать тексты, изображения или мультимедийную информацию.
[2] Система управления содержанием или система управления контентом (англ. Content management system, CMS) — движок веб-сайта, позволяющий управлять текстовым и графическим содержанием, изменять его информационное наполнение, не заботясь о внутреннем механизме построения и вывода веб-страниц.
[3] Декларация принципов «Построение информационного общества – глобальная задача в новом тысячелетии». Всемирная встреча на высшем уровне по вопросам информационного общества. г. Женева, 2003 г., г. Тунис, 2005 г. // http://www.itu.int/wsis/indexru.html
[4] Тег (метка) - это ключевое слово, с помощью которого пользователь может помечать информацию в программном обеспечении или на веб-сайте. В HTML-формате весь текст изначально не форматирован. Он похож на текст из Блокнота. Для придания ему цвета, эффектов (жирный, курсив, подчеркнутый), создания гиперссылки и т.п. используются теги. Это специальные слова в квадратных скобках. Тег содержит открывающую и закрывающую часть. Между ними идёт форматируемый текст.
[5] Фрейм (frame) — это отдельный, законченный HTML-документ, который вместе с другими HTML-документами может быть отображён в окне web-браузера.