Проектирование web-сайта Бойцовые собаки кто они
СОДЕРЖАНИЕ: Курсовая работа роектирование web-сайта «Бойцовые собаки – кто они?» Содержание Введение 1.Выявление целей создания сайта и постановка проблемы, решаемой с созданием сайтаКурсовая работа
п роектирование web-сайта «Бойцовые собаки – кто они?»
Содержание
Введение
1.Выявление целей создания сайта и постановка проблемы, решаемой с созданием сайта
1.1 Определение целей создания сайта
1.2 Определение целевого сегмента потребителей
2. Выбор темы
2.1 Анализ сайтов–аналогов
2.2 Обоснование типа разрабатываемого web–узла
3. Создание наброска сайта
3.1 Перечень требований по содержимому и функциям Web-сайта
3.2 Создание рабочего наброска сайта
4. Разработка набора макетов страниц
4.1 Определение функциональных зон страниц сайта
4.2 Нахождение идеи пластического решения, определение колорита страниц
4.3 Разработка композиционного решения страниц сайта
4.4 Нахождение идеи решения основных зон страниц сайта
5. Декомпозиция макета на структурные блоки и модули
5.1 Разработка модульной сетки на основе утвержденного макета
6. Оптимизация контента сайта
7. Верстка
7.1 Разработка логической и физической структуры сайта
7.2 Детализация выбранной концепции и разработка окончательного дизайн-макета сайта
8 Тестирование сайта
Заключение
Список использованных источников
Введение
Тема моей курсовой работы – создание сайта про бойцовых собак. Передо мной стоит несколько целей, которые я при создании должна достичь: главная цель – это, конечно же, создание сайта. При создании я должна соблюдать несколько главных принципов:
1) Все материалы моего сайта должны быть единообразны внутри каждой категории. Например, если у меня есть раздел со статьями, то я должна постараться, чтобы все представленные в нем статьи были примерно одного размера. То же самое касается и визуальных материалов: они выглядят значительно аккуратнее, если приведены к одному размеру (или, если это невозможно, то к одинаковой ширине или высоте).
2) Пожалуй, единообразие материалов - это наиболее важное к ним требование. То есть, унификация содержимого сайта придает ему солидность и строгость во внешнем виде.
3) Важно, что однородность материалов не обязательно приводит к общей «скучной информативности» сайта, - это, скорее, вопрос языка, на котором материалы написаны. Не стоит думать, что «я сделаю все одинаковым, и будет скучно», потому что будет не скучно, а упорядоченно, а чтобы сделать действительно «интересный беспорядок», нужно сначала научиться делать «порядок».
4) Каждый текст имеет свою собственную направленность (речь идет, конечно же, о хорошем тексте), рассчитанную на наиболее легкое восприятие целевой аудиторией, то есть теми людьми, для которых он непосредственно предназначен. Соответственно, когда вы «направляете» текст на какую-либо конкретную социальную группу, то вы делаете это с помощью стилистики и словарного запаса, используемого в тексте. Достаточно очевидно, что использование простонародных выражений не всегда подходит для сайта, который распространяет биржевые сводки и новости, а большое количество компьютерных терминов может смутить неквалифицированного пользователя, которых в Сети становиться все больше и больше, о чем многие забывают.
5) Чаще всего, контентными изображениями являются семейные фотографии (походные, свадебные, институтские и пр.), иллюстрации продаваемой продукции, рисунки или картины (особенно, если сайт посвящен художнику), кадры из фильмов, скриншоты игрушек и… несть им числа. Иллюстрации - это и благо, и бич Интернета. Благо, потому что с их помощью вы можете лучше донести до посетителя нужную информацию, - визуальные образы практически всегда более наглядны и понятны, нежели описательные.
6) Так же я должна создать сайт с использованием css - это язык стилей, определяющий отображение HTML-документов. Например, CSS работает с шрифтами, цветом, полями, строками, высотой, шириной, фоновыми изображениями, позиционированием элементов и многими другими вещами.
Вообще, основная функция интернет-сайта заключается в том, чтобы с его помощью донести некую информацию до определенного круга лиц, заинтересованных в этой информации. То есть сайт — это своего рода средство массовой информации, аудитория которого заметно отличается от аудитории других СМИ. Отличается хотя бы потому, что все остальные СМИ (и газеты, и теле- и радиоканалы и др.) распространяются (вещают) на определенной территории в определенное время, а интернет-сайт доступен круглосуточно из любой точки планеты, где есть доступ в интернет.
1.Выявление целей создания сайта и постановка проблемы, решаемой с созданием сайта
1.1 Определение целей создания сайта
сайт макет верстка тестирование
Создание сайта нужно начинать с анализа по нескольким причинам:
· во-первых, понять, для каких целей сайт создается;
· во-вторых, нужно заранее знать, какую информацию надо подобрать по теме: статьи, иллюстрации, данные;
· в-третьих, чтобы знать, в каком стиле создавать сайт: цветовые сочетания, текста и т.п.;
· в-четвертых, с анализа нужно начинать для того, чтобы еще на начальных этапах понять – потяните ли вы создание данного проекта или нет.
· в-пятых, если создание сайта началось с анализа, и поставлены четкие цели и задачи, у сайта есть все шансы стать популярным и востребованным, приносить прибыль и положительные эмоции.
На сайте я постараюсь указать о самых опасных породах (с указанием фотографий, данных, характера, характеристик), также на сайте будут выложены статьи (как положительные, так и отрицательные) о собаках бойцовых пород, история создания.
Данный сайт поможет решить сразу несколько проблем:
· нехватка информации без предвзятого отношения к бойцовым собакам (на различных сайтах о породах пишут «либо плохо», «либо хорошо»);
· информация, размещенная на сайте, поможет правильно воспитать собаку данной породы, так как владелец будет информирован об особенностях породы;
· также сайт поможет расширить кругозор любителям собак.
1.2 Определение целевого сегмента потребителей
Сегмент – группа покупателей, обладающая похожими потребностями, желаниями и возможностями. Разделение рынка на различные сегменты и их последующее изучение позволяет компаниям сконцентрировать свое внимание на наиболее перспективных, с точки зрения прибыльности, сегментах (целевых).
Сегментация может быть произведена как на потребительском, так и на промышленном рынке (рынке организаций).
Сегментация потребительского рынка может быть произведена по нескольким признакам: географическому, демографическому, психографическому, поведенческому, при этом каждому из этих признаков присущи свои переменные. Иногда компании для получения всеобъемлющей информации о покупателях выделяют сегменты на основе совокупности признаков. Сегментирование по географическому признаку включает разделение рынка на различные географические единицы (переменные): регион, область, район, размер города, плотность. После подобной сегментации компания должна решить, где ее маркетинговые усилия будут наиболее эффективны.
В России сегментацию по географическому признаку можно провести следующим образом: регион – Сибирь, Урал; область – Ленинградская, Московская, Нижегородская; район – Коломенский, Воскресенский; размер города – с населением менее 5 тысяч человек, 5-20 тысяч, 20-50 тысяч и т.д; плотность – города, пригороды, сельская местность; климат – северный, южный.
Сегментирование по демографическому признаку заключается в разделении рынка в соответствии с такими переменными как: возраст, пол, размер семьи, жизненный цикл семьи род занятий, уровень дохода, образование, национальность, вероисповедание. Сегментация по демографическому признаку наиболее часто используема компаниями в маркетинговых исследованиях, это объясняется тем, что реакции покупателей на тот или иной товар в наибольшей степени зависят именно от демографических переменных. Сегментирование по поведенческому признаку заключается в выделении групп покупателей на основе их знаний, квалификаций как пользователей и их реакций на товар. Переменные подобного сегментирования: интенсивность потребления (малая, средняя, высокая), степень готовности к покупке (ничего не знает, знает кое-что, информирован, заинтересован), статус пользователя (непользователь, бывший пользователь, потенциальный пользователь) степень лояльности (отсутствует, средняя, сильная, абсолютная), полезность покупки (экономия, удобство, престиж).
Сегментирование по психографическому признаку проводится на основе науки, именуемой «психографика», она изучает и классифицирует стили жизни потребителей. Психографическое сегментирование позволяет разделить покупателей на группы в соответствии с особенностями их личностей и образа жизни.
Надо признать, что маркетинговая теория не имеет точных ответов на вопрос связи конкретного товарного рынка и признаков сегментации. Выбор нужного признака происходит за счет интуиции и профессионального опыта маркетолога.
В соответствии с рекомендациями Т. Бонома и Б. Шапиро сегментирование рынка организаций чаще всего проводится по следующим признакам: демографическому, операционному, закупочному, ситуационному, личностному (особенности заказчика).
При сегментировании по демографическому признаку выделяются следующие переменные: отрасль, размер компании, местонахождение, которые позволяют производителям определить: отрасли промышленности, которые следует обслуживать; размеры компаний, которые организация может обслужить; географические регионы, которые следует обслуживать.
Сегментирование в соответствии с операционным признаком выделяет такие переменные как: технология (какие технологии заказчиков должны приняты ко вниманию); статус пользователя (какие потребители будут выбраны компанией – с низкой, средней или высокой степенью потребления); объем требуемых товаров/услуг (каких заказчиков стоит выбрать – предпочитающих большие или малые партии товаров).
Сегментированию по закупочному признаку присущи следующие переменные: организация снабжения (как компания будет осуществлять закупки – централизованно или децентрализовано); структура власти (какой отдел – производственный, финансовый и т. д. является главным в принятии решений компании – заказчика); структура существующих взаимоотношений (с кем компании стоит строить взаимоотношения – с компаниями, с которыми установлены прочные связи или с наиболее перспективными компаниями без установившихся отношений); политика в области закупок (какие условия заказа – на основе лизинга, с заключением контракта и т. д. будут предпочтительнее для компании-поставщика); критерий закупки (фирмы, с какими требованиями – качество, цена, уровень обслуживания являются предпочтительными для компании-поставщика).
Сегментирование по ситуационному признаку выделяет переменные: срочность (следует ли компании-поставщику обслуживать заказчиков, которым может понадобиться срочная и непредвиденная поставка); область применения (на использовании товаров по прямому назначению или на всех вариантах использования стоит сосредоточить внимание); размер заказа (большие или малые партии будут поставляться заказчикам).
Сегментирование по личностному признаку (особенности заказчика) выделяет переменные: сходство покупателя и продавца (следует ли компании обслужить только заказчиков, ценности которых приближены к ней самой); отношение к риску (какие потребители предпочтительнее – любящие рисковать или избегающие опасности); лояльность (следует ли обслуживать фирмы, которые проявляют высокую степень лояльности своим поставщикам).
Межрыночная сегментация – выявление группы потребителей, которые схожи по множеству характеристик, которые выходят за пределы географических границ.
Данные, необходимые для анализа целевой аудитории сайта «Бойцовые породы – кто они?»:
1) Географические
В общем, данный фактор не имеет разницы, так как географическое положение никак не влияет на выбор собаки.
2) Демографические
Я считаю, пол, национальность, профессия не имеют значения, так как человек независимо от этого может оказать предпочтение любой породе. Но, возможно, важен возраст: от 20-ти до 40-ка лет, либо старше. Так как человек должен делать выбор осознанно, иметь либо свою отдельную жилплощадь (если есть возможность), либо с ним должны быть согласны все члены семьи. Желательно, чтобы в семье дети были (как минимум) подростками, так как им хотя бы можно будет оставаться с собакой дома одним.
3) Экономические
Данный фактор является весомым, так как большинство собак бойцовой породы стоят в среднем от 10-ти тысяч рублей. Таким образом зарплата в среднем у человека должна быть примерно 10-15 тысяч рублей. Но этот фактор не учитывается, если человек решил просто лишь получить информацию, а не купить собаку.
4) Психологические
Психология при приобретении или содержании бойцовой собаки очень важна, ведь человек с неуравновешенной психикой может воспитать опасную для общества собаку, ведь как известно, собаку данной породы можно воспитать доброй как болонка. Образ жизни человека должен быть как минимум просто подвижным, так как собака должна много (хотя бы достаточно) двигаться.
Итак, в среднем посетитель сайта должен быть из любого региона страны, если он зашел на сайт с целью выбора собаки для себя, он не должен зависеть в выборе от кого – либо и никто не должен пострадать от его решения, в том числе маленькие дети. Так же человек должен быть среднего достатка, чтобы позволить себе покупку собаки бойцовой породы. Его характер должен быть с уравновешенной психикой, чтобы воспитать собаку неопасной для общества.
2 Выбор темы
2.1 Анализ сайтов–аналогов
Создание сайта нужно начинать с анализа по нескольким причинам:
· во-первых, понять, для каких целей сайт создается;
· во-вторых, нужно заранее знать, какую информацию надо подобрать по теме: статьи, иллюстрации, данные;
· в-третьих, чтобы знать, в каком стиле создавать сайт: цветовые сочетания, текста и т.п.;
· в-четвертых, с анализа нужно начинать для того, чтобы еще на начальных этапах понять – потяните ли вы создание данного проекта или нет;
· и, в-пятых, если создание сайта началось с анализа, и поставлены четкие цели и задачи, у сайта есть все шансы стать популярным и востребованным, приносить прибыль и положительные эмоции.
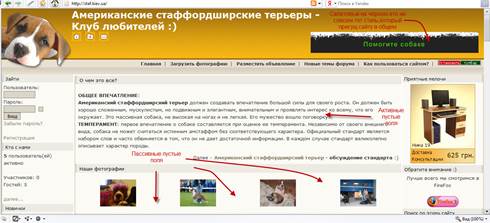
1)Сайт «Американские стаффордширские терьеры»

Рисунок 1 - Главная страница сайта Американские стаффордширские терьеры - клуб любителей

Рисунок 2 - Второстепенная страница сайта Американские стаффордширские терьеры - клуб любителей

Рисунок 3 - Меню, на которое далее будет ссылка
1) Индекс цитирования средний, 40% аудитории приходит с поисковых систем. Около 50%-ти процентов со ссылающихся сайтов.
2) Быстрота доступа. Загружается страница не долго, так как не загружена графикой.
3) Не совсем понятно расположение верхних пяти ссылок. Я считаю, они не настолько важны, чтобы выносить их в главное меню, тогда как само главное меню расположено практически на середине страницы, и никаким образом не выделено, что не способствует удобству работы с сайтом. Но при переходах по ссылкам можно легко вернуться на главную страницу. Поисковик также расположен в «неожиданном» месте: его так же невозможно найти сразу, и, чтобы найти какую-то информацию на сайте, нужно сначала найти сам поисковик.
4) Структура сайта слишком ассиметрична, что также мешает работе с сайтом. Создается ощущение, что на главную страницу сайта «накидана вся информация, которая может заинтересовать».
5) Информация, которая размещена на сайте является актуальной лишь для тех, кто зашел на данный сайт для получения краткой информации. Но сайт создан для постоянного пользования, и подразумевалось, что информация будет пополняться и интересовать зарегистрированных пользователей. Но новости не обновлялись с июля 2009 года.
6) В поисковых системах сайт находится по следующим запросам:
· Стаффордширские терьер;
· стаффорд;
· бойцовые собаки;
· как воспитать стаффордширского терьера;
· фото Стаффорда.
7) Ключевые слова сайта – стаффордширский терьер. Именно с этим тегом сайт в поисковиках располагается в первых 10-ти сайтах.
8) За последний год статистика посещений упала в разы.
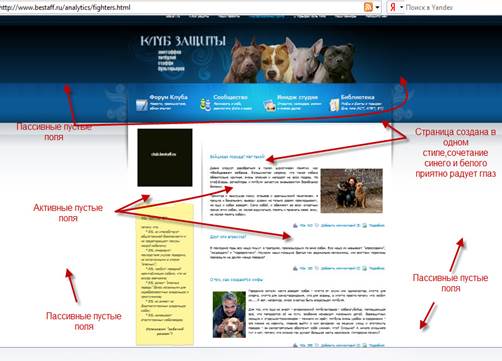
2)Сайт «Клуб защиты»

Рисунок 4 -Главная страница сайта Клуб защиты

Рисунок 5 -Внутренняя страница сайта Клуб защиты
1) Слишком много пустых пассивных полей.
2) Очень удобная структура. Помимо главного меню (в котором в каждом заголовке есть еще и подзаголовки), есть еще и дополнительное меню - уже не несущее особого потока информации, а созданное для развлечения посетителей.
3) С легкостью можно пройти на любую второстепенную страницу и вернуться на главную, либо предыдущую. Поисковик расположен удобно.
4) Новости на сайте постоянно пополняются, комментируются.
5) В поисковиках в основном находится по тегам:
· Бойцовые собаки;
· опасные породы бойцовых собак;
· стаффорд;
· бультерьер;
· питбуль;
· амстаффорд.
Также эти слова являются ключевыми.
6) За последние полгода статистика возросла на 0.5%
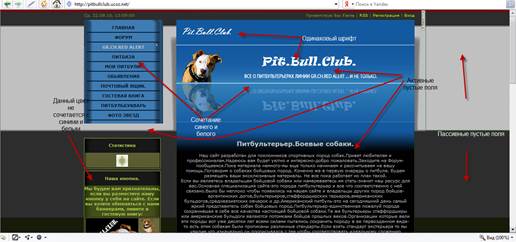
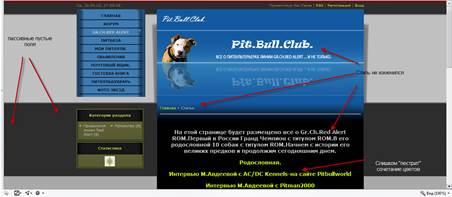
3)Сайт «Питбуль-клуб»

Рисунок 6- Главная страница сайта Питбуль клуб

Рисунок 7- Второстепенная страница сайта Питбуль клуб
1) Индекс цитирования небольшой, всего 30%. В основном посетители находят по поисковым системам.
2) Я считаю неудачным соотношение черного, белого и синего. Так как переход с синего фона на черный (и переход белого текста на желтый) утомляет, пестрит. Стоит немного осветлить фон, сделать цвет текста не таким ярким и информация будет восприниматься значительно легче.
3) Загрузка страниц проходит быстро.
4) Не совсем понятна навигация: пытаясь попасть на главную страницу, попадаешь на рассказ о породе собак. Не указано местоположение на сайте, нет карты сайта.
5) Информация на сайте актуальна для тех людей, которые интересуются данной породой собак, хотели бы знать о ней побольше.
6) В поисковых системах сайт находится по запросам:
· Питбуль;
· щенки питбулей;
· история создания бойцовых пород.
7) За последние полгода посещаемость сайта выросла на 1.5%.
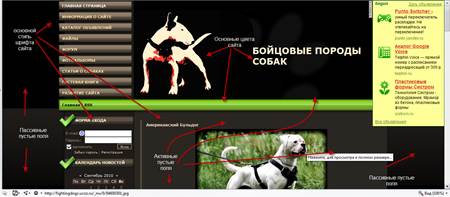
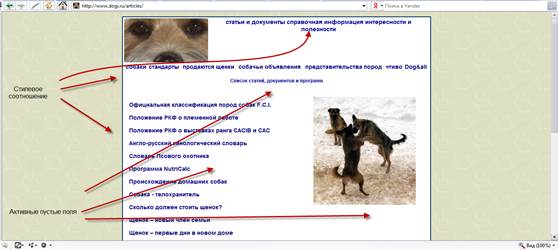
4)Сайт «Бойцовые породы собак»

Рисунок 8 -Главная страница сайта Бойцовые породы собак

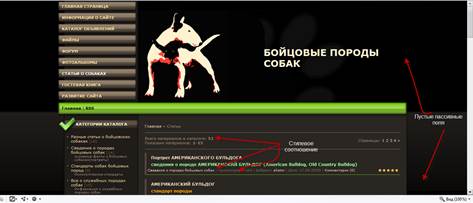
Рисунок 9- Второстепенная страница сайта Бойцовые породы собак
1) Индекс цитирования хороший, около 50-ти%. В основном сайт находится через поисковики, но много ссылок на него с других сайтов, справочников и тд.
2) Я считаю неудачным выбор фона, так как на черном не так легко читать, а так как цвет фона то зеленый, то белый, слишком напрягаются глаза.
3) Страница загружается не медленнее, чем остальные сайты.
4) Удобная навигация: нажав на нужную ссылку, попадешь туда, куда тебе и нужно. Так же легко вернуться на главную страницу.
5) Информация является актуальной для людей, которых интересуют бойцовые породы, которые не любят эти породы, или просто хотят узнать о них побольше.
6) В поисковиках находится по названиям пород собак, по запросам: бойцовые собаки, опасные собаки, самые популярные породы собак.
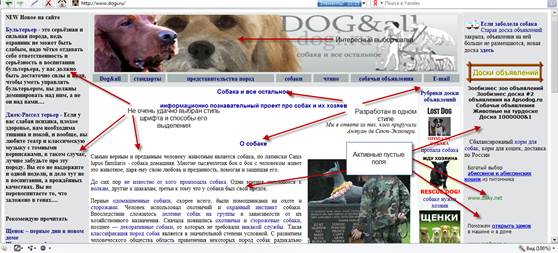
5)Сайт «Собака и все остальное»

Рисунок 10- Главная страница сайта Собаки и все остальное

Рисунок 11- Второстепенная страница сайта Собаки и все остальное
1) Показалось скучным сочетание цветов, так как использовалось их лишь два: синий и белый, общая картина получилась простенько, не заинтересованно. Стоит добавить еще цветов, которые бы «оживили» сайт.
2) Загружается сайт чуть медленнее, чем остальные.
3) Навигация простая: с главной на второстепенные, а уже с них приходиться через поисковик снова возвращаться на главную.
4) Структура так же не обременительная: все коротко и ясно, без каких-либо паутин ссылок.
5) Информация актуальна для заядлых собачников, для тех, кто хочет заинтересовать своих детей воспитанием собаки.
6) Сайт находится по запросам: собаки, сайт о собаках, четвероногие друзья, породы собак, воспитание собаки.
2.2 Обоснование типа разрабатываемого web –узла
При создании сайта необходимо понять, к какому виду веб-узлов ваш будущий сайт относится. Именно после выбора типа сайта мы разрабатываем его структуру, дизайн, подбираем информацию.
Существует несколько видов сайтов:
1) Информационные веб-сайты . На таких веб-сайтах представлена информация по конкретной теме или об определенной организации. Это самые распространенные в сети Internet веб-сайты; с течением времени они зачастую перенимают некоторые черты других категорий веб-сайтов.
2) Операционные веб-сайты . Веб-сайтом такого типа можно воспользоваться с целью выполнения какой-либо операции или задачи. В эту категорию входят веб-сайты, занятые в электронной коммерции.
3) Веб-сайты сообществ . На этих веб-сайтах представлена информация или средства, связанные с осуществлением операций, но упор делается на взаимодействие между посетителями. Веб-сайты, основанные на сообществах, имеют тенденцию к фокусированию на конкретной теме или человеке; они поощряют взаимодействие между сходно мыслящими личностями
4) Развлекательные веб-сайты . Эти веб-сайты создаются для игр или некоего занимательного взаимодействия, для которого могут употребляться элементы операционного, информационного типов и веб-сайтов сообществ.
5) Коммерческие веб-сайты . Веб-сайт из этой группы создается и поддерживается организацией или индивидуумом для получения коммерческой выгоды - либо напрямую посредством электронной коммерции, либо косвенно через стимулирование приобретения товаров или услуг вне Internet.
6) Образовательные веб-сайты . Веб-сайт такого типа курирует некое образовательное учреждение (возможно, имеющее отношение к правительственным органам); он используется для обеспечения образовательных или исследовательских задач.
7) Персональные веб-сайты . Такой веб-сайт существует исключительно по усмотрению некоего человека или группы людей по любым причинам, обычно являясь плодом выплеска творческой энергии или формой самовыражения личности. Классификация может оказаться сложной задачей. К примеру, образовательные веб-сайты на самом деле могут попадать в категорию правительственных. Некоторые веб-сайты из категории персональных могут, вероятно, принадлежать к группе филантропических или коммерческих - в зависимости от причины, по которой человек берется за создание веб-сайта.
Сайт, который предстоит разработать мне, является информационным, так как на данном сайте будет дана информация по определенной теме – бойцовые собаки, так же эта тема будет разрабатываться и постоянно пополняться дополнительной информацией.
3 Создание наброска сайта
3.1 Перечень требований по содержимому и функциям Web-сайта
В данном разделе мы обрабатываем информацию, подготовленную для сайта, структурируем, анализируем, совмещаем. Эта работа нужна для того, чтобы понять, какие разделы будут, какие ссылки, будет ли загружен сайт или нет, и в принципе понять, стоит ли тот или иной элемент использовать.
Прежде чем выкладывать материалы на сайт, необходимо их для этого подготовить. Причем подготовка материалов, включает в себя не только их непосредственное создание, но и целый комплекс мер по их предварительной «обкатке».
Таблица1-Контент:
| Наименование содержимого |
Описание |
Тип содержимого |
Формат содержимого |
| Фотография нескольких пород бойцовых собак |
Несколько собак сфотографированы вместе |
фотография |
Jpeg-файл |
| Три собаки |
На фото изображены три собаки одной породы |
фотография |
Jpg-файл |
| Американский стаффордширский терьер1 |
Собака с щенятами |
фотография |
Jpg-файл |
| Американский стаффордширский терьер2 |
Собака данной породы, сидит |
Фотография |
Jpg-файл |
| Американский Стаффорд |
Собака породы американский стаффордширский терьер – с мячом |
фотография |
Jpg-файл |
| Собака в ошейнике |
Американский Стаффорд в ошейнике |
фотография |
Jpg-файл |
| Бульмастиф |
Собака данной породы в полный рост |
Фотография |
Jpg-файл |
| Бульмастиф малый |
Небольшой по размеру пес данной породы |
Фотография |
Jpg-файл |
| Черный бульмастиф |
Бульмастиф черного цвета |
Фотография |
Jpg-файл |
| Бультерьер1 |
Собака данной породы в полный рост |
Фотография |
Jpg-файл |
| Бультерьер2 |
Собака данной породы в анфас |
Фотография |
Jpg-файл |
| doberman-pinscher. |
Фотография добермана |
Фотография |
Jpg-файл |
| Доберман в прыжке |
Изображение добермана в прыжке |
Фотография |
Jpg-файл |
| Доберман в профиль |
Изображен доберман в профиль |
Фотография |
Jpg-файл |
| Кавказская овчарка1 |
Изображена кавказская овчарка |
Фотография |
Jpg-файл |
| Мордашка |
Кавказская овчарка сфотографирована в анфас |
Фотография |
Jpg-файл |
| Происхождение бойцовых пород |
Статья о происхождении данных пород |
Текст |
Документ Microsoft Word |
| Статья2 |
Статья о законопроектах, касающихся бойцовых собак |
Текст |
Документ Microsoft Word |
| Бойцовые породы: Крик души |
Статья в защиту бойцовых пород |
Текст |
Документ Microsoft Word |
| Хроника убийств |
Убийства, совершенные бойцовыми породами |
Текст |
Документ Microsoft Word |
| легенда |
Легенда о породе акита - ину |
текст |
Документ Microsoft Word |
| Американский стаффордширский терьер |
Краткая характеристика американского стаффордширского терьера |
текст |
Документ Microsoft Word |
| Бультерьер |
Краткая характеристика бультерьера |
текст |
Документ Microsoft Word |
| Доберман |
Краткая характеристика добермана |
текст |
Документ Microsoft Word |
| Бульмастиф |
Краткая характеристика бульмастифа |
текст |
Документ Microsoft Word |
| Кавказская овчарка |
Краткая характеристика кавказской овчарки |
текст |
Документ Microsoft Word |
| Для легенды |
Памятник Хачико |
фотография |
Jpeg-файл |
| Для легенды |
Фотография собаки |
Фотография |
Jpg-файл |
| Для легенды |
Собака из легенды |
Фотография |
GIF-файл |
| Для легенды |
Собака из легенды лежит |
Фотография |
Jpeg-файл |
| Интервью |
Интервью Александра Хабургаева о «бойцовых» собаках |
Текст |
Документ Microsoft Word |
| Не заводите стаффов, или «о, эти бойцовые собаки» |
Статья о содержании стаффордширских терьеров |
Текст |
Документ Microsoft Word |
| Анализ поведения собак |
Статья о том, как ведет себя собака в зависимости от отношения к ней |
Текс |
Документ Microsoft Word |
| Шарпеи – тоже бойцовые |
История породы шарпей |
Текст |
Документ Microsoft Word |
| Заслуживают ли бойцовые собаки ненависти людей |
Рассуждения на тему |
Текст |
Документ Microsoft Word |
| Клички |
Примеры кличек для кобелей и сук |
Текст |
Документ Microsoft Word |
Технические требования: использование HTML,CSS.
Требования к внешнему виду: Естественные цвета часто менее насыщены и более приятны для глаз, чем их искусственные аналоги. В результате они дают пользователю возможность сосредоточиться на взаимодействии с сайтом, не отвлекая его слишком яркими оттенками. Я планирую создать сайт в фиолетовой гамме.
Требования к функциям сайта: сайт должен доносить информацию о породах до читателей и помочь им сделать выбор о том, нужна порода или нет. Поэтому на сайте будут статьи о положительных отзывах, отрицательных, изображения как «милых» собак, так и агрессивных.
3.2 Создание рабочего наброска сайта
Создание наброска сайта нам необходимо для того, чтобы мы смогли создать дизайн сайта, карту сайта. А также для того, чтобы было удобней работать.
Основные мысли:
1) История бойцовых (происхождение породы).
2) Самые опасные породы: Бультерьер, стаффордширский терьер, кавказская овчарка, доберман, бульмастиф (в данный раздел помещу информацию о данных породах и фотографии с ними).
3) Статьи с отрицательным характером (статьи 1, 2).
4) Познавательные статьи (легенда, статья 3).
5) Контактная информация.
Данные мысли я планирую вынести в заголовки (черновые названия) :
1) ![]() История.
История.
2) ![]()
![]()
![]()
![]()
![]()
![]() Опасные породы.
Опасные породы.
· американский стаффордширский терьер;
· бультерьер;
· бульмастиф;
· кавказская овчарка;
· доберман пинчер.
(К каждой породе будут прилагаться фото и краткая характеристика).
3) .Мнения.
· хроника убийств;
· законопроекты;
· интервью;
· заслуживают ли бойцовые собак ненависти людей;
· бойцовые породы – крик души.
4) Это интересно:
· легенда;
· шарпеи – тоже бойцовые;
· анализ поведения собак;
· собачий юмор.
5) Контактная информация

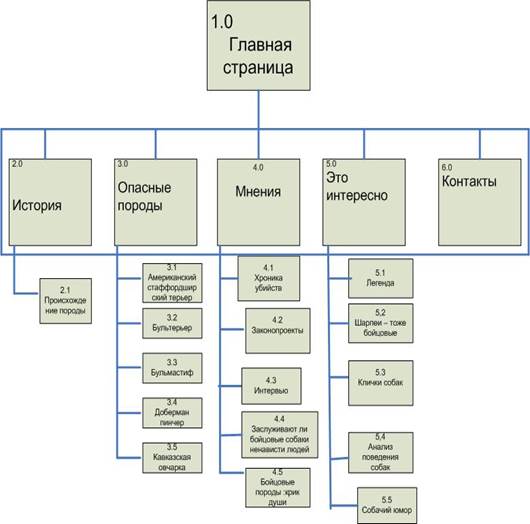
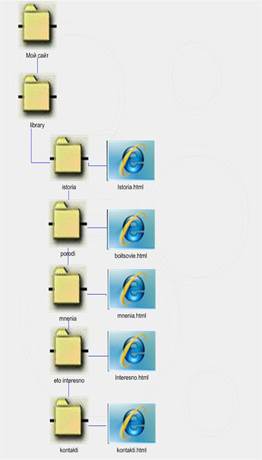
Рисунок 12 - блок схема сайта
4. Разработка набора макетов страниц
В своей жизни мы быстро забываем о рутинных, обыденных событиях. Нам свойственно хранить в памяти необычные впечатления и события, имеющие какой-то эмоциональный багаж. Это справедливо и для путешествий по Сети. Когда все сайты выглядят одинаково, они с легкостью попадают в категорию ощущений здесь я уже был, это я уже видел. И если учесть еще то, как быстро мы перемещаемся с одного сайта на другой, это ощущение всеобщее.
Поэтому, сайту нельзя пренебрегать любыми возможностями выделиться из общей массы. Если ваш сайт выделяется, есть шанс, что пользователи уделят ему больше времени или внимания при посещении. Они могут даже запомнить его и посетить вновь. Возможно, нет лучшего средства оставить благоприятное впечатление, чем Цвет. Людям свойственна немедленная реакция на цвет: они возбуждаются, они становятся счастливы или же скучнеют.
Создание макета страницы – важный этап, который позволяет проработать на бумаге ее содержимое и дизайн (связывающий воедино элементы сайта).
4.1 Определение функциональных зон страниц сайта
Информационная среда WWW базируется на технологии гипертекста, в основе которой лежит концепция связывания документов с помощью ссылок. Именно ссылки объединили Интернет в единое пространство, дав пользователям возможность свободно перемещаться, не задумываясь о структуре и пространственной распределенности этой сложнейшей системы.
Правильное использование гиперссылок является важнейшим фактором повышения юзабилити сайта. Известный специалист по юзабилити Якоб Нильсен (www.useit.com) утверждает, что навигация сайта должна в любой момент предоставлять посетителю ответы на три вопроса:
1) Где я нахожусь?
2) Где я уже был?
3) Куда я могу пойти?
Анализ путей попадания посетителей на сайт показывает, что основным источником трафика являются поисковые системы. Поэтому важно, чтобы посетитель не только перешел на внутреннюю страницу сайта с поисковой системы, но сразу же смог понять, в каком подразделе какого раздела и на какой странице он находится.
При проектировании страниц необходимо учитывать ситуацию, когда пользователь попадает сразу на внутреннюю страницу сайта. Поэтому на любой странице сайта должны присутствовать следующие элементы:
· логотип компании, который является ссылкой на стартовую страницу, а также краткое описание сферы деятельности;
· центральная навигация, отображающая структуру основных информационных блоков сайта (разделов и подразделов);
· поле поиска по сайту.
Классификация элементов навигации
Все средства навигации делятся по отношению к сайту на внешние и внутренние. Внешние средства реализованы в виде кнопок браузера, управляющих переходами по сайту.
Внутреннюю навигацию можно разделить на основную и вспомогательную. Центральный элемент основной навигации – это панель или меню переходов. Основная навигация обычно представлена структурными ссылками, ведущими на разделы сайта. К вспомогательной навигации относят ссылки типа «на уровень вверх», «на стартовую» и т.д.
Желательно, чтобы структурные ссылки отличались от вспомогательных и перекрестных ссылок, размещенных в тексте. На большинстве сайтов они выглядят одинаково. Поэтому часто бывает непонятно, ведет ссылка на целый раздел или на единственную страницу. С проблемой определения содержимого таких ссылок часто сталкиваются пользователи download-менеджеров, когда необходимо указывать, до какого уровня вложенности необходимо скачивать целый сайт или отдельные его разделы.
Качественная вспомогательная навигация должна включать ссылки, ведущие к предыдущему разделу, к странице с оглавлением раздела и на главную страницу сайта. Удобно представлять это в виде пройденного пути.
Текстовая ссылка как элемент навигации
Ссылки, расположенные в тексте, не должны совпадать по оформлению с основным текстом. Если в тексте используется подчеркнутый текст и ссылки с таким же оформлением, то обнаружить команду гипертекстового перехода можно, только усердно поводив по тексту указателем мыши. Т.о. даже, если на сайте не используется подчеркивание ссылок, выделять таким образом текст, чтобы привлечь к нему внимание, крайне не рекомендуется. Так как многие пользователи привыкли воспринимать подчеркивание на web-страницах согласно первоначальному его назначению.

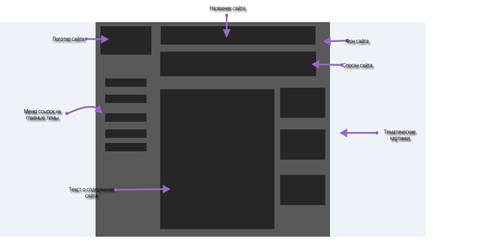
Рисунок 13- Главная страница моего сайта

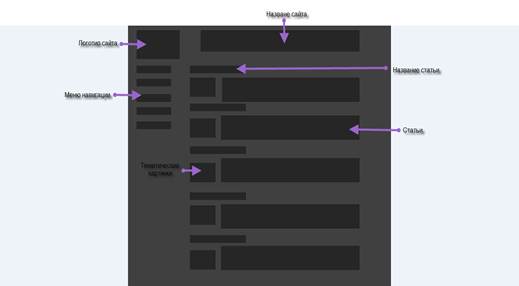
Рисунок 14- Второстепенная страница моего сайта
4.2 Нахождение идеи пластического решения, определение колорита страниц
Подбор цветовой гаммы – достаточно ответственное занятие. Сочетание цветов в дизайне всегда было основной из главных задач. Цветовая гамма не должна как-либо напрягать или нервировать, а, наоборот возвращать потраченную в течение дня гармонию. Выбор цветовой гаммы начинается с решения, чего же все-таки хотите от дизайна цвета.
При созданий дизайна сайта важно не переборщить в использовании цветов: их количество не должно превышать трех – четырех, иначе посетитель устанет искать информацию в пестрящем великолепии.
Правила сочетания цветов
Конечно, существуют модные сочетания цветов в каждом сезоне. Но когда Вы осуществляете подбор сочетаний цветов, следует все-таки основываться на таблицу сочетания цветов и собственные ощущения.
Не существует правильного сочетания цветов, существует только удачное сочетание цветов.
Для того, чтобы подобрать сочетания цветов, существует несколько подходов.
Первый тип – однотонный:
Цветовая гамма варьируется в пределах основного цвета, он лишь становится темнее или светлее. Например, темно-синий, синий, голубой. Однако оформленную таким образом комнату можно слегка разбавить «вкраплениями» другого цвета, не слишком притягивающего к себе внимание. Например, помещение в голубых и синих тонах могут дополнить белый и светлый песочный.
Второй тип – гармоничный:
Если вы хотите разнообразия, но не настолько радикального, чтобы говорить о контрастах, «раскрасьте» помещение по гармоничному сочетанию цветов. Самые выигрышные примеры сочетания цветов, которые можно смело сочетать друг с другом:
· для красного: розовый – фиолетовый и оранжевый – яичный желтый;
· для оранжевого: красный – розовый и яичный желтый – желтый;
· для желтого: оранжевый – яичный желтый и лайм – салатовый;
· для зеленого: лайм – салатовый и цвет морской волны – синий;
· для синего: зеленый – цвет морской волны и сиреневый – фиолетовый;
· для фиолетового: синий – сиреневый и розовый – красный.
Третий тип – игра на контрастах:
Для любителей оригинального и яркого дизайна – игра на контрастах. У каждого цвета на палитре есть свой «антипод»:
· красный – зеленый;
· оранжевый – цвет морской волны;
· яичный желтый – синий;
· желтый – сиреневый;
· лайм – фиолетовый;
· салатовый – розовый.
Даже если вам кажется, что вы никак не реагируете на цвет (вам совершенно все равно, какого цвета окружающие вас предметы), ваш глаз улавливает малейшие его оттенки (до полутора миллионов!), а ваше подсознание и генетическая память фиксируют все цветовые «посылы». В результате пребывание в определенной цветовой гамме комнат незримо руководит вашими эмоциями и поступками.
Я создаю сайт о бойцовых собаках – основная черта этих собак, как считают многие люди – это агрессия, злость, сила и мудрость в бою. Основной цвет агрессии – это, конечно, красный (в больших количествах может провоцировать ярость, гнев, кровь). Но данный цвет очень сложно воспринимать, он будет мешать восприятию информации и, возможно, читатель просто покинет данный сайт. «Разбавить» красный я планирую фиолетовым и черным, дабы отразить всю сущность бойцовых. Фиолетовый цвет – это знание, интеллект, эмоциональность. Цвет является смешением красного (огонь, страсть или земля) с синим (вода или небо, интеллект). Фиолетовому цвету присуще большое внутреннее напряжение, даже предполагается некая трансформация. Он отражает такие качества бойцовых как: ум, эмоциональность (их необъяснимые приступы агрессии), некую возвышенность над другими собаками (благодаря силе и уму они всегда готовы к бою, в котором победят). Бежевым цветом я планирую сделать фон – чтобы создать контраст агрессии и способствовать легкому чтению текста.
Таким образом, сайт будет выдержан в трех цветах: красный, фиолетовый и бежевый.
4.3 Разработка композиционного решения страниц сайта
Основные законы композиции: цельность и единство, равновесие, соподчинение.
1) Цельность . Благодаря соблюдению этого закона произведение воспринимается как единое неделимое целое, а не как сумма разрозненных элементов. Композиция выступает как система внутренних связей, объединяющая все компоненты форм и содержаний в единое целое. В композиции все элементы приводятся к гармоничной упорядоченности. Т.е. должна быть целостность самой формы и целостность между элементами форм.
Основные черты закона целостности:
· неделимость композиции, или невозможность воспринимать ее как сумму разрозненных элементов. Неделимость закладывается с помощью конструктивной идеи
· необходимость связи и взаимной согласованности всех элементов композиции (имеется ввиду необходимость отслеживать, насколько эти элементы идут вместе и не оторваны ли они друг от друга).
2) Равновесие . Это такое состояние композиции, при котором все элементы сбалансированы между собой. Уравновешенные части целого приобретают зрительную устойчивость. В основном равновесие сводится к балансу по выразительности. Выделяют статическое и динамическое равновесие.
Статическое . Это состояние композиции, при котором сбалансированные между собой элементы в целом производят впечатление ее неустойчивой неподвижности.
Динамическое. Это состояние композиции, при котором сбалансированные между собой элементы производят впечатление ее движения и внутренней динамики.
3) Соподчинение и равноценность элементов . Соподчинение -это выделение центра композиции (доминанты), которому подчиняются все остальные элементы (причем, не просто подчиняются, а усиливают его значимость), т.е в композиции возникает иерархия.
В иерархии могут быть доминанты второго порядка (акценты). В зависимости от количества уровней доминантов, выделяют две степени иерархии между элементами:
· двухуровненный (доминанта и второстепенный [-ые] элементы или доминант и акцент);
· трехуровненный (например: доминант, акцент и второстепенные элементы).
Композиционный центр зависит от:
· своей величины и величины остальных элементов;
· положения на плоскости. Вокруг элемента организуется пустое пространство, а все остальные сближаются. И на главный элемент указывают силовыми линиями второстепенные;
· формы элемента, которая отличается от формы других элементов;
· фактуры элемента, которая отличается от фактуры других элементов;
· цвета. Путем применения контрастного (противоположного цвета) к цвету второстепенных элементов (яркий цвет в нейтральной среде, и наоборот; хроматический цвет среди ахроматических; теплый цвет при общей холодной гамме второстепенных элементов; темный цвет среди светлых);
· проработки элементом. Главный элемент более проработан, чем второстепенные;
· освещения элемента.
4.4 Нахождение идеи решения основных зон страниц сайта
Веб-страница— документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера. Веб-страницы обычно создаются на языках разметки HTML или XHTML и могут содержать гиперссылки для быстрого перехода на другие страницы.
Прежде чем переходить непосредственно к созданию сайта, необходимо разработать структуру основных входящих в него страниц, чтобы пользователю легко было перемешаться между страницами различных уровней, а также, чтобы он в любой момент мог вернуться на домашнюю страницу. Первая страница, на которой оказывается посетитель, это домашняя страницa. Она, несомненно, должна содержать заголовок, краткое описание разделов веб сайта, ссылки на разделы второго уровня иерархии в структуре, а также информацию об авторских правах и информацию для контактов, которую можно разместить в колонтитуле.
После того как вы определились с домашней страницей и размещаемой на ней информацией, необходимо перейти к разработке страниц второго уровня. Их количество должно определяться количеством основных разделов веб узла. На этих страницах размещается наиболее важная информация, относящаяся к разделам, а также, если в них есть необходимость, ссылки на страницы третьего уровня иерархии. На страницах третьего уровня размещается уточняющая информация к основным разделам веб сайта.
Важным понятием в разработке веб сайта является схема навигации, определяющая, как пользователь будет перемещаться между страницами. С помощью схемы навигации пользователь получает представление о структуре сайта, а также представление о том, в каком месте узла он находится в данный момент. Правильно разработанная схема позволит пользователю легко перемещаться между страницами сайта в поисках нужной ему информации. Существует много вариантов организации навигационной схемы. Рассмотрим два полярных подхода. Первый из них дает возможность пользователю перемещаться по иерархии страниц только вверх или вниз без возможности перехода между страницами одного иерархического уровня. При такой схеме навигации для перехода к странице, расположенной на другой ветви иерархии, необходимо вернуться назад, и лишь затем, перейдя на нужную ветвь, перемещаться по дереву вниз. Заблудиться на веб узле с такой структурой тяжело, но и для перехода к нужной информации требуется больше времени. Другой подход, это когда пользователь получает возможность с любого уровня иерархии переходить на любую страницу сайта. В этом случае достигается максимум возможностей по перемещению, но с другой стороны пользователю тяжело определить, в каком месте сайта он находится в данный момент.
Макет страницы должен содержать следующие элементы:
1) схему глобальной навигации (элементы навигации, которые содержатся на всех страницах сайта);
2) текстовые блоки, рисунки и элементы мультимедиа (Flash-анимация или видеофайлы), их относительное расположение на страницах сайта;
3) все элементы навигации, а также заголовки основных элементов содержимого;
4) интерактивный дизайн (как пользователи будут работать с элементами на странице);
5) основные компоненты текстовой части.
Разрабатывая макет страницы своего сайта, я так же буду использовать элементы, о которых мы говорили выше:
Я выбрала именно такое цветовое решение и размещения контента на странице по следующим причинам:
· главная страница в темных оттенках фиолетового цвета - направляет читателя о мысли чего-то холодного, скрытой агрессии;
· второстепенная страница: светлый фон (его я выбрала для того, чтобы легче читался текст, и давал сформироваться собственному мнению читателя), красные заголовки – напоминают об агрессии;
· расположение изображений я выбрала по центру, чтобы сделать акцент на теме статьи (так как большинство статей привязаны к определенной породе собак).
· ссылки на главную страницу и на предыдущую тему я решила расположить справа внизу, чтобы читатель после прочтения текста не прокручивал страницу вверх.
5 . Декомпозиция макета на структурные блоки и модули
5.1 Разработка модульной сетки на основе утвержденного макета
Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы. Это облегчает размещение данных в документе, обеспечивает визуальную связь между отдельными блоками и сохраняет преемственность дизайна при переходе от одной страницы к другой. Веб-страница фактически рассматривается как набор прямоугольных блоков, которые выкладываются в определенном порядке. При этом, как правило, данные располагаются по колонкам, поэтому при верстке применяют термин одно-, двух-, трехколонный макет и т.д
В некоторых случаях сразу определить, сколько колонок содержит макет и впрямь затруднительно. В таком случае следует понимать, что колонки могут объединяться, а также содержать не только сплошной текст, но и графические вставки.
Наиболее распространенными модульными сетками являются:
1) Одноколонная сетка
Текст в одну колонку чаще всего встречается в академическом дизайне, при фиксированном макете и публикации большого текста. Иллюстрации в тексте встречаются по ходу, при этом текст их обычно обтекает по контуру. При активном применении изображений на сайте удобнее воспользоваться фиксированным макетом, ширина которого точно известна. Тогда рисунки можно готовить заданного размера, которые точно впишутся в макет страницы
2) Двухколонная сетка.
Это один из самых распространенных вариантов при использовании на сайтах. При такой модульной сетке используется две колонки — одна отводится под основной текст, а вторая используется для навигации и другой полезной информации. Принципиального значения не имеет, слева или справа располагается колонка с навигацией, встречается и тот и другой вариант.
В каком-то смысле двухколонная сетка стала стандартом де-факто для информационных сайтов из-за своего удобства. Действительно, все «под рукой» — и текст и ссылки, к тому же данная сетка не исключает подключения горизонтальной навигации, как это принято в одноколонной сетке.
Двухколонные сетки удобны при создании самых разнообразных сайтов и не требуют особых знаний по верстке веб-страниц. Единственный недостаток, который им вменяют, что подобные сайты выглядят достаточно однообразно. Но с другой стороны пользователям удобнее работать с сайтом привычного вида, без лишних «наворотов»
3) Трехколонная сетка
Такие сетки часто применяются на главных страницах сайтов, где одновременно требуется показать пользователю множество возможностей, которые он обнаружит на данном сайте. Также трехколонная сетка используется и на внутренних страницах, если для размещения различной информации двух колонок уже не хватает. Одна из колонок отдается под навигацию, вторая, самая широкая — под основной текст, а в третью колонку добавляют рекламу, ссылки, текст и т.д.
Трехколонная сетка обеспечивает больше простора для дизайна, ведь в некоторых местах можно объединять колонки, разбивать материал на отдельные фрагменты и визуально отделять один блок от другого. Макет при этом может получиться достаточно сложным, но результат обычно того стоит. Возвращаясь к главной странице сайта deviantart.com, приведем более детальную модульную сетку. Отдельные блоки выделены разным цветом. К недостаткам трехколонной сетки относится достаточная сложность верстки макета. Чтобы получить нужный результат приходится иной раз затратить много времени на создание стилевого файла и отладку документа в разных браузерах.
Конечно, существуют и другие виды модульных сеток, например, многоколонные. Однако они практикуются достаточно редко из-за ограниченной ширины окна браузера. При таком раскладе текст приходится делать мелким или применять другие способы, чтобы не возникло горизонтальной полосы прокрутки. От этого может пострадать удобство восприятия информации пользователем.
Для своего сайта я выбрала двухколонную сетку, так как она наиболее приемлема для информационных сайтов. Навигацию я планирую расположить справа, так как давно известно, что человек читает справа на лево, таким образом, посетитель сначала увидит предлагаемые ссылки и ему будет удобнее во время работы на сайте. Данная сетка содержит пространство для каждого элемента моего сайта: для изображений, который будут располагаться по центру, в некоторых случаях, справа снизу; для текста, который будет располагаться чуть ниже центра; для ссылок на остальные страницы и для элементов навигации. Цветами я разграничила колонки сайта – светлым розовым я обозначила навигационный блок, сиреневым – основную часть. Сетка является гибкой, при необходимости можно добавить в каждую часть страницы новый элемент.
5.2 Разработка руководства по стилю
Идет время и меняется дизайн web-страниц, он становится смелее, ярче, интереснее.
1) Стилизованная и негабаритная графика
Одна из тенденций - негабаритные, стилизованные логотипы или шапки, задачей которых является произвести неизгладимое впечатление на посетителя. Часто подобного вида графика используется в очень больших расширениях, иногда и на всю страницу, под которой скрывается контент, стоит только прокрутить страницу вниз. Эффект усиливает его удивление от увиденного после десятка “малографичных”, уже просмотренных сайтов. Идея: стилизованная, негабаритная графика заставляет гостя надолго запомнить посещенный ресурс.
2) Эскизный / рисованный дизайн
Рисованный стиль не совсем новая тенденция в веб-дизайне, но мы все чаще замечаем ее проявление. Многие дизайнеры даже нишуются под рисованный стиль, восхищаясь им. Далеко не каждый дизайнер в совершенстве владеет карандашним рисованием. Конечно, не каждая работа заслуживает место в художественном музее, но подобный дизайн передают смысл фантазий и стирают грань между пользователем и ресурсом, тем самым делая его еще более уютным и особенным. Идея: скетч (рисованный стиль) с успехом внедряется в веб-дизайн и в дальнейшем станет его обычной частью.
3) Заглавная и неоднотонная типографика
Заглавные шрифты являются относительно новыми в веб-дизайне, но они уже более 200 лет используются в средствах массовой информации. Раньше, склоняясь к правилам юзабилити, дизайнеры боялись использовать разновидность шрифтов, размер и все его заглавные буквы. Соответственно, здесь нет места хаосу, должен соблюдатся порядок и правила типографики, но согласитесь, сайт гораздо интересней и внушительней выглядит с правильно подобранными 2-3 заглавными шрифтами. Идея: данная тенденция используется для того, чтобы смело выражать контент и эффективно доносить до пользователя необходимые мысли.
4) Типографика
Типографика является самой трудной тенденцией в плане реализации. Опять же, прибегая к юзабилити, веб-дизайнеры боятся переступить предел нормы и не используют новые и разные шрифты, хотя в правильном решении они дают потрясающий результат. Идея: типографика молода, но с каждым годом она укрепляется и усиливает свою роль в веб-дизайне.
5) Одностраничный дизайн
Эта тенденция ставит задачу правильно преподнести необходимый контент. Чаще всего это личные сайты-визитки или реклама услуг или товаров. В 2010 году тенденция будет отходить от причудливой навигации и станет более минимальной в своем подходе. Обычно на одной такой странице, если рассматривать сайт-визитку, можно найти абсолютно все об интересующейся личности, при этом не используя трехступенчатую навигацию, удобно. Идея: дизайн сайта-визитки станет более личностный и упрощенный.
6) Большие изображения
Рассматриваемая тенденция является близким родственником негабаритной графики. Большое изображение создает тот - же эффект – визуальное воздействие, которое посетители не скоро забудут. В отличии крупногабаритных заголовков сверху, огромные изображения не являются частью брендинга сайта. Вместо этого, эти изображения привлекают внимание если не на их содержание, так на их размер точно. Веб-дизайнеры найдут более удобный способ использования больших изображений в своих работах, чтобы передать нужный тон сайта и сделать его лучше. Идея: огромные изображения неизбежны в некоторых случаях и на мой взгляд, трудно будет отказаться от них в будущем.
7) Фокусы с перспективой
Перспектива в веб-дизайне вымерла, но она обязательно возродится.. Можно продвинуть идею перспективы на новый уровень и дать возможность пользователю насладится сайтом с разных точек обзора. Идея: в силу вступят также перспективные штуки, которые превратят сайт в красивое и необычное место.
8) Интерактивный / интуитивный дизайн
Были времена, когда флеш технологии сильно раздражали своей недоступностью, когда сайт не запускался в том же раздражающим флеш интерфейсе. На сегодняшний день обстоятельство изменились, флеш сейчас гораздо свободней и гораздо функциональней. Хоть некоторые дизайнеры предпочитают jquery формы и всплывающие окна, flash по-прежнему остается в веб-дизайне, особенно когда используется тонко и профессионально. Флеш также не имеет себе равных в интерактивности.
9) Модальные окна
Тенденция модальных окон набирает обороты.. Модальные окна красиво и “чисто” выглядят, легко сливаются с дизайном и просты в использовании, что делает из идеальным решением для любого дизайнера, который делает основной акцент на юзабилити. Идея: модальные окна будут продолжать использоватся и не утеряют своей актуальности.
10) Минимализм
Можно забыть обычное представление о минималистических сайтах. В этом году они хоть и сохранят свое обилие свободного пространства, но будут не так как обычно содержать большое количество шрифтов и необычные цветовые решения. Не все минималистичные веб-сайты смирятся с чёрно-белой простотой. Хотя минимализм, по сути своей, предполагает приглушённость цвета, в обиход войдут и свежие тона. От минимализма не веет холодом, он согревает, причём именно так, как надо. Идея: минимализм разделится на несколько типов и мы начнем наблюдать не обычный минимал в веб-дизайне.
Для своего сайта я не планирую создавать новомодные стили, как мне кажется, более подойдет обычный «консервативный»: без излишеств, яркой графики и больших изображений.
Таблица2 - Графические стили текста:
| Для чего |
Стиль |
Цвет |
Размер |
Код |
| Заголовки и подзаголовки |
Antikvar Shadow |
красный |
7 |
font face=Antikvar Shadow size=7 color=#FF0000 |
| Основной текст |
Arial |
бежевый |
4 |
font face=Arial size=4 color=#F5DEB3 |
| Врезки |
Antikvar Shadow |
красный |
3 |
font face=Antikvar Shadow size=3 color=#FF0000 |
6. Оптимизация контента сайта
Существует несколько источников получения контента: копирование материалов с аналогичных по тематике ресурсов; перевод тематических материалов с других языков; разработка схем, таблиц, графиков, иллюстраций; размещение в сети Интернет сканированных книг, статей, аналитических выкладок (охраняется законом об авторском праве);подготовка авторских материалов; пересказ уже размещенных в сети Интернет материалов.
Уникальным считается только тот Контент, который не имеет копий в Интернете. Для проверки уникальности существуют специализированные сервисы. Контент, который не является уникальным, не представляет практической ценности для посетителя и ранжируется поисковой системой на последних местах выдачи.
При размещении копированных и переводных материалов необходимо проставлять ссылки на источник информации, что приводит к возникновению ряда неблагоприятных факторов:
· контент не ранжируется высоко поисковой системой;
· уменьшается удельный вес страницы за счет большого количества исходящих ссылок;
· доверие посетителя падает, сайт в его глазах перестает быть источником уникальной информации.
Размещение сканированных материалов допускается только при наличии письменного, нотариально удостоверенного разрешения на публикацию в сети от автора. В противном случае может быть спровоцировано судебное разбирательство, в ходе которого автор может потребовать не малую сумму компенсации материального вреда.
Этапы подготовки контента
Вся работа по подготовке контента может быть условно подразделена на этапы:
· определение целей и задач;
· подготовка семантического ядра;
· сбор информации и анализ конкурентов;
· написание статей и их форматирование для улучшения восприятия;
· разработка таблиц, иллюстраций;
· перелинковка материалов между собой с целью улучшения навигации по сайту.
Каждый этап имеет свои сложности и правила. Наиболее эффективно проводить работу по подготовке контента с участием маркетолога, сео-оптимизатора, дизайнера. Только командная подготовка контента может дать положительные результаты.
Определение целей и задач, которые должен выполнять контент — это основа его разработки. С учетом реальных потребностей пишется сама статья. Использование различных маркетинговых схем и приемов обеспечивает рост продаж, увеличение конвертации посетителей в реальных потребителей товаров и услуг.
Правильно подобранное семантическое ядро — это набор ключевых фраз, по которым материал в поисковой системе будет находить потенциальный посетитель. Для этого используются специальные сервисы Яндекса, Гугла и Рамблера, которые показывают статистику частоты запросов определенного словосочетания. При подборе ключевых слов необходимо проводить анализ их конкурентности.
На этапе сбора информации следует анализировать огромное количество параметров в зависимости от поставленных перед автором текста задач. Если необходимо подготовить контент, который мотивирует посетителя на совершение определенных действий, нужно вычленить психологические мотивы и использовать их при написании статьи.
7. Верстка
7.1 Разработка логической и физической структуры сайта
На предыдущих этапах Web-сайт уже разделен был на несколько тематических рубрик и распланированы гиперссылки между его частями. Теперь пора задуматься о физической структуре.
Физическая структура подразумевает алгоритм размещения физических файлов по поддиректориям папки, в которой опубликован ваш сайт.
Очевидно, что логическая и физическая структуры могут не совпадать, поскольку в общем случае физическая структура ресурса разрабатывается, исходя из удобства размещения файлов. Однако более или менее точное сохранение порядка следования логических разделов в физической структуре Web-сайта позволит вам избежать путаницы при последующем дополнении и обновлении материалов.

Рисунок 18 - Логическая структура сайта

Рисунок 19 - Физическая структура сайта
8. Тестирование сайта
Существует два основных способа тестирования — ручной и автоматизированный. Для ручного тестирования необходимо разработать программу тестов, подобрать тестировщиков, обучить их выполнять необходимую работу, да еще и повторять ее неоднократно до достижения необходимого результата. Автоматизированное тестирование снимает многие из вышеперечисленных проблем, оставляя за владельцем в сайта (поскольку мы говорим о тестировании сайтов) определение программы тестирования. Применение программы WAPT позволяет автоматизировать повторяемость тестов и получение результатов, уменьшить влияние «человеческого фактора», его ошибок, получить множество «виртуальных тестировщиков» на одном компьютере.
Функциональное тестирование программного кода сайта –
· проверка наличия ошибок в программном коде сайта, исправление ошибок;
· тестирование usability (эффективность восприятия интерфейсов сайта пользователями) сайта - на данном этапе мы проверяем насколько удобно пользователям работать с сайтом. Это позволяет узнать, будет ли «среднестатистический» пользователь адекватно воспринимать информацию размещенную на Вашем сайте;
· также на этом этапе определяется, насколько легко пользователь находит нужную ему информацию (например, предложение о продаже какого-либо товара) на сайте клиента;
· тестирование контента – тщательно проверяем текстовый контент сайта на предмет ошибок (орфографических, стилистических, смысловых и пр.).
Мой сайт просмотрели семья и друзья. Их впечатлил дизайн и показался оригинальным. Когда я самостоятельно просматривала структуру, исправила недочеты в кодах, теперь все ссылки работают.
Если говорить о наполненности контентом, то можно сказать – необходимая информация для получения новых знаний по теме в сайте отражена, выявлены основные мысли, помогающие читателю составить свое мнение о проблеме. Все элементы сайта объединены дизайном, графика не обременительна – страница загружается быстро.
З аключение
После проведения работы я создала сайт, который отвечает тем требованиям, которые передо мной поставили. Основная задача при создании сайта выполнена – я донесла информацию до пользователя, причем, не выражая субъективного мнения о проблеме, предоставив право выбора позиции.
В процессе создания сайта менялся дизайн, расположение контента, но в итоге работа получилась.
Сайт – это, прежде всего эффективный маркетинговый инструмент, чтобы он был действительно эффективным и приносил отдачу, должна быть проделана соответствующая работа. Я считаю, что необходимая работа проведена.
Список использованных источников
1. http://www.intelwebs.ru/dizain-saita.html
2. http://www.intelwebs.ru/dizain-saita.html
3. http://www.flenov.info/favorite.php?artid=24
4. http://psyberia.ru/work/color
5. http://www.comprog.ru/OtherAboutWebTehnologies/article_3727.htm
6. http://www.linkz.ru/site-create/proektirovanie_navigatcionnoj_sistemue_sajta.html
7. http://mikhalkevich.narod.ru/kyrs/kompozicia/ds2.html
8. http://www.tepka.ru/sitestroy/7.html
9. http://www.tepka.ru/sitestroy/5.html
10. http://comvest.net.ru/school/id79.htm
11. http://comvest.net.ru/school/id79.htm
12. http://www.seop.ru/regulations.html
13. http://www.kgau.ru/distance/FPK/structure.html