Разработка каталога online-видео
СОДЕРЖАНИЕ: Порядок разработки информационной системы Архив online-видео для скачивания и добавления файлов, его структура и основные компоненты. Методика регистрации на сайте, просмотра, добавления и скачивания видео. Программирование администрирования сайта.Министерство образования и науки Украины
Приазовский государственный технический университет
Кафедра информатики
Пояснительная записка
к курсовой работе
по дисциплине «Webпрограммирование»
на тему: «Разработка каталога online видео»
Мариуполь 2009 г.
Введение
Развитие современной компьютерной техники и внедрение новейших технологий положили начало нового направления жизни на Земле. За довольно короткий промежуток времени развития микроэлектроники и кибернетики произошло много изменений. Прогрессивное развитие техники вызвало появление новых программных продуктов.
С каждым годом внедряется все большее и большее количество языков программирования. Все они ориентированы, прежде всего, на целевую аудиторию. Развиваются не только компьютеры, но и сети. Если еще несколько десятков лет назад Интернет представлял собой небольшую частную сеть, то теперь это гигантская система взаимосвязанных компьютеров, без которой, возможно, мы не сможем представить себе жизнь. Раньше Webстраница выглядела как обычный текст, без какой-либо графики. Теперь же все совсем иначе: сайты насыщены иллюстрациями и имеют непростую структуру. Решать сложные задачи и призваны такие языки программирования, как C++, Perl, PHP и др.
В результате развития информационных технологий появилась возможность создавать архивы файлов которые можно скачать и поделиться ими с друзьями.
Данная курсовая работа посвящена разработке файловой системе в которую включен архив видео которое можно скачать, просмотреть какие файлы самые популярные, самому добавлять файлы. Для создания данной ИС был выбран язык программирования PHP.
РНР – это язык сценариев для Web с открытым исходным кодом, применяемый в составе серверного программного обеспечения и предназначенный для внедрения в код HTML. Система поддержки языка РНР совместима со всеми основными типами Webсерверов. Язык РНР позволяет внедрять фрагменты кода в обычный код HTMLстраниц, после чего код РНР интерпретируется в составе кода страниц перед передачей готовых страниц пользователям. РНР выполняет также функцию соединительного языка и обеспечивает подключение Webстраниц к серверным базам данных.
Преимущества языка РНР: система поддержки этого языка предоставляется бесплатно и с открытым исходным кодом, а сам язык является полнофункциональным, межплатформенным, стабильным, быстродействующим, четко спроектированным, простым в изучении и вполне совместимым с другими языками.
За использование системы РНР ничего не надо платить. Не менее важно также то, что комплект программного обеспечения, состоящий из сервера Apache, системы РНР и СУБД MySQL, превосходно работает на недорогих, обладающих низкими характеристиками аппаратных средствах, которые являются абсолютно неприемлемыми для эксплуатации такого сочетания программных средств, как сервер IIS, система ASP и СУБД SQL Server.
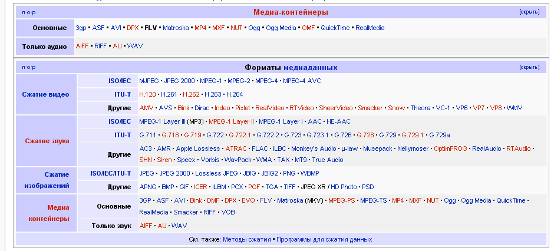
Flash Video (FLV ) – формат файлов, используемый для передачи видео через Интернет. Используется такими сервисами видеохостинга, как YouTube, Google Video, Smotri.com, Вконтакте, Муви, RuTube, Tube.UA, Obivu, Repka.tv и другими. Хотя описание формата контейнера было открыто, кодеки защищены патентами, и остаются собственническими.
Видеоформат
FLVфайл – это битовый поток, который является вариантом видеостандарта H.263. Flash Player 8 и более новые редакции поддерживают потоковое видео On2 TrueMotion VP6. On2 VP6 обеспечивает более качественное изображение, особенно при использовании низкого битрейта. С другой стороны, этот формат более сложен, что может создать трудности при просмотре на устаревших машинах.
Опциональный альфа-канал, представляющий собой попиксельную прозрачность, поддерживается с помощью дополнительного видеопотока, который кодирует только альфа-канал. Реализация предполагает, что YUV-данные основного On2 VP6 видео потока всегда конвертируются клиентом в RGB. Эта возможность доступна только для видео On2 VP6.
Начиная с Flash Player 9 Update 3 поддерживается новый формат мультимедиа-файла ISO Base MPEG4 Part 12, с новым видео-кодеком – H.264. Этот стандарт видеосжатия при том же низком битрейте выдаёт значительно более детализированное и «ясное» изображение, особенно в динамических сценах. Недостатками являются, опять-таки, повышение требований к вычислительным ресурсам и платные патенты.
| FourCC |
Формат видео |
| FLV1 |
H.263 |
|
FLV4 |
VP6 |
| FLV5 |
H.264 |
Аудиоформат
Звук в FLV как правило закодирован в MP3, однако иногда могут использоваться Nellymoser codec, несжатое аудио или ADPCM аудиоформат. В версии Flash Player 9 Update 3, в соответствии с внедрением Adobe формата ISO Base (MPEG4 Part 12), добавлена поддержка AAC аудио (профили AAC-LC, Main Profile, и HE-AAC).
Проигрыватели FLV
Формат FLV предназначен для потокового видео, однако существует возможность использовать его для локального хранения и воспроизведения видео. FLV используется в Adobe Flash Player, который распространяется в качестве плагина для различных браузеров и различных операционных систем. Также формат поддерживается многими мультимедиа проигрывателями, например mplayer или light alloy.
Популярные проигрыватели, поддерживающие FLV:
· Light Alloy
· Winamp
· MPlayer
· GOM Player
· The KMPlayer
· VLC media player
Так как FLV это медиа-контейнер, а не формат, некоторые проигрыватели могут некорректно воспроизводить видео или звуковой поток при отсутствии кодеков, использованных при создании файла.
Конверторы из FLV
· MEncoder от MPlayer
· Mac FLV Video Converter Это вариант для пользователей Mac.
· ffmpeg2theora – для преобразования в Theora
· Free FLV Converter
· FLV Convertor
· Any Video Converter есть бесплатная версия.
· Movavi Flash Converter
·

1 Постановка задачи
1.1 Цель курсовой работы
Разработать информационную систему «Архив online-видео», предназначенную для скачивания и добавления файлов.
1.2 Задачи курсовой работы
1. Работа с Webсайтом должна осуществляться в режиме пользователя, администратора.
2. В структуру webсайта должны включаться следующие разделы:
а) Основной комплекс (ядро системы и обычные текстовые страницы).
б) Регистрация пользователей.
в) Архив
г) Информация о сайте.
д) Путь по сайту (быстрый переход на родительские страницы).
е) Самые популярные файлы
ж) Добавление файлов пользователями.
з) Страница администратора.
3. Хранение информации должно осуществляться в базе данных MySQL.
4. Сайт должен быть разработан на языке программирования PHP.
5. В скрипт регистрации должна быть встроена функция защиты повторных регистраций с существующим в базе паролем, логином или электронной почтой.
6. Сайт должен иметь:
а) Интуитивно понятный интерфейс.
б) Широкий диапазон применения.
в) Компактность.
7. Webсайт должен иметь низкие требования к:
а) Системному оборудованию.
б) Операционной системе.
в) Сетевому трафику.
г) Webбраузеру.
2. Описание объекта проектирования
2.1 Вербальное описание
Пользовательская часть заключается в просмотре структуры существующих файлов, добавление файлов, и скачивание файлов.
Часть опытного пользователя состоит из пользовательской части и дополнительных функций: регистрация на сайте.
Часть администрирования заключается в создании таблиц БД после установки сайта на сервере, в просмотре текущих файлов всех пользователей, в разрешении каждому пользователю размещать на сайте свои файлы и данные.
2.2 Техническое задание
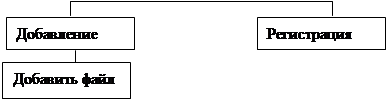
Список тематических разделов:
- Главная страница
· Регистрация
· Добавление
- Добавить файл
Структура веб-сервера представлена на рисунке 2.1.
 |
||
 |
||
Рисунок 2.1 – Структура веб-сервера
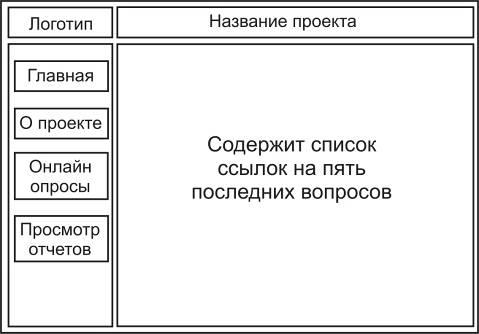
Главная страница содержит основное меню и имеет дизайн главной страницы. Основное меню располагается слева и включает следующие кнопки:
Главная
Добавить файл
Регистрация
Дизайн главной страницы (рисунок 2.2) содержит: вверху название проекта, в центре – список ссылок на популярные файлы, слева – поле основного меню.


Рисунок 2.2 – Эскиз главной страницы
«Добавить файл» – страница содержит форму для добавления файла с ограничением размера.
«Регистрация» – страница содержит визуальные средства для регистрации пользователя.
2.3 Список необходимого программного обеспечения
а) Операционная система Windows XP
б) apache_1.3.20win32
в) mysql3.23.49win
г) php4.1.2Win32
д) MySQL Front
е) Far manager 1.7
3. Информационная модель объекта проектирования
3.1 Инфологическая модель
База данных данного проекта состоит из одной таблицы (рисунок 3.1): user.

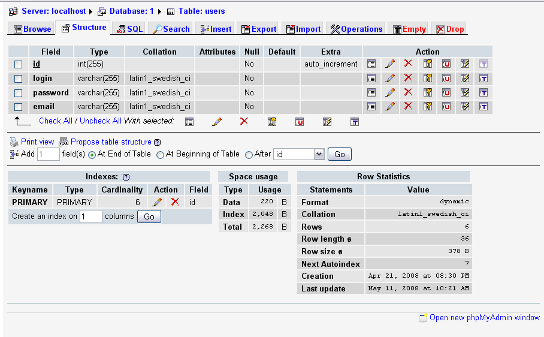
Рисунок 3.1 – Структура БД
3.2 Даталогическая модель
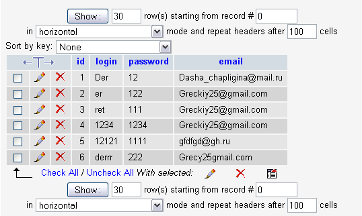
Таблица user содержит логины (поле name) пароли (поле pass) и электронную почту (поле email) зарегистрированных пользователей. Поле id – ключевое. Структура таблицы user представлена на рисунке 3.2, содержимое – на рисунке 3.3.

Рисунок 3.2 – Структура таблицы user

Рисунок 3.3 – Содержимое таблицы user
4. Программная реализация модели на компьютере
4.1 Работа с сайтом в режиме пользователя
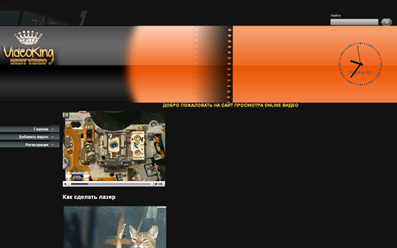
После входа пользователя на сайт загрузится главная webстраница (рисунок 4.1).

Рисунок 4.1 – Главная страница
При нажатии на кнопку «Регистрация» будет выведена новая страничка с формой регистрации пользователя (Рисунок 4.2)

Рисунок 4.2 – Регистрация
На данном этапе требуется ввести корректный логин, пароль, подтверждение пароля и электронную почту. При регистрации с логином который уже существует или некорректным логином будет высвечено объявление (рисунок 4.3):

Рисунок 4.3

При неправильном вводе пароля или неверном его повторе пользователь будет оповещен следующим предупреждением (Рисунок 4.4):

Рисунок 4.4
При неправильном вводе электронной почты можно увидеть следующее предупреждение (Рисунок 4.5):

Рисунок 4.5
Если пользователь ввел все данные верно, то регистрация заканчивается и пользователь оповещается (Рисунок 4.6):
![]()
Рисунок 4.6
При нажатии на кнопку «Добавить» будет выведена новая страничка с добавлением файла (Рисунок 4.7)

Рисунок 4.7 Добавление файла
На данной форме пользователь может добавлять файлы, но с ограниченным размером, не более 100 мб.
Для того чтобы добавить файл нужно нажать на кнопку «Обзор». Пользователь увидит каталог из которого можно загрузить файл. При неправильном добавлении пользователь увидит ошибку (Рисунок 4.8):

Рисунок 4.8
Если пользователь все сделал верно, то (Рисунок 4.9):
![]()
![]()
Рисунок 4.9
4.4 Установка
Для установки скрипта на сервере необходимо выполнить следующие действия:
1. Создать на Webсервере папку.
2. Загрузить в неё все файлы, находящиеся в папке root на прилагаемом диске.
3. Создать в phpMyAdmin базу данных user .
4. Создать таблицы из страницы администратора.
Заключение
В результате выполнения курсовой работы достигнуты такие результаты:
1. Разработана информационная система «Архив online видео».
2. Получены практические навыки в создании Webсайтов средствами скриптового языка PHP.
3. Получены практические навыки самостоятельной постановки и решения задачи разработки архива flv файлов.
4. Усвоены методики формализации данного типа задач.
5. Получены навыки выбора структур данных и построения информационной модели.
6. Углубленно изучены способы профессиональной работы на языке программирования РНР.
7. Самостоятельно изучены свободно распространяемые приложения, которые предоставляют возможности создания систем помощи, администрирования баз данных MySQL, обслуживание и настройки webсерверов (Apache), создания информационных порталов или онлайновых систем средствами языка программирования РНР.
8. Получены практические навыки использования научно-технической и нормативной литературы, ГОСТов.
Перечень ссылок
1. Лаура Томсон, Люк Веллинг Разработка Webприложений на РНР и MySQL. – К.: «ДиаСофт», 2001. – 672 с.
2. Храмцов П.Б., Брик С.А., Русак А.М., Сурин А.И. Основы webтехнологий: Интернет-университет информационных технологий – ИНТУИТ.ру, 2003. – 520 с.
3. Котеров Д.В. Самоучитель PHP 4. – СПб.: БХВ-Петербург, 2001. – 576 с.: ил.
4. МазуркевичА. РНР: настольная книга программиста /Александр Мазуркевич, Дмитрий Еловой. – Мн.: Новое знание, 2003. – 480 с.: ил.
Приложения
Файл index
head
meta http-equiv= «Content-Language» content= «ru»
meta http-equiv= «Content-Type» content= «text/html; charset=windows1252» /
titleVideoking/title
meta name= «description» content= «Online video»
meta name= «keywords» content= «Online, video»
link href= «css/style.css» rel= «stylesheet» type= «text/css»
script type= «text/JavaScript»
!–
function MM_swapImgRestore() { //v3.0
var i, x, a=document.MM_sr; for (i=0; aia.length(x=a[i])x.oSrc; i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if (d.images) {if (! d.MM_p) d.MM_p=new Array();
var i, j=d.MM_p.length, a=MM_preloadImages.arguments; for (i=0; ia.length; i++)
if (a[i].indexOf(«#»)!=0) {d.MM_p[j]=new Image; d.MM_p [j++].src=a[i];}}
}
function MM_findObj (n, d) { //v4.01
var p, i, x; if(! d) d=document; if((p=n.indexOf(«?»))0parent.frames.length) {
d=parent.frames [n.substring (p+1)].document; n=n.substring (0, p);}
if(! (x=d[n])d.all) x=d.all[n]; for (i=0;! xid.forms.length; i++) x=d.forms[i] [n];
for (i=0;! xd.layersid.layers.length; i++) x=MM_findObj (n, d.layers[i].document);
if (! x d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i, j=0, x, a=MM_swapImage.arguments; document.MM_sr=new Array; for (i=0; i(a.length2); i+=3)
if ((x=MM_findObj (a[i]))!=null) {document.MM_sr [j++]=x; if (! x.oSrc) x.oSrc=x.src; x.src=a [i+2];}
}
//
function FP_preloadImgs() { //v1.0
var d=document, a=arguments; if (! d.FP_imgs) d.FP_imgs=new Array();
for (var i=0; ia.length; i++) {d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i];}
}
–
/script
/head
body onLoad= «FP_preloadImgs (/*url*/file:///C:/Documents % 20and % 20Settings/#1057;#1077;#1088;#1075;#1077;#1081;/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button13.jpg, /*url*/file:///C:/Documents % 20and % 20Settings/#1057;#1077;#1088;#1075;#1077;#1081;/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button14.jpg); MM_preloadImages (images/p>
pspan lang= «en-us»amp;/span/p
table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»
tr
tdtable width= «100%» border= «0» cellspacing= «0» cellpadding= «0»
tr
td width= «1»img src= «images/td
td align= «right» valign= «bottom»table width= «213» border= «0» cellspacing= «0» cellpadding= «0»
tr
td align= «left» valign= «bottom»img src= «images/td
tdnbsp;/td
tdnbsp;/td
tdnbsp;/td
/tr
tr
tdinput name= «textfield» type= «text» class= «login-form» value=»» size= «50»/td
td width= «1»img src= «images/td
td width= «1»a href= #» onMouseOut= «MM_swapImgRestore()» onMouseOver= «MM_swapImage (Image5, , images/btn-go.gif» alt= «Go» name= «Image5» width= «35» height= «23» border= «0»/a/td
td width= «1»img src= «images/td
/tr
/table/td
/tr
/table/td
/tr
tr
td height= «1»table width= «100%» border= «0» cellspacing= «0» cellpadding= «0»
tr
td width= «729» background= «images/p>
tr
td width= «1»img src= «images/td
td class= «c_name»nbsp;/td
/tr
/table/td
td background= «images/p>
/spanOBJECT id=relog codeBase=http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0 height=147 width=148 classid=clsid:D27CDB6E-AE6D11cf96B8–444553540000PARAM NAME= _cx» VALUE= «7938»PARAM NAME= _cy» VALUE= «7938»PARAM NAME= «FlashVars» VALUE=»
PARAM NAME= «Movie» VALUE= «http://softpurgen.narod.ru»PARAM NAME= «Src» VALUE= «http://protoplex.ru/clock.swf»
PARAM NAME= «WMode» VALUE= «transparent»PARAM NAME= «Quality» VALUE= «High»
PARAM NAME= «Menu» VALUE= «false»PARAM NAME= «AllowScriptAccess» VALUE= «always»PARAM NAME= «DeviceFont» VALUE= «0»PARAM NAME= «EmbedMovie» VALUE= «0»
PARAM NAME= «BGColor» VALUE= #ffffff»PARAM NAME= «SWRemote» VALUE=»PARAM NAME= «MovieData» VALUE=»PARAM NAME= «SeamlessTabbing» VALUE= «1»PARAM NAME= «Profile» VALUE= «0»PARAM NAME= «ProfileAddress» VALUE=»PARAM NAME= «ProfilePort» VALUE= «0»PARAM NAME= «AllowNetworking» VALUE= «all»
EMBED src= «http://softpurgen.narod.ru» quality=High bgcolor=#ffffff WIDTH= «148» HEIGHT= «147» wmode= «transparent» ALIGN=»»
TYPE= «application/x-shockwave-flash» PLUGINSPAGE= «http://www.macromedia.com/go/getflashplayer» menu= «false» name= «relog»
/EMBED /OBJECT/body/td
/tr
/table/td
/tr
tr
td height= «100%» valign= «top»table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»
tr
td width= «1» valign= «top»
table width= «100%» border= «0» cellspacing= «0» cellpadding= «0» height= «179»
tr
tdimg src= «images/td
/tr
tr
td class= «menu» height= «24»a class= «menu_lnk» href= «index.html»#1043;#1083;#1072;#1074;#1085;#1072;#1103;/a/td
/tr
tr
td class= «menu» height= «24»a class= «menu_lnk» href= «1.html»#1044;#1086;#1073;#1072;#1074;#1080;#1090;#1100; #1074;#1080;#1076;#1077;#1086;/a/td
/tr
tr
td class= «menu» height= «27»a class= «menu_lnk» href= «3.html»#1056;#1077;#1075;#1080;#1089;#1090;#1088;#1072;#1094;#1080;#1103;/a/td
/tr
tr
tdnbsp;/td
/tr
/table/td
td height= «100%» valign= «top»table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»
tr
tdh1 align= «center»#1044;#1086;#1073;#1088;#1086; #1087;#1086;#1078;#1072;#1083;#1086;#1074;#1072;#1090;#1100; #1085;#1072; #1089;#1072;#1081;#1090; #1087;#1088;#1086;#1089;#1084;#1086;#1090;#1088;#1072; online #1074;#1080;#1076;#1077;#1086; /h1/td
/tr
tr
td height= «100%» class= «body_txt»
p style= «text-align: left»
script type= «text/javascript»!–
google_ad_client = «pub0500162490295296»;
google_ad_width = 468;
google_ad_height = 60;
google_ad_format = «468x60_as»;
google_ad_type = «text»;
// 2006–11–21: Web templates – LAYOUTS
google_ad_channel = «0286771451»;
google_color_border = «121212»;
google_color_bg = «121212»;
google_color_link = «F6A228»;
google_color_text = «FFFFFF»;
google_color_url = «B3B3B3»;
// –/script
! – START FreeVideoCoding.com –
/embed! – START FreeVideoCoding.com –
embed src= «http://freevideocoding.com/flvplayer.swf? file=http://localhost:8080/flv/222.flvautoStart=false» width= «320» height= «240» quality= «high» type= «application/x-shockwave-flash» pluginspage= «http://www.macromedia.com/go/getflashplayer»/embed/p
p style= «text-align: left»
bfont size= «4»#1050;#1072;#1082; #1089;#1076;#1077;#1083;#1072;#1090;#1100; #1083;#1072;#1079;#1077;#1088;/font/b/p
p style= «text-align: left»
nbsp;embed src= «http://freevideocoding.com/flvplayer.swf? file=http://localhost:8080/flv/111.flvautoStart=false» width= «320» height= «240» quality= «high» type= «application/x-shockwave-flash» pluginspage= «http://www.macromedia.com/go/getflashplayer»/p
p style= «text-align: left»
font size= «4»b#1050;#1086;#1090; #1080; #1073;#1086;#1075;#1086;#1084;#1086;#1083;/b/font/p
p style= «text-align: left»
nbsp;embed src= «http://freevideocoding.com/flvplayer.swf? file=http://localhost:8080/flv/333.flvautoStart=false» width= «320» height= «240» quality= «high» type= «application/x-shockwave-flash» pluginspage= «http://www.macromedia.com/go/getflashplayer»/p
p style= «text-align: left»
font size= «4»b#1058;#1072;#1095;#1082;#1072;/b/font/p
p style= «text-align: center»
font size= «4»b#1042;#1089;#1077; #1092;#1072;#1081;#1083;#1099; #1085;#1072;#1093;#1086;#1076;#1103;#1097;#1080;#1077;#1089;#1103; #1085;#1072; #1089;#1077;#1088;#1074;#1077;#1088;#1077;/b/font/p
p style= «text-align: center»
?
include «katalog.php»;
?
/p
p style= «text-align: center»
/p
/tr
/table
pnbsp;/td
/tr
/table/td
/tr
tr
td height= «10» bgcolor= #7d3c21» class= «bottom-menu»
p style= «text-align: center»a class= «bottom-menu-lnk» href= «index.html»#1043;#1083;#1072;#1074;#1085;#1072;#1103;/a |
a class= «bottom-menu-lnk» href= «1.html»#1044;#1086;#1073;#1072;#1074;#1080;#1090;#1100; #1074;#1080;#1076;#1077;#1086;/a |
a class= «bottom-menu-lnk» href= «3.html»#1056;#1077;#1075;#1080;#1089;#1090;#1088;#1072;#1094;#1080;#1103;/a/td
/tr
tr
td height= «1» class= «bottom_addr»
p align= «left»© 2009 span lang= «en-us»Videoking/span. All Rights Reservednbsp;
/table
/body
/html
Файл 3
head
meta http-equiv= «Content-Language» content= «ru»
meta http-equiv= «Content-Type» content= «text/html; charset=windows1252» /
titleVideoking/title
meta name= «description» content= «Online video»
meta name= «keywords» content= «Online, video»
link href= «css/style.css» rel= «stylesheet» type= «text/css»
script type= «text/JavaScript»
!–
function MM_swapImgRestore() { //v3.0
var i, x, a=document.MM_sr; for (i=0; aia.length(x=a[i])x.oSrc; i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if (d.images) {if (! d.MM_p) d.MM_p=new Array();
var i, j=d.MM_p.length, a=MM_preloadImages.arguments; for (i=0; ia.length; i++)
if (a[i].indexOf(«#»)!=0) {d.MM_p[j]=new Image; d.MM_p [j++].src=a[i];}}
}
function MM_findObj (n, d) { //v4.01
var p, i, x; if(! d) d=document; if((p=n.indexOf(«?»))0parent.frames.length) {
d=parent.frames [n.substring (p+1)].document; n=n.substring (0, p);}
if(! (x=d[n])d.all) x=d.all[n]; for (i=0;! xid.forms.length; i++) x=d.forms[i] [n];
for (i=0;! xd.layersid.layers.length; i++) x=MM_findObj (n, d.layers[i].document);
if (! x d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i, j=0, x, a=MM_swapImage.arguments; document.MM_sr=new Array; for (i=0; i(a.length2); i+=3)
if ((x=MM_findObj (a[i]))!=null) {document.MM_sr [j++]=x; if (! x.oSrc) x.oSrc=x.src; x.src=a [i+2];}
}
//
function FP_preloadImgs() { //v1.0
var d=document, a=arguments; if (! d.FP_imgs) d.FP_imgs=new Array();
for (var i=0; ia.length; i++) {d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i];}
}
function FP_swapImg() { //v1.0
var doc=document, args=arguments, elm, n; doc.$imgSwaps=new Array(); for (n=2; nargs.length;
n+=2) {elm=FP_getObjectByID (args[n]); if(elm) {doc.$imgSwaps [doc.$imgSwaps.length]=elm;
elm.$src=elm.src; elm.src=args [n+1];}}
}
function FP_getObjectByID (id, o) { //v1.0
var c, el, els, f, m, n; if(! o) o=document; if (o.getElementById) el=o.getElementById(id);
else if (o.layers) c=o.layers; else if (o.all) el=o.all[id]; if(el) return el;
if (o.id==id || o.name==id) return o; if (o.childNodes) c=o.childNodes; if(c)
for (n=0; nc.length; n++) {el=FP_getObjectByID (id, c[n]); if(el) return el;}
f=o.forms; if(f) for (n=0; nf.length; n++) {els=f[n].elements;
for (m=0; mels.length; m++) {el=FP_getObjectByID (id, els[n]); if(el) return el;}}
return null;
}
–
/script
/head
body onLoad=» MM_preloadImages (images/*url*/file:///C:/Documents % 20and % 20Settings/#1057;#1077;#1088;#1075;#1077;#1081;/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button8B.jpg,/*url*/file:///C:/Documents % 20and % 20Settings/#1057;#1077;#1088;#1075;#1077;#1081;/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button8C.jpg,/*url*/file:///C:/Documents % 20and % 20Settings/#1057;#1077;#1088;#1075;#1077;#1081;/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/buttonD.jpg,/*url*/file:///C:/Documents % 20and % 20Settings/#1057;#1077;#1088;#1075;#1077;#1081;/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/buttonE.jpg)
table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»
tr
tdtable width= «100%» border= «0» cellspacing= «0» cellpadding= «0»
tr
td width= «1»img src= «images/td
td align= «right» valign= «bottom»table width= «213» border= «0» cellspacing= «0» cellpadding= «0»
tr
td align= «left» valign= «bottom»img src= «images/td
tdnbsp;/td
tdnbsp;/td
tdnbsp;/td
/tr
tr
tdinput name= «textfield» type= «text» class= «login-form» value=»» size= «50»/td
td width= «1»img src= «images/td
td width= «1»a href= #» onMouseOut= «MM_swapImgRestore()» onMouseOver= «MM_swapImage (Image5, , images/btn-go.gif» alt= «Go» name= «Image5» width= «35» height= «23» border= «0»/a/td
td width= «1»img src= «images/td
/tr
/table/td
/tr
/table/td
/tr
tr
td height= «1»table width= «100%» border= «0» cellspacing= «0» cellpadding= «0»
tr
td width= «729» background= «images/p>
tr
td width= «1»img src= «images/td
td class= «c_name»nbsp;/td
/tr
/table/td
td background= «images/p>
/spanOBJECT id=relog codeBase=http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0 height=147 width=148 classid=clsid:D27CDB6E-AE6D11cf96B8–444553540000PARAM NAME= _cx» VALUE= «7938»PARAM NAME= _cy» VALUE= «7938»PARAM NAME= «FlashVars» VALUE=»
PARAM NAME= «Movie» VALUE= «http://softpurgen.narod.ru»PARAM NAME= «Src» VALUE= «http://protoplex.ru/clock.swf»
PARAM NAME= «WMode» VALUE= «transparent»PARAM NAME= «Quality» VALUE= «High»
PARAM NAME= «Menu» VALUE= «false»PARAM NAME= «AllowScriptAccess» VALUE= «always»PARAM NAME= «DeviceFont» VALUE= «0»PARAM NAME= «EmbedMovie» VALUE= «0»
PARAM NAME= «BGColor» VALUE= #ffffff»PARAM NAME= «SWRemote» VALUE=»PARAM NAME= «MovieData» VALUE=»PARAM NAME= «SeamlessTabbing» VALUE= «1»PARAM NAME= «Profile» VALUE= «0»PARAM NAME= «ProfileAddress» VALUE=»PARAM NAME= «ProfilePort» VALUE= «0»PARAM NAME= «AllowNetworking» VALUE= «all»
EMBED src= «http://softpurgen.narod.ru» quality=High bgcolor=#ffffff WIDTH= «148» HEIGHT= «147» wmode= «transparent» ALIGN=»»
TYPE= «application/x-shockwave-flash» PLUGINSPAGE= «http://www.macromedia.com/go/getflashplayer» menu= «false» name= «relog»
/EMBED /OBJECT/body/td
/tr
/table/td
/tr
tr
td height= «100%» valign= «top»table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»
tr
td width= «1» valign= «top»
table width= «100%» border= «0» cellspacing= «0» cellpadding= «0» height= «179»
tr
tdimg src= «images/td
/tr
tr
td class= «menu»a class= «menu_lnk» href= «index.html»#1043;#1083;#1072;#1074;#1085;#1072;#1103;/a/td
/tr
tr
td class= «menu»a class= «menu_lnk» href= «1.html»#1044;#1086;#1073;#1072;#1074;#1080;#1090;#1100; #1074;#1080;#1076;#1077;#1086;/a/td
/tr
tr
td class= «menu»a class= «menu_lnk» href= «3.html»#1056;#1077;#1075;#1080;#1089;#1090;#1088;#1072;#1094;#1080;#1103;/a/td
/tr
tr
td height= «19»nbsp;pnbsp;/td
/tr
tr
td height= «19»nbsp;pnbsp;/td
/tr
tr
tdnbsp;/td
/tr
/table/td
td height= «100%» valign= «top»
table width= «100%» height= «77%» border= «0» cellpadding= «0» cellspacing= «0»
tr
tdh1 align= «center»#1088;#1077;#1075;#1080;#1089;#1090;#1088;#1072;#1094;#1080;#1103;/h1/td
/tr
tr
td height= «100%» class= «body_txt»
table width= «802» height= «132»
form action= «reg.php» method= «POST»
tr
td align= «right» width= «412»font color= #FFFFFF»#1048;#1084;#1103;/font/td
td align= «center» width= «380»input name= «login» type= «text» class= «login-form» value=»» size= «50»/td
/tr
tr
td align= «right» width= «412»font color= #FFFFFF»#1055;#1072;#1088;#1086;#1083;#1100;/font/td
td align= «center» width= «380»input name= «password» type= «password» class= «login-form» value=»» size= «50»/td
/tr
tr
td align= «right» width= «412»font color= #FFFFFF»#1055;#1086;#1074;#1090;#1086;#1088;#1080;#1090;#1077; #1087;#1072;#1088;#1086;#1083;#1100;/font/td
td align= «center» width= «380»input name= «password2» type= «password» class= «login-form» value=»» size= «50»/td
/tr
tr
td align= «right» width= «412»font color= #FFFFFF»Email/font/td
td align= «center» width= «380»input name= «email» type= «text» class= «login-form» value=»» size= «50»/td
/tr
tr
td colspan= «2» align= «center»font color= #FFFFFF»span lang= «en-us»nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;
/span/fontp
input type= «image» value= «OK» name= «submit» img border= «0» id= «img1» src= «buttonC1.jpg» height= «20» width= «100» alt= #1056;#1077;#1075;#1080;#1089;#1090;#1088;#1072;#1094;#1080;#1103;» onmouseover= «FP_swapImg (1,0,/*id*/img1,/*url*/buttonD1.jpg)» onmouseout= «FP_swapImg (0,0,/*id*/img1,/*url*/buttonC1.jpg)» onmousedown= «FP_swapImg (1,0,/*id*/img1,/*url*/buttonE1.jpg)» onmouseup= «FP_swapImg (0,0,/*id*/img1,/*url*/buttonD1.jpg)» fp-style= «fp-btn: Embossed Capsule 5; fp-bgcolor: #121212» fp-title= #1056;#1077;#1075;#1080;#1089;#1090;#1088;#1072;#1094;#1080;#1103; /td
/tr
/form
/table
nbsp;nbsp; /p
/tr
/table/td
/tr
/table/td
/tr
tr
td height= «10» bgcolor= #7d3c21» class= «bottom-menu»
p style= «text-align: center»a class= «bottom-menu-lnk» href= «index.html»#1043;#1083;#1072;#1074;#1085;#1072;#1103;/a |
a class= «bottom-menu-lnk» href= «1.html»#1044;#1086;#1073;#1072;#1074;#1080;#1090;#1100; #1074;#1080;#1076;#1077;#1086;/a |
a class= «bottom-menu-lnk» href= «3.html»#1056;#1077;#1075;#1080;#1089;#1090;#1088;#1072;#1094;#1080;#1103;/a/td
/tr
tr
td height= «1» class= «bottom_addr»
p align= «left»© 2009 span lang= «en-us»Videoking/span. All Rights Reservednbsp;
/table
/body
/html
Файл 1
head
meta http-equiv= «Content-Language» content= «ru»
meta http-equiv= «Content-Type» content= «text/html; charset=windows1251» /
titleVideoking/title
meta name= «description» content= «Online video»
meta name= «keywords» content= «Online, video»
link href= «css/style.css» rel= «stylesheet» type= «text/css»
script type= «text/JavaScript»
!–
function MM_swapImgRestore() { //v3.0
var i, x, a=document.MM_sr; for (i=0; aia.length(x=a[i])x.oSrc; i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if (d.images) {if (! d.MM_p) d.MM_p=new Array();
var i, j=d.MM_p.length, a=MM_preloadImages.arguments; for (i=0; ia.length; i++)
if (a[i].indexOf(«#»)!=0) {d.MM_p[j]=new Image; d.MM_p [j++].src=a[i];}}
}
function MM_findObj (n, d) { //v4.01
var p, i, x; if(! d) d=document; if((p=n.indexOf(«?»))0parent.frames.length) {
d=parent.frames [n.substring (p+1)].document; n=n.substring (0, p);}
if(! (x=d[n])d.all) x=d.all[n]; for (i=0;! xid.forms.length; i++) x=d.forms[i] [n];
for (i=0;! xd.layersid.layers.length; i++) x=MM_findObj (n, d.layers[i].document);
if (! x d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i, j=0, x, a=MM_swapImage.arguments; document.MM_sr=new Array; for (i=0; i(a.length2); i+=3)
if ((x=MM_findObj (a[i]))!=null) {document.MM_sr [j++]=x; if (! x.oSrc) x.oSrc=x.src; x.src=a [i+2];}
}
//
function FP_preloadImgs() { //v1.0
var d=document, a=arguments; if (! d.FP_imgs) d.FP_imgs=new Array();
for (var i=0; ia.length; i++) {d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i];}
}
function FP_swapImg() { //v1.0
var doc=document, args=arguments, elm, n; doc.$imgSwaps=new Array(); for (n=2; nargs.length;
n+=2) {elm=FP_getObjectByID (args[n]); if(elm) {doc.$imgSwaps [doc.$imgSwaps.length]=elm;
elm.$src=elm.src; elm.src=args [n+1];}}
}
function FP_getObjectByID (id, o) { //v1.0
var c, el, els, f, m, n; if(! o) o=document; if (o.getElementById) el=o.getElementById(id);
else if (o.layers) c=o.layers; else if (o.all) el=o.all[id]; if(el) return el;
if (o.id==id || o.name==id) return o; if (o.childNodes) c=o.childNodes; if(c)
for (n=0; nc.length; n++) {el=FP_getObjectByID (id, c[n]); if(el) return el;}
f=o.forms; if(f) for (n=0; nf.length; n++) {els=f[n].elements;
for (m=0; mels.length; m++) {el=FP_getObjectByID (id, els[n]); if(el) return el;}}
return null;
}
–
/script
/head
body onLoad= «FP_preloadImgs (/*url*/file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button40.jpg, /*url*/file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button41.jpg, /*url*/file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button49.jpg, /*url*/file:///C:/Documents % 20and % 20Settings/Сергей/Local % 20Settings/Temporary % 20Internet % 20Files/FrontPageTempDir/button4A.jpg); MM_preloadImages (images/p>
table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»
tr
tdtable width= «100%» border= «0» cellspacing= «0» cellpadding= «0»
tr
td width= «1»img src= «images/td
td align= «right» valign= «bottom»table width= «213» border= «0» cellspacing= «0» cellpadding= «0»
tr
td align= «left» valign= «bottom»img src= «images/td
tdnbsp;/td
tdnbsp;/td
tdnbsp;/td
/tr
tr
tdinput name= «textfield» type= «text» class= «login-form» value=»» size= «50»/td
td width= «1»img src= «images/td
td width= «1»a href= #» onMouseOut= «MM_swapImgRestore()» onMouseOver= «MM_swapImage (Image5, , images/btn-go.gif» alt= «Go» name= «Image5» width= «35» height= «23» border= «0»/a/td
td width= «1»img src= «images/td
/tr
/table/td
/tr
/table/td
/tr
tr
td height= «1»table width= «100%» border= «0» cellspacing= «0» cellpadding= «0»
tr
td width= «729» background= «images/p>
tr
td width= «1»img src= «images/td
td class= «c_name»nbsp;/td
/tr
/table/td
td background= «images/p>
/spanOBJECT id=relog codeBase=http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0 height=147 width=148 classid=clsid:D27CDB6E-AE6D11cf96B8–444553540000PARAM NAME= _cx» VALUE= «7938»PARAM NAME= _cy» VALUE= «7938»PARAM NAME= «FlashVars» VALUE=»
PARAM NAME= «Movie» VALUE= «http://softpurgen.narod.ru»PARAM NAME= «Src» VALUE= «http://protoplex.ru/clock.swf»
PARAM NAME= «WMode» VALUE= «transparent»PARAM NAME= «Quality» VALUE= «High»
PARAM NAME= «Menu» VALUE= «false»PARAM NAME= «AllowScriptAccess» VALUE= «always»PARAM NAME= «DeviceFont» VALUE= «0»PARAM NAME= «EmbedMovie» VALUE= «0»
PARAM NAME= «BGColor» VALUE= #ffffff»PARAM NAME= «SWRemote» VALUE=»PARAM NAME= «MovieData» VALUE=»PARAM NAME= «SeamlessTabbing» VALUE= «1»PARAM NAME= «Profile» VALUE= «0»PARAM NAME= «ProfileAddress» VALUE=»PARAM NAME= «ProfilePort» VALUE= «0»PARAM NAME= «AllowNetworking» VALUE= «all»
EMBED src= «http://softpurgen.narod.ru» quality=High bgcolor=#ffffff WIDTH= «148» HEIGHT= «147» wmode= «transparent» ALIGN=»»
TYPE= «application/x-shockwave-flash» PLUGINSPAGE= «http://www.macromedia.com/go/getflashplayer» menu= «false» name= «relog»
/EMBED /OBJECT/body/td
/tr
/table/td
/tr
tr
td height= «100%» valign= «top»table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»
tr
td width= «1» valign= «top»
table width= «100%» border= «0» cellspacing= «0» cellpadding= «0» height= «179»
tr
td
p align= «left»img src= «images/td
/tr
tr
td class= «menu»
pa class= «menu_lnk» href= «index.html»#1043;#1083;#1072;#1074;#1085;#1072;#1103;/a/td
/tr
tr
td class= «menu»
pa class= «menu_lnk» href= «1.html»#1044;#1086;#1073;#1072;#1074;#1080;#1090;#1100; #1074;#1080;#1076;#1077;#1086;/a/td
/tr
tr
td class= «menu»
pa class= «menu_lnk» href= «3.html»#1056;#1077;#1075;#1080;#1089;#1090;#1088;#1072;#1094;#1080;#1103;/a/td
/tr
tr
td height= «19»nbsp;p align= «left»nbsp;/td
/tr
tr
td height= «19»nbsp;p align= «left»nbsp;/td
/tr
tr
tdnbsp;/td
/tr
/table/td
td height= «100%» valign= «top»table width= «100%» height= «100%» border= «0» cellpadding= «0» cellspacing= «0»
tr
tdh1 align= «center»#1044;#1086;#1073;#1072;#1074;#1080;#1090;#1100; #1074;#1080;#1076;#1077;#1086; /h1/td
/tr
form action= «upload.php» method= «post» enctype= «multipart/form-data»
tr
td height= «3%» class= «body_txt» style= «text-align: left»
p style= «text-align: center»
nbsp;/p
/tr
tr
td height= «78%» class= «body_txt» style= «text-align: left»
p style= «text-align: center»bfont size= «2»Файлnbsp;nbsp;nbsp;nbsp;nbsp; nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;nbsp; nbsp; /font
/b
input name= «filename» type= «file» class= «login-form» value=»» size= «50» enctype= «multipart/form-data»nbsp;
p style= «text-align: center»nbsp;p style= «text-align: center»nbsp;p style= «text-align: center»
input type= «image» value= «OK» name= «submit» border= «0» id= «img2» src= «button48.jpg» height= «20» width= «100» alt= «Загрузить» onmouseover= «FP_swapImg (1,0,/*id*/img2,/*url*/button49.jpg)» onmouseout= «FP_swapImg (0,0,/*id*/img2,/*url*/button48.jpg)» onmousedown= «FP_swapImg (1,0,/*id*/img2,/*url*/button4A.jpg)» onmouseup= «FP_swapImg (0,0,/*id*/img2,/*url*/button49.jpg)» fp-style= «fp-btn: Embossed Capsule 5; fp-bgcolor: #121212» fp-title= «Загрузить»p style= «text-align: center»nbsp;p style= «text-align: center»nbsp;p style= «text-align: center»nbsp;p style= «text-align: center»
font size= «3»bВнимание: вы можете загрузить файлы размером не более 100 мб!/b/font/tr
/tr
/table/td
/tr
/table/td
/tr
tr
td height= «10» bgcolor= #7d3c21» class= «bottom-menu»
p style= «text-align: center»a class= «bottom-menu-lnk» href= «index.html»#1043;#1083;#1072;#1074;#1085;#1072;#1103;/a |
a class= «bottom-menu-lnk» href= «1.html»#1044;#1086;#1073;#1072;#1074;#1080;#1090;#1100; #1074;#1080;#1076;#1077;#1086;/a |
a class= «bottom-menu-lnk» href= «3.html»#1056;#1077;#1075;#1080;#1089;#1090;#1088;#1072;#1094;#1080;#1103;/a/td
/tr
tr
td height= «1» class= «bottom_addr»
p align= «left»© 2009 span lang= «en-us»Videoking/span. All Rights Reservednbsp;
/table
/body
/html
connect.php
? php
$dblocation = «localhost»;
$dbname = «1»;
$dbuser = «root»;
$dbpasswd = «111»;
$dbcnx = @mysql_connect ($dblocation,$dbuser,$dbpasswd);
if (!$dbcnx)
{
echo («P В настоящий момент сервер базы данных не доступен, поэтому корректное отображение страницы невозможно. /P»);
exit();
}
if (!@mysql_select_db ($dbname, $dbcnx))
{
echo («P В настоящий момент база данных не доступна, поэтому корректное отображение страницы невозможно../P»);
exit();
}
?
upload.php
html
head
titleРезультат загрузки файла/title
/head
body
? php
if ($_FILES[«filename»] [«size»] 1024*3*1024)
{
echo («Размер файла превышает 100 мегабайт»);
exit;
}
if (copy($_FILES [«filename»] [«tmp_name»],
«C:\UsbWebserver\Root\MP3».$_FILES [«filename»] [«name»]))
{
echo («Файл успешно загружен br»);
echo («Характеристики файла: br»);
echo («Имя файла:»);
echo ($_FILES[«filename»] [«name»]);
echo («brРазмер файла:»);
echo ($_FILES[«filename»] [«size»]);
echo («brКаталог для загрузки:»);
echo ($_FILES[«filename»] [«tmp_name»]);
echo («brТип файла:»);
echo ($_FILES[«filename»] [«type»]);
} else {
echo («Ошибка загрузки файла»);
}
?
/body
/html
reg.php
?
include_once («connect.php»);
{
if (empty($_POST[login]))
{
echo Вы не ввели логинbr;
echo «A href=4.HTMLНазад/A»;
}
elseif (empty($_POST[password]))
{
echo Вы не ввели парольbr;
echo «A href=4.HTMLНазад/A»;
}
elseif (empty($_POST[password2]))
{
echo Вы не ввели подтверждение пароляbr;
echo «A href=4.HTMLНазад/A»;
}
elseif ($_POST[password]!= $_POST[password2])
{
echo Введенные пароли не совпадаютbr;
echo «A href=4.HTMLНазад/A»;
}
elseif (empty($_POST[email]))
{
echo Вы не ввели e-mailbr;
echo «A href=4.HTMLНазад/A»;
}
elseif (! preg_match(«/^[a-z0–9] {3,15}$/», $_POST[login]))
{
echo «Имя пользователя задано в неправильном форматеbr»;
echo «A href=4.HTMLНазад/A»;
}
elseif (! preg_match(«/^[a-zA-Z0–9] {3,15}$/», $_POST[password]))
{
echo «Пароль задан в неправильном форматеbr»;
echo «A href=4.HTMLНазад/A»;
}
elseif (! preg_match («/^\w+([\.\w]+)*\w@\w((\.\w)*\w+)*\.\w {2,3}$/», $_POST[email]))
{
echo «e-mail задан в неправильном форматеbr»;
echo «A href=4.HTMLНазад/A»;
}
else
{$login = $_POST[login];
$password = $_POST[password];
$password2 = $_POST[password2];
$email = $_POST[email];
$query = «SELECT `id`
FROM `users`
WHERE `login`={$login} AND `password`={$password}
«;
$sql = mysql_query($query) or die (mysql_error());
if (mysql_num_rows($sql) 0)
{
echo Такой логин уже существует;
}
else
{
$query = «INSERT INTO users (login, password, email)
VALUES ($login, $password, $email)»;
$result = mysql_query($query) or die (mysql_error());
echo Регистрация успешно прошла;
}
}
}
?
katalog.php
?
$dir =»./MP3/»;
$handle =opendir($dir);
$counter = 1;
while ($file = readdir($handle))
{
if (is_file ($dir. $file))
{
echo $counter.». «;
$counter++;
echo «a href=\ «$dir$file\»»;
// $file = basename ($file,».mp3»);
echo «$file/abr»;
}
}
?