Разработка web-сайта
СОДЕРЖАНИЕ: Создание тематического Web-сайта с использованием гипертекстового языка разметки HTML, каскадных листов стилей CSS и языка программирования Java Script. Описание используемых тегов при его создании. Особенности разработки навигации и интерфейса сайта.Министерство высшего и профессионального образования РФ
Волжский университет им. В.Н.Татищева
Факультет «Информатика и телекоммуникации»
Кафедра «Информатика и системы управления»
КОНТРОЛЬНАЯ РАБОТА
на тему: «Разработка web-сайта»
по дисциплине «Web технологии»
Тольятти
Содержание
Введение
1. Постановка задачи
2. Изучение предметной области
3. Реализация поставленной задачи
3.1. Разработка навигации по сайту
3.2. Разработка интерфейса
3.3. Описание используемых тегов
Список литературы
Приложение
Введение
Новая информационная технология достигла такого развития, что, пожалуй, не осталось сфер человеческой жизни, не затронутыx глобальной сетью Internet. В настоящее время интерес к сети Internet продолжает расти. Разработанный в годы информационного взрыва Internet становится неотъемлемой, частью жизни большинства людей всего мира.
Развитие современных технологий способствует появлению новых специальностей в этой сфере деятельности. Еще несколько лет назад о специальности Web-дизайнера никто не знал, а сегодня она является одной из самых популярных в области информационных технологий.
Неотъемлемая часть Internet, WWW (World Wide Web, в переводе с английского всемирная паутина), позволила по-новому пользоваться давно известными во всем мире текстовыми сносками. Когда автор журнальной статьи или книги помещает в тексте знак сноски, в нижней части страницы, помимо объяснения, могут быть указаны источники дополнительной информации, например, другая страница или книга. В Internet составители компьютерных страниц делают практически то же самое, подчеркивая либо выделяя в документах ключевые слова или пиктограммы.
Выделенные слова и пиктограммы указывают пользователю, что в Internet есть дополнительная информация на эту тему, зачастую на другой странице. Эту страницу можно сразу же вызвать на экран и просмотреть, хотя она, возможно, находится совсем на другом компьютере и даже в другой стране. При помощи этого технического приема пользователь подсоединяется к самим документам, а не просто наводит о них справки.
Кроме того, в Web можно хранить и выводить на экран графику и фотоснимки, воспроизводить звук, а также просматривать анимацию и видеозаписи.
World Wide Web является одной из самых молодых услуг Internet: WWW родилась в 1990 году в европейском исследовательском центре CERN, а в 1992 году началось практическое применение этой технологии за пределами CERN. С конца 1993 года начался поистине взрывной рост WWW, который привел к тому, что сегодня этот вид информационного сервиса Internet является самым популярным, наиболее динамично развивающимся и во многом определяет современный облик всемирной сети.
Количество WWW-серверов удваивается в среднем каждые три месяца, причем количество WWW-серверов коммерческих организаций растет еще быстрее. Темпы роста WWW, проявляющиеся в увеличении как числа WWW-серверов, так и количества доступных через WWW документов и баз данных, превышают даже очень высокие темпы роста общего количества пользователей Internet.
Сначала WWW-серверы создавались в организациях, имевших достаточно большой опыт работы в глобальных сетях: в университетах, академических и отраслевых научно-исследовательских институтах и центрах, коммерческих фирмах, являющихся сервис-провайдерами Internet. Сегодня WWW-серверы имеют сотни государственных, коммерческих и общественных организаций различного профиля деятельности. Если проанализировать этот перечень, то окажется, что пока наиболее многочисленными являются три категории организаций, создавших свое представительство в Internet: фирмы, работающие в области компьютерных технологий, высшие учебные заведения и научно-исследовательские организации естественнонаучного и технического профиля. Однако спектр WWW-серверов, рассматриваемый с точки зрения тематики информационных ресурсов и поддерживающих их организаций, непрерывно расширяется. Создаются серверы правительственных органов, общественных объединений, средств массовой информации, производственных предприятий, фирм, работающих в сфере обслуживания. Появляются электронные версии общественно-политических и специализированных периодических изданий.
Интересной тенденцией, наметившейся еще весной 1996 года, является появление значительного числа серверов коммерческих банков, финансовых корпораций, инвестиционных компаний, бирж, брокерских фирм и сетевых информационных систем для сферы экономики и финансов. В данной контрольной работе будет разработан web-сайт для предприятия МП г. Тольятти «Управляющая компания №2», которая занимается предоставлением коммунальных услуг. Разработка сайта предназначена для представления информации о данной организации в сети Internet.
1. Постановка задачи
Задача состоит в создании тематического WEB-сайта с использованием гипертекстового языка разметки HTML, каскадных листов стилей CSS и языка программирования JavaScript. Объем контрольной работы должен составлять минимум пять WEB-страницы (первая страница – новости, остальные страницы – дополнительные, раскрывающие сущность выбранной тематики).
Основная цель сайта - удовлетворять информационным запросам посетителя. Все разделы и информация на них должны быть легко доступны. Необходимо предоставить зашедшему гостю самостоятельно регулировать глубину просмотра и не предоставлять всю информацию сразу.
Сайт должен разрабатываться в блокноте и отдельно описывается, для наибольшего закрепления материала по пройденному курсу. Просмотр страниц происходит в Internet Explorer или в любом другом навигаторе, стоящим на компьютере пользователя. Для этого сайт не должен содержать коды, которые не прочитываются в одном из навигаторов.
2. Изучение предметной области
Для разработки контрольной работы рассматривалась предметная область - информация о предприятии МП г. Тольятти «Управляющая компания №2».
Сайт будет иметь следующую структуру:
Главная страница (Новости) – последние новости о компании;
О компании – информация о компании;
обучение – эта страница содержит об обучении в клубе;
Услуги – эта страница содержит перечень выполняемых услуг;
Вакансии – вакансии в МП г. Тольятти «Управляющая компания №2».
Контакты – эта страница содержит информацию о телефонах и адресах в МП г. Тольятти «Управляющая компания №2»
3. Реализация поставленной задачи
3.1 Разработка навигации по сайту
Сайт разработан так, что находясь на любой страничке, вы можете выбрать необходимый вам раздел. Возможность попасть в любое место сайта несмотря на свое место нахождения в нем – упрощает навигацию, делая ее очень простой и удобной.

Рис. 1 Навигация по сайту
3.2 Разработка интерфейса
Палитра цветов интерфейса состоит из жёлтого и синего цвета. На жёлто-оранжевый фон накладывается еще рисунок из файла – заголовок.

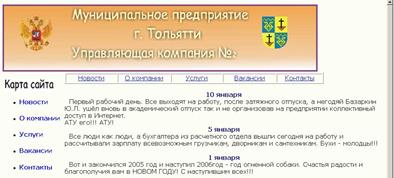
Рис. 2 Главная страница сайта – «Новости»

Рис. 3 «О компании» – информация о компании.
На данной странице используется Java – скрипт. При загрузке странице текст появляется не сразу, а по одной букве, эффект «печатающей машинки».

Рис. 4 «Услуги» – перечень выполняемых услуг, цели и виды деятельности предприятия.

Рис. 5 «Вакансии» – текущие вакансии на предприятии на данный момент.

Рис. 6 «Контакты» – информацию о контактных телефонах и адресах предприятия.
3.3 Описание используемых тегов
Документ в целом отмечен как документ в формате HTML, т.е. начинается командой HTML и заканчивается командой /HTML.
Для выделения заголовка: HEAD Заголовок документа HEAD
Для ввода титульной строки в заголовок документа: HEAD TITLE /TITLE /HEAD
Для записи основного текста: BODY Основной текст /BODY
Для перехода на следующую строку: BR
Для создания пустой строки: P/P
Таблица создается с помощью команд TABLE и /TABLE. Команда TABLE может иметь следующие параметры: BORDER - определяет линии, разграничивающие клетки в таблице. CELLPADDING - определяет минимальный промежуток вокруг содержимого таблицы. BGCOLOR - определяет цвет фонового изображения в таблице. Для формирования таблицы, состоящей из нескольких строк, используется команда TR , разделяющей строки и TD, разделяющей столбца.
Для записи гипертекстовой ссылки: A href = “URL” Переход по гипертекстовой ссылке. /A
Для записи гипертекстовой ссылки с помощью рисунка вместо текста для ссылки вставляют рисунок: IMG SRC= “ИМЯ ФАЙЛА” ALIGN = DIRECTION WIDTH = WIDTH HEIGHT = HEIGHT .
Процедура на JavaScript – их две один для вывода текста на экран в виде бегущей строки (эффект печатающей машинки), второй для подсветки пунктов меню.
Style.css - простенькая табличка стилей там указан стиль для popup окна и заданы некоторые атрибуты для body и ссылок.
link href=style.css rel=stylesheet type=text/css
Стиль пишется между тегами HEAD /HEAD
Список литературы
1. Шегар А.М. CSS - Cascading Style Sheet в примерах. - Internet, http/www.citforum.ru.
2. Шегар А.М. JavaScript в примерах. - Internet, http/www.citforum.ru.
3. Модель событий JavaScript - Internet, http/www.rambler.
4. Каллахан И. Ваша WEB-страница. Проблемы и решения. с англ. - М.: “ЭКОМ”, 2002-.- 290с., ил.
5. Глушаков С.В., Жакин И.А., Хачиров Т.С. – Программирование Web-страниц . – Харьков: «Фолио», 2005.–390 с.– (Учебный курс)
Приложение
Index.html
html
head
meta http-equiv=Content-Type content=text/html; charset=windows-1251
LINK Rel=StyleSheet Type=text/css Href=./styles.css
titleУправляющая компания №2/title
/head
body
a href=index.htm
img src=Zagolovok.jpg width=810 height=169 alt=Управляющая компания №2/a
div align=left
table border=0 width=16% align=left height=444 style=border-right-width: 0px
tr
td width=147 height=62
img border=0 src=map.jpg width=130 height=35 align=top alt=карта сайта/td
/tr
tr
td width=147 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=index.htm
span ID=id001Новости/span/a/li
/ul/td
/tr
tr
td width=147 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=about.htm
span ID=id001О компании/span/a/li
/ul/td
/tr
tr
td width=147onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=usl.htm
span ID=id001Услуги/span/a/li
/ul/td
/tr
tr
td width=147onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=vacans.htm
span ID=id001Вакансии/span/a/li
/ul/td
/tr
tr
td width=147 height=42 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=kontakt.htm
span ID=id001Контакты/span/a/li
/ul/td
/tr
tr
td width=147 height=164 nbsp;/td
/tr
/table
table border=1 width=670 height=29
tr
td width=140 align=centera href=index.htmНовости/a/td
td width=141 align=centera href=about.htmО компании/a/td
td width=140 align=centera href=usl.htmУслуги/a/td
td width=142 align=centera href=vacans.htmВакансии/a/td
td align=center width=121 height=23
a href=kontakt.htmКонтакты/a/td
/tr
/table
/div
p
div ID=id00210 января/div
nbsp; Первый рабочий день. Все выходят на работу, после затяжного отпуска, а негодяй Базаркин Ю.Л. ушёл вновь в академический отпуск так и не организовав на предприятии коллективный доступ в Интернет.
brАТУ его!!! АТУ!
div ID=id0025 января/div
nbsp;Все люди как люди, а бухгалтера из расчетного отдела вышли сегодня на работу и рассчитывали зарплату всевозможным грузчикам, дворникам и сантехникам. Бухи - молодцы!!!
p
div ID=id0021 января/div
nbsp;
Вот и закончился 2005 год и наступил 2006год - год огненной собаки.
Счастья радости и благополучия вам в НОВОМ ГОДУ! С наступившим всех!!!
p
div ID=id00229 декабря/div
nbsp;
Вечер в Управляющей компании! Ожидается очень много интересного , всем пожелавшим (и сдавшим Михайловне деньги)
Быть в 18,00 в кафе Салют.
p
div ID=id00226 декабря/div
nbsp;
Поздравляем всех с наступающим и рождеством! Получите официальное поздравление в виде открыток!
/body
/html
ABOUT.html
html
head
meta http-equiv=Content-Type content=text/html; charset=windows-1251
LINK Rel=StyleSheet Type=text/css Href=./styles.css
titleУправляющая компания №2/title
SCRIPT language=JavaScript
var strText = ;
function showtext(i) {
var HTMLtag = 0;
for (count=4; i strText.length count 0; i++) {
if (strText.charAt(i) == || strText.charAt(i) == ) HTMLtag = !HTMLtag;
if (!HTMLtag) count--;}
document.all[myBlock].innerHTML = strText.substr(0, i);
if (i strText.length) setTimeout(showtext( + i + ), 20);}
function doit() {
strText = document.all[myBlock].innerHTML;
document.all[myBlock].innerHTML = ;
document.all[myBlock].style.visibility = visible;
setTimeout(showtext(0), 100);}
/SCRIPT
/head
body onload=doit()
a href=index.htm
img src=Zagolovok.jpg width=810 height=169 alt=Управляющая компания №2/a div align=left
table border=0 width=16% align=left height=444 style=border-right-width: 0px
tr
td width=147 height=62
img border=0 src=map.jpg width=130 height=35 align=top alt=карта сайта/td
/tr
tr
td width=147 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=index.htm
span ID=id001Новости/span/a/li
/ul/td
/tr
tr
td width=147 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=about.htm
span ID=id001О компании/span/a/li
/ul/td
/tr
tr
td width=147onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=usl.htm
span ID=id001Услуги/span/a/li
/ul/td
/tr
tr
td width=147onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=vacans.htm
span ID=id001Вакансии/span/a/li
/ul/td
/tr
tr
td width=147 height=42 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=kontakt.htm
span ID=id001Контакты/span/a/li
/ul/td /tr
tr td width=147 height=164 nbsp;/td /tr
/table
table border=1 width=670 height=29
tr
td width=140 align=centera href=index.htmНовости/a/td
td width=141 align=centera href=about.htmО компании/a/td
td width=140 align=centera href=usl.htmУслуги/a/td
td width=142 align=centera href=vacans.htmВакансии/a/td
td align=center width=121 height=23a href=kontakt.htmКонтакты/a/td /tr
/table
/div p span id=myBlock style=VISIBILITY: hidden
brnbsp; Учредителем Предприятия является мэрия г.Тольятти Находится в ведомственном подчинении МУ «Департамент энергетики, ЖКХ и связи» г.Тольятти.
br nbsp; Предприятие осуществляет свою деятельность в соответствии с Федеральным законом «О государственных и муниципальных унитарных предприятиях» и иными нормативными актами Российской Федерации, нормативными актами местного самоуправления г. Тольятти.
br nbsp; Предприятие является коммерческой организацией и несет ответственность установленной законодательством РФ, за результаты своей производственно-хозяйственной и финансовой деятельности и выполнение обязательств перед собственником имущества городом Тольятти, поставщиками и потребителями, бюджетом, банками и другими юридическими и физическими лицами.
br nbsp; Целями создания МП г.Тольятти Управляющая компания № 2 являются удовлетворение общественных потребностей и получение прибыли. Предметом деятельности является выполнение работ, производство продукции, оказание услуг, а также осуществление функций управляющей компании в сфере жилищно-коммунального хозяйства, дорожного хозяйства и благоустройства на территории Автозаводского района г.Тольятти./span
P
/body
/html
USL.html
html
head
meta http-equiv=Content-Type content=text/html; charset=windows-1251
LINK Rel=StyleSheet Type=text/css Href=./styles.css
SCRIPT language=JavaScript
var strText = ;
function showtext(i) {
var HTMLtag = 0;
for (count=4; i strText.length count 0; i++) {
if (strText.charAt(i) == || strText.charAt(i) == ) HTMLtag = !HTMLtag;
if (!HTMLtag) count--;}
document.all[myBlock].innerHTML = strText.substr(0, i);
if (i strText.length) setTimeout(showtext( + i + ), 20);}
function doit() {
strText = document.all[myBlock].innerHTML;
document.all[myBlock].innerHTML = ;
document.all[myBlock].style.visibility = visible;
setTimeout(showtext(0), 100);}
/SCRIPT
titleУправляющая компания №2/title
/head
body onload=doit()
a href=index.htm
img src=Zagolovok.jpg width=810 height=169 alt=Управляющая компания №2/a
div align=left
table border=0 width=16% align=left height=444 style=border-right-width: 0px
tr
td width=147 height=62
img border=0 src=map.jpg width=130 height=35 align=top alt=карта сайта/td
/tr
tr
td width=147 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=index.htm
span ID=id001Новости/span/a/li
/ul/td
/tr
tr
td width=147 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=about.htm
span ID=id001О компании/span/a/li
/ul/td
/tr
tr
td width=147onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=usl.htm
span ID=id001Услуги/span/a/li
/ul/td
/tr
tr
td width=147onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=vacans.htm
span ID=id001Вакансии/span/a/li
/ul/td
/tr
tr
td width=147 height=42 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=kontakt.htm
span ID=id001Контакты/span/a/li
/ul/td
/tr
td width=147 height=164 nbsp;/td
/tr
/table table border=1 width=670 height=29
tr
td width=140 align=centera href=index.htmНовости/a/td
td width=141 align=centera href=about.htmО компании/a/td
td width=140 align=centera href=usl.htmУслуги/a/td
td width=142 align=centera href=vacans.htmВакансии/a/td
td align=center width=121 height=23a href=kontakt.htmКонтакты/a/td
/tr
/table
/div
pnbsp;btable
tbody trtddiv /div/td/tr
tr
td valign=top id=myBlock
div id=id003
pЦЕЛИ И ВИДЫ ДЕЯТЕЛЬНОСТИ ПРЕДПРИЯТИЯ:/div
p align=justifybrnbsp; Предприятие создано для организации процесса предоставления жилищных услуг населению и повышения их качества, улучшения комфортности проживания, поддержания в надлежащем состоянии жилищного фонда и инженерных коммуникаций в соответствии с требованиями государственных стандартов качества предоставления услуг, снижения необоснованных жалоб населения, и экономически обоснованного использования средств населения.brnbsp; Предприятие осуществляет следующие основные виды деятельности:
brФункции заказчика по всему комплексу работ, связанных с содержанием и ремонтом жилищного фонда, внутридомовых инженерных систем и оборудования, придомовых территорий с расположенными на них объектами внешнего благоустройства и озеленения, санитарной очистки домовладений, муниципальной и иной формы собственности, переданных в управление по договорам.brnbsp;
Проведение конкурсов на размещение заказов на поставку товаров, выполнение работ и оказание услуг по всему комплексу работ, связанных с содержанием и ремонтом жилищного фонда, внутридомовых инженерных систем и оборудования, придомовых территорий.brnbsp;
Формирование финансовых средств для осуществления расчётов с предприятиями-подрядчиками.brnbsp;
Оплату выполненных работ по муниципальному заказу в соответствии с их объёмами и качеством, в том числе льгот и жилищных субсидий, а также контроль за эффективным и целевым использованием выделенных средств.brnbsp;
Осуществление контроля за движением жилищного фонда с ведением учетно-технической документации.brnbsp;
Создание необходимых условий для проживания населения в жилищном фонде, переданном предприятию в управление.brnbsp;
Осуществление деятельности, связанной с обеспечением жилищными услугами нанимателей, собственников и арендаторов жилых помещений.brnbsp;
Подготовку и реализацию инвестиционных программ. brnbsp;
Подготовку адресной программы по проведению текущих ремонтных работ на подведомственных объектах. brnbsp;
Приёмку выполненных работ и оценка их качества в соответствии с условиями договоров, а также текущий контроль над выполнением работ подрядными организациями.brnbsp;
Участие в приёмке сдаваемых в эксплуатацию жилых домов.brnbsp;
Рассмотрение жалоб, заявлений и предложений, связанных с невыполнением предприятиями-подрядчиками договорных условий.
br/p
/td
/tr
/tbody/table
nbsp;
/b
/body
/html
VACANS.html
html
head
meta http-equiv=Content-Type content=text/html; charset=windows-1251
LINK Rel=StyleSheet Type=text/css Href=./styles.css
titleУправляющая компания №2/title
/head
body bgcolor=#FDFEF3
a href=index.htm
img src=Zagolovok.jpg width=810 height=169 alt=Управляющая компания №2/a
div align=left
table border=0 width=16% align=left height=444 style=border-right-width: 0px
tr
td width=147 height=62
img border=0 src=map.jpg width=130 height=35 align=top alt=карта сайта/td
/tr
tr
td width=147 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=index.htm
span ID=id001Новости/span/a/li
/ul/td
/tr
tr
td width=147 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=about.htm
span ID=id001О компании/span/a/li
/ul/td
/tr
tr
td width=147onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=usl.htm
span ID=id001Услуги/span/a/li
/ul/td
/tr
tr
td width=147onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=vacans.htm
span ID=id001Вакансии/span/a/li
/ul/td
/tr
tr
td width=147 height=42 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=kontakt.htm
span ID=id001Контакты/span/a/li
/ul/td
/tr
td width=147 height=164 nbsp;/td
/tr
/table table border=1 width=670 height=29
tr
td width=140 align=centera href=index.htmНовости/a/td
td width=141 align=centera href=about.htmО компании/a/td
td width=140 align=centera href=usl.htmУслуги/a/td
td width=142 align=centera href=vacans.htmВакансии/a/td
td align=center width=121 height=23a href=kontakt.htmКонтакты/a/td
/tr
/table
/div
br
table border=0 width=68% id=table1
tr
tddiv ID=id002на работу в МП г.Тольятти Управляющая компания №2 требуются на постоянной основе:/div /td
/tr
tr
td
ul
liдворники
/li
liсантехники
/li
liгрузчики
/li
liуборщицы
/li
liплотники
/li
/ul
pdiv id=id002Обращаться по телефону: 1111111 /div/td
/tr
/table
br
/body
/html
KONTAKT.html
html
head
meta http-equiv=Content-Type content=text/html; charset=windows-1251
LINK Rel=StyleSheet Type=text/css Href=./styles.css
titleУправляющая компания №2/title
/head
body bgcolor=#FDFEF3
a href=index.htm
img src=Zagolovok.jpg width=810 height=169 alt=Управляющая компания №2/a div align=left
table border=0 width=16% align=left height=444 style=border-right-width: 0px
tr
td width=147 height=62
img border=0 src=map.jpg width=130 height=35 align=top alt=карта сайта/td
/tr
tr
td width=147 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=index.htm
span ID=id001Новости/span/a/li
/ul/td
/tr
tr
td width=147 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=about.htm
span ID=id001О компании/span/a/li
/ul/td
/tr
tr
td width=147onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=usl.htm
span ID=id001Услуги/span/a/li
/ul/td
/tr
tr
td width=147onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=vacans.htm
span ID=id001Вакансии/span/a/li
/ul/td
/tr
tr
td width=147 height=42 onmouseout=bgColor= onmouseover=bgColor= #99CCFF
ul
lia href=kontakt.htm
span ID=id001Контакты/span/a/li
/ul/td
/tr
td width=147 height=164 nbsp;/td
/tr
/tabletable border=1 width=670 height=29
tr
td width=140 align=centerba href=index.htmНовости/a/b/td
td width=141 align=centerba href=about.htmО компании/a/b/td
td width=140 align=centerba href=usl.htmУслуги/a/b/td
td width=142 align=centerba href=vacans.htmВакансии/a/b/td
td align=center width=121 height=23ba href=kontakt.htmКонтакты/a/b/td
/tr
/table
table border=0 width=66% id=table1
tr
td
p align=centerbФилиал/b/td
td width=96
p align=centerbТелефон/b/td
/tr
tr
tdpbприёмная quot;Управляющая компания №2quot;
/b
nbsp;brbадрес: Ст.Разина 16а
/b
a href=mailto:uprav_comp_2@mail.ru
span style=text-decoration: nonebrnbsp;/span/a
a href=mailto:uprav_comp_2@mail.ruuprav_comp_2@mail.ru/ap/td
td width=96
p align=centerb32-07-32/b/td
/tr
tr
tdbРЭУ 1 (секретарь) /b
brbадрес: Московский 229 /b pnbsp;/td
td width=96
p align=centerb22-22-21/b/td
/tr
tr
tdbРЭУ (секретарь)
brадрес: Ордженикидзе 19 /b
pnbsp;/td
td width=96
p align=centerb22-22-25/b/td
/tr
tr
tdbРЭУ 7 (секретарь)
brПриморский 777
/b
p/td
td width=96
p align=centerb22-22-27/b/td
/tr
tr
tdbРЭУ 8 (секретарь)
brадрес: Приморский 999
/b
p/td
td width=96
p align=centerb22-22-28/b/td
/tr
tr
tdbРЭУ11 (секретарь)
brадрес: Жукова 46/b
p/td
td width=96
p align=centerb22-22-31/b/td
/tr
/table
pnbsp;pnbsp;/div
/body
/html
Styles.css
BODY {background-color : #FDFEF3; font-family: Verdana, Arial, Helvetica, sans-serif}
A:link {color:red}
A:visited{color:blue}
A:active {color:green}
A:hover {color:purple}
#id001 {text-decoration: none; font-weight: 700}
#id002 {
font family=Times New Roman;
color=#000080;
font-size=16;
font-weight=bold;
text-align=center }
#id003
{color=#800000;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size=16 ;
text-align=center;
font-weight=bold;}