Розробка довідково-інформаційної бази Факультету комп’ютерних систем
СОДЕРЖАНИЕ: Загальна характеристика навчально-наукового компютерного центру. Державні норми влаштування і обладнання кабінетів компютерної техніки. Створення довідкової бази про факультет комп’ютерних систем для приймальної комісії у вигляді сайту для абітурієнтів.Національний авіаційний університет
Факультет компютерних систем
ЗВІТ
з технологічної практики
Студента 3 курсу 02 групи
Спеціальності 091501 «Комп’ютерні системи та мережі»
Шевченка Миколи Юрійовича
База практики: Навчально-науковий компютерний центр Національного Авіаційного Університету у місті Київ.
Керівник практики:
Красовська Єлена Вікторовна
Київ 2010
ЗМІСТ
1. Характеристика бази практики
2. Техніка безпеки
3. Зміст та результати виконаних робіт
4. Висновки та пропозиції
1.ХАРАКТЕРИСТИКА БАЗИ ПРАКТИКИ
Навчально-науковий компютерний центр
1. Загальнi положення
1.1. Навчально-науковий комп’ютерний центр (ННКЦ) є структурним підрозділом Інституту компютерних технологій (ІКТ).
1.2. Навчально-науковий комп’ютерний центр створюється шляхом реорганізації центру комп’ютерних систем на підставі наказу ректора.
1.3. Структура та штат ННКЦ, умови і порядок оплати праці визначаються штатним розкладом НАУ і складаються із 2-х (3-х) напрямків:
1.3.1. Напрямок (відділ) інформаційного забезпечення діяльності ІКТ.
1.3.2. Напрямок (відділ) адміністрування комп’ютерної мережі ІКТ.
2. Основнi задачi
Центр створено в цілях інформаційно-аналітичного обслуговування діяльності ІКТ.
Головними завданнями є:
2.1. розробка та впровадження єдиної навчально-наукової політики з питань використання і розвитку засобів обчислювальної техніки в навчальному процесі і управлінні НАУ (ІКТ) шляхом створення комп’ютерних систем різноманітної складності і орієнтації;
2.2. розробка і впровадження нових інформаційних технологій;
2.3. розробка і програмно-технічна реалізація мережевої архітектури в підрозділах НАУ (ІКТ);
2.4. інформаційно-аналітичне забезпечення діяльності НАУ (ІКТ);
2.5. накопичення і систематизація інформації про використання новітніх комп’ютерних технологій в освіті;
2.6. методичне, інформаційне та технічне супроводження процесу підвищення кваліфікації професорсько-викладацького складу та інженерно-технічних працівників;
2.7. реалізація задач, якій відповідають профілю Центру, згідно з наказом та розпорядженням ректора НАУ (директора ІКТ);
2.8. захист від витоку (використання в негативних цілях) секретної інформації з БД.
3. Основнi функцiї
3.1. Напрямку (відділу) інформаційного забезпечення діяльності ІКТ:
- розробка, введення в дію та супроводження БД ІКТ;
- налагодження та програмно-технічна підтримка серверу БД ІКТ;
- розробка і реалізація комплексної програми єдиного інформаційного простору ІКТ на базі мережевих комп’ютерних технологій з підключенням до мережі НАУ і виходом в Internet.
- захист від витоку (використання в негативних цілях) секретної інформації з БД;
3.2. Напрямку (відділу) адміністрування комп’ютерної мережі ІКТ (відділ адміністратора комп’ютерної мережі ІКТ):
- розробка і програмно-технічна підтримка локальної мережі ІКТ;
- програмне забезпечення проведення практичних та лабораторних занять у комп’ютерних класах згідно вимог викладачів;
- налагодження та програмно-технічна підтримка серверів, робочих станцій мережі ІКТ;
- впровадження нових інформаційних технологій в навчальний процес;
- захист від витоку (використання в негативних цілях) секретної інформації з БД.
4. Джерела фiнансування
Фінансування діяльності ННКЦ здійснюється рахунок бюджетних коштів. Фонд заробітної плати і штатний розпис затверджується ректором НАУ.
5. Перелiк завдань, якi виконує Центр
5.1. Ведення бази даних “Студент” та друк заліково-екзаменаційних відомостей Інституту.
5.2. Технічне та програмне супроводження комп’ютерних класів.
5.3. Технічне та програмне супроводження комп’ютерної мережі Інституту.
5.4. Ведення бази даних “Кадри Інституту компютерних технологій”.
5.5. Впровадження іноваційних технологій в навчальний процес.
5.6. Поточні завдання.
2. ТЕХНІКА БЕЗПЕКИ
Влаштування і обладнання кабінетів компютерної техніки в навчальних закладах та режим праці учнів на персональних компютерах ДСанПіН 5.5.6.009-98
1. Галузь застосування
Державні санітарні правила і норми влаштування і обладнання кабінетів компютерної техніки в навчальних закладах та режиму праці учнів на персональних компютерах встановлюють гігієнічні вимоги до приміщень та нормативи чинників, що створюються компютерами при їх роботі; гігієнічні вимоги до проектування, виготовлення і експлуатації вітчизняних та експлуатації імпортних персональних компютерів, що застосовуються в навчально-виховному процесі в закладах освіти різних форм власності та інших закладах, що проводять компютерні ігри для дітей і підлітків.
Державні санітарно-гігієнічні правила і норми підготовлені з урахуванням нових наукових досліджень по вивченню впливу чинників, що створюються компютерами при їх роботі на організм дітей і підлітків, і розробкою заходів по запобіганню їх негативного впливу на формування здоровя дитячого населення.
При розробці ДСанПіНу використані матеріали Временных санитарных норм и правил устройства, оборудования, содержания и режима работы на ПЭВМ и видеодисплейных терминалах в кабинетах вычислительной техники и дисплейных классах всех типов средних учебных заведений № 5146-89 (МЗ СССР), розроблених у 1989 р. науковцями Московського НДІ гігієни ім. Ф.Ф. Ерісмана, Всесоюзного НДІ гігієни дітей і підлітків, Київського НДІ загальної та комунальної гігієни ім. О.М. Марзеєва.
ДСанПіН рекомендований Координаційною комісією Головного санепідуправління МОЗ України по розробці нормативних документів з питань забезпечення санітарного та епідемічного благополуччя населення.
Позначення та скорочення
ПК - персональний компютер
ВМ - відеомонітор
ЕПТ - електронно-променеві трубки
ЕМП - електромагнітне поле
ЕП - електричне поле
СЕП - статичне електричне поле
КПО - коефіцієнт природного освітлення
ГДР - гранично допустимі рівні
ККТ - кабінети компютерної техніки
2. Загальні положення
2.1. Санітарні правила і норми влаштування і обладнання кабінетів компютерної техніки в навчальних закладах та режиму праці учнів на персональних компютерах (далі - Правила) встановлюють нормативи фізичних чинників, що створюються компютерами при їх роботі, та гігієнічні вимоги до проектування, виготовлення і експлуатації вітчизняних та експлуатації імпортних персональних компютерів, що застосовуються в навчально-виховному процесі.
2.2. Правила містять вимоги до умов розміщення та обладнання кабінетів компютерної техніки в навчально-виховних і позашкільних закладах освіти, а також режиму праці дітей і підлітків на персональних компютерах.
2.3. Правила поширюються на всі види персональних електронно-обчислювальних машин і їх складових частин (відеомонітори, системні блоки, клавіатуру, принтери та ін.) та ігрові комплекси, що сконструйовані на основі електронно-променевих трубок.
2.4. Категорично забороняється використовувати в навчально-виховних закладах в якості відеомонітора ПК побутові телевізори та відеомонітори, що сконструйовані на телевізійних електронно-променевих трубках.
2.5. Вимоги і нормативи Правил повинні враховуватися при розробці та корегуванні державних і галузевих стандартів та інших керівних документів, що встановлюють технічні вимоги до персонального компютера та його складових частин (відеомонітора, клавіатури, системного блоку, принтера, спеціальних меблів та ін.).
2.6. Розробникам ПК та його складових частин вітчизняного виробництва необхідно дотримуватись державних, галузевих стандартів, інших керівних документів, технічних умов (ТУ) та технічних завдань (ТЗ) на розробку та виготовлення ПК, погоджених з МОЗ України.
2.7. ПК та його складові частини закордонного виробництва повинні мати сертифікат країни-виробника і підлягають обовязковій сертифікації закладами МОЗ України.
2.8. Відповідальність за обовязкове дотримання встановлених цими Правилами гігієнічних вимог і нормативів покладається на посадових осіб, фахівців організацій і фізичних осіб, що займаються: підприємницькою діяльністю; розробкою, виробництвом, закупівлею, реалізацією і застосуванням персональних компютерів і ігрових комплексів з використанням компютерів. Відповідальність несуть також фізичні особи та організації, що займаються проектуванням, будівництвом, реконструкцією та оснащенням приміщень навчально-виховних закладів всіх типів і власності (державні, відомчі, приватні), призначених для експлуатації ПК.
2.9. Проектна документація на будівництво і реконструкцію навчальних приміщень для експлуатації ПК повинна бути погоджена з органами Державного санепіднагляду України. Відкриття кабінетів обчислювальної техніки узгоджується з органами держсанепіднагляду після проведення необхідних лабораторно-інструментальних досліджень. На кожний кабінет компютерної техніки повинен заповнюватись санітарний паспорт (додаток № 1).
2.10. Керівники навчально-виховних та позашкільних закладів всіх типів незалежно від форм підпорядкування і власності зобовязані привести робочі місця учнів - користувачів персональних компютерів у відповідність з вимогами цих Правил.
2.11. Державний санітарний епідеміологічний нагляд за виконанням цих Правил, гігієнічну оцінку на відповідність робочих місць, оснащених ПК, здійснюється органами і закладами Державної санітарно-епідеміологічної служби України та відповідних науково-дослідних установ МОЗ України.
2.12. Державний санітарно-епідеміологічний нагляд за новими (модернізованими) персональними компютерами (призначеними для дитячого контингенту користувачів), здійснюється на етапах їх розробки, прийомки до виробництва, виробництва і надходження та експлуатації в навчально-виховних закладах.
2.13. При порушенні Санітарних норм і правил влаштування і обладнання кабінетів компютерної техніки в навчальних закладах та режиму праці учнів на персональних компютерах винні притягуються до дисциплінарної, адміністративної і кримінальної відповідальності згідно Закону України Про забезпечення санітарного та епідемічного благополуччя населення, ст. 10, 19, 20, 24, 40.
2.14. З введенням в дію цих СанПіН втрачають силу:
- Временные санитарно-гигиенические нормы и правила устройства, оборудования, содержания и режима работы на персональных электронно-вычислительных машинах и видеодислейных терминалах в кабинетах вычислительной техники и дисплейных классах всех типов средних учебных заведений № 5146-89 от 20.10.89 г. (МЗ СССР);
- Гигиенические и эргономические условия организации рабочих мест и режима учебных занятий с применением средств вычислительной техники в средней общеобразовательной школе, Київ, МОЗ України, 30.10.90 р. (методичні рекомендації).
3. Вимоги до приміщень та розташування робочих місць з ПК
3.1. Приміщення, призначені для роботи з ПК, повинні мати природне освітлення. Орієнтація вікон повинна бути на північ або північний схід, вікна повинні мати жалюзі, які можна регулювати, або штори.
3.2. Не дозволяється розміщувати кабінети обчислювальної техніки у підвальних приміщеннях будинків.
3.3. Кабінети, обладнані компютерною технікою, в навчальних закладах повинні розміщуватись в окремих приміщеннях з природним освітленням та організованим обміном повітря.
Площа на одного учня, який працює за ПК, повинна складати не менше 6,0 кв. м, обєм - не менше 20 куб. м. Площа учбових приміщень з ПК повинна розраховуватись на півкласу учнів, але не більш як 12 чоловік.
3.4. Стіни, стеля і підлога та обладнання кабінетів компютерної техніки повинні мати покриття із матеріалів з матовою фактурою з коефіцієнтом відбиття: стін - 40-50 %, стелі - 70-80 %, підлоги - 20-30 %, предметів обладнання - 40-60 % (робочого столу - 40-50 %, корпуса дисплею та клавіатури - 30-50 %, шаф та стелажів - 40-60 %).
3.5. Поверхня підлоги повинна мати антистатичне покриття та бути зручною для вологого прибирання.
3.6. Забороняється використовувати для оздоблення інтерєру приміщень компютерних класів полімерні матеріали (деревяно-стружкові плити, шпалери, що придатні для миття, плівкові та рулонні синтетичні матеріали, шаровий паперовий пластик та ін.), що виділяють у повітря шкідливі хімічні речовини, які перевищують гранично допустимі концентрації.
Вміст шкідливих хімічних речовин в повітрі дошкільних та учбових приміщень з компютерною технікою не повинен перевищувати середньодобові концентрації, що наводяться в Переліку гранично допустимих концентрацій забруднюючих речовин в атмосферному повітрі населених пунктів, № 3086-84 від 27.08.84 р. та доповненнях до нього, які затверджені Міністерством охорони здоровя.
3.7. При будівлі нових і реконструкції діючих загальноосвітніх шкіл, середніх спеціальних і вищих учбових закладів висота приміщень (від підлоги до стелі), в яких передбачено використання персональних компютерів в навчальному процесі, повинні бути не менше 3,6 м, а площа на 1 робоче місце 16 кв. м (ДБН В.2.2-3-97).
3. ЗМІСТ ТА РЕЗУЛЬТАТ ВИКОНАНИХ РОБІТ
3.1 Завдання
Створити довідково-інформаційну базу про Факультет Комп’ютерних Систем до приймальної комісії у вигляді сайту для абітурієнтів. Вона повинна містити:
рекламний ролик факультету;
корисну інформацію для абітурієнта;
інформацію про деканат факультету;
історію виникнення факультету;
інформацію про кафедри факультету;
інформацію про гуртожиток.
3.2 Виконання
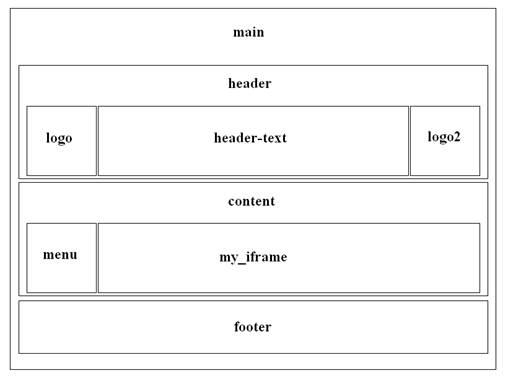
Розробимо структуру сторінки за наступною схемою:

Данну модель реалізуємо за допомогою html тегу Div. Div – блочний елемент мови html, як правило використовується для обробки блоку данних. Як правило блок керується таблицею каскадних стилів CSS. Яка може знаходитися безпосередньо у голові (Head) документу або у окремому файлі.
Селектори та їх призначення:
Main – блок який міститиме у собі всі три основні, логічно розділені блоки: Header, Content, Footer.
Header – блок який містить зіголовок добументу.
Logo – перший логотип.
Header-Text – текст заголовку.
Logo2 – другий логотип.
Content – блок для відображення основного змісту сторінки.
Menu – список категорій інформації яку можна дізнатися.
My_iframe – інформація з вибраної категорії.
Footer – блок для банеру або реклами.
Для реалізації відображення інформації на вибір користувача, використаємо CSS та JavaScript. CSS – для вибору режиму відображення блоків інформації у блоці My_iframe, які слідують один за одним послідовно та представляють відповідні категорії у блоці Menu. JavaScript - за для відображення лише потрібного блоку.
Реалізація у CSS:
.iframe_content_block
{
display:block;
text-decoration:none;
font-family:Arial;
font-style:italic;
font-weight:bold;
font-size:16px;
color:#1f2f7f;
position:relative;
width:100%;
}
.iframe_content_none
{
display:none;
text-decoration:none;
font-family:Arial;
font-style:italic;
font-weight:bold;
font-size:16px;
color:#1f2f7f;
position:relative;
width:100%;
}
Тут display:none та display:block дозволяє та забороняє відображення блоку з відповідними класами .iframe_content_none та .iframe_content_ block . Зміна класів блоків здійснюється за допомогою JavaScript.
Реалізація у JavaScript:
function menu(menu_id)
{
for(var i=Number(1);i=6;i++)
document.getElementById(if_c_+i).className=
iframe_content_none;
switch (Number(menu_id))
{
case 1: document.getElementById(if_c_1).className=
iframe_content_block; break;
case 2: document.getElementById(if_c_2).className=
iframe_content_block; break;
case 3: document.getElementById(if_c_3).className=
iframe_content_block; break;
case 4: document.getElementById(if_c_4).className=
iframe_content_block; break;
case 5: document.getElementById(if_c_5).className=
iframe_content_block; break;
case 6: document.getElementById(if_c_6).className=
iframe_content_block; break;
}
}
Функція document.getElementById(ім’я_елементу) вертає єлемент у якого id=ім’я_елементу , використовуючи цю функцію ми змінюємо клас усіх наявних єлементів на той що їх ховає. При умові що єлементи мають імена:
if_c_1, if_c_ 2, if_c_ 3, if_c_ 4, if_c_ 5, if_c_ 6. Остання цифра цих імен задається змінною i яка перебирається у циклі:
for(var i=Number(1);i=6;i++)
document.getElementById(if_c_+i).className=
iframe_content_none;
Потім використовуючи оператор switch ми міняємо клас одного потрібного нам блоку на такий що дозволяє його відображати.
switch (Number(menu_id))
{
case 1: document.getElementById(if_c_1).className=
iframe_content_block; break;
case 2: document.getElementById(if_c_2).className=
iframe_content_block; break;
case 3: document.getElementById(if_c_3).className=
iframe_content_block; break;
case 4: document.getElementById(if_c_4).className=
iframe_content_block; break;
case 5: document.getElementById(if_c_5).className=
iframe_content_block; break;
case 6: document.getElementById(if_c_6).className=
iframe_content_block; break;
}
Зміна кількості розділів веде до зміни коду. Наприклад внас є лише два розділи: if_c_ 1 та if_c_2 . Код скрипту буде змінений на:
function menu(menu_id)
{
for(var i=Number(1);i=2;i++)
document.getElementById(if_c_+i).className=
iframe_content_none;
switch (Number(menu_id))
{
case 1: document.getElementById(if_c_1).className=
iframe_content_block; break;
case 2: document.getElementById(if_c_2).className=
iframe_content_block; break;
}
}
Блок меню буде виглядати так:
div id=content
div id=menu
ul
lia href=javascript:menu(1); Розділ 1 /a/li
lia href=javascript:menu(2); Розділ 2 /a/li
/ul
/div
div id=my_iframe
div class=iframe_content id=if_c_1
/div
div class=iframe_content id=if_c_2
/ div
/ div
/ div
Для данної моделі html код матиме наступний вигляд:
!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN http://www.w3.org/TR/html4/loose.dtd
html
head
LINK REL=StyleSheet HREF=css/style.css TYPE=text/css MEDIA=screen
script type=text/javascript src=js/menu.js/script
/head
body
div id=main
div id=header
div id=logo
/div
div id=header-text
/div
div id=logo2
/div
/div
div id=content
div id=menu
ul
li
img src=img/disk.gif class=left
a href=javascript:menu(1); Головна /a
img src=img/disk.gif class=right
/li
li
img src=img/disk.gif class=left
a href=javascript:menu(2); Абітурієнту /a
img src=img/disk.gif class=right
/li
li
img src=img/disk.gif class=left
a href=javascript:menu(3); Деканат /a
img src=img/disk.gif class=right
/li
li
img src=img/disk.gif class=left
a href=javascript:menu(4); Історія /a
img src=img/disk.gif class=right
/li
li
img src=img/disk.gif class=left
a href=javascript:menu(5); Кафедри /a
img src=img/disk.gif class=right
/li
li
img src=img/disk.gif class=left
a href=javascript:menu(6); Гуртожиток /a
img src=img/disk.gif class=right
/li
/ul
/div
div id=my_iframe
div class=iframe_content id=if_c_1
/div
div class=iframe_content id=if_c_2
/div
div class=iframe_content id=if_c_3
/div
div class=iframe_content id=if_c_4
/div
div class=iframe_content id=if_c_5
/div
div class=iframe_content id=if_c_6
/div
/div
/div
div id=footer
/div
/div
/body
/html
Для додання ще одного розділу вам потрібно спочатку додати контейнер div з id рівним “ if _ c _7” (наступне ім’я за останнє наявне), додати в меню відповиднє посилання
liimg src=img/disk.gif class=left
a href=javascript:menu( 7 ); Нова категорія /a
img src=img/disk.gif class=right/li
та відредагувати файл “js/menu.js” як було описано вище. Цей фал під’єднується до сторінки контейнером
script type=text/javascript src=js/menu.js/script
а файл CSS – контейнером
LINK REL=StyleSheet HREF=css/style.css TYPE=text/css MEDIA=screen
Для інтеграції ролику я використав uflvplayer_local.swf . Який може грати локальні файли формату flv.
Як сторюється HTML-код для інтеграції плеєра на сторінку?
OBJECT height=340” width= ” 400 ”
Розміри плеера. Співвідношення сторін повинно бути 4 (ширина):3 (висота). Якщо використовується скін з рамкою — до висоти додається значення (height/300)*40
PARAM NAME= ” movie ” VALUE= ” http://yoursite.com/
uflvplayer_500?375.swf ” /
Абсолютна чи відносна ссилка на файл плеера.
param name= ” allowFullScreen value=true /
Підтримка повно екранного режиму.
param name=FlashVars value=way=http://yoursite.com/sample.flv
swf=http://yoursite.com/uflvplayer_500?375.swfw=400h=340
pic=http://yoursite.com/splash.jpgautoplay=0tools=1skin=whiteblack
volume=70comment=”Назва”/
Змінні налагодження плеєру (слідкують через в форматі параметр=значення):
way — шлях к файлу flv;
swf — шлях к файлу плеера;
w — ширина плеєра (дублюється з тега object);
h — висота плеєра (дублюється з тега object);
skin — скін чи його адреса;
pic — шлях до зображення якє з’являється до програвання відєо;
autoplay — авто включення програвання відео;
tools — кнопки керування видимі постійно (1), не видимі (0), з’являються з наведенням курсору (2);
volume — початковий рівень звуку — 0–100;
comment – назва ролики під час заставки;
Единий обов’язковий параметр — way.
param name=»bgcolor value=#FFFFFF« /
Колір фону вашого сайту де публікується відео (білий за замовченням).
embed src=http://yoursite.com/uflvplayer_500?375.swf allowFullScreen= ” true ” type=application/x-shockwave-flash flashvars=way=http://yoursite.com/sample.flv
swf=http://yoursite.com/uflvplayer_500?375.swfw=400h=340
skin=whiteblackpic=http://yoursite.com/splash.jpgautoplay=0tools=1
volume=70comment=Название bgcolor= ” #FFFFFF ” width= ” 400 ” height= ” 340 ” //embed
Тут дублюються параметри:
шлях до файлу плеєра swf — scr
настройки плеєра — flashvars
колір фону сайта — bgcolor
ширина плеєра — width
висота плеєра — height
Код плеєру для нашої сторінки буде такий:
object type=application/x-shockwave-flash data=swf/player_local.swf
height=450 width=600
param name=bgcolor value=#3f5f7f /
param name=allowFullScreen value=true /
param name=allowScriptAccess value=always /
param name=movie value=swf/player_local.swf /
param name=FlashVars value=way=E:\Work\Практика\flv\video.flv
amp;swf=swf/player_local.swfamp;w=600amp;h=450
amp;pic=img\logo.pngamp;autoplay=0amp;replay=1
amp;tools=1amp;skin=whiteamp;volume=70amp;q=amp;comment= /
/object
Цей код буде міститися у першому контейнері з id=if_c_1.
div class=iframe_content id=if_c_1 style=padding-left:50%
div id=uplayer_flv style=position:relative;left:-300px;width:600px;height:450px;
object type=application/x-shockwave-flash data=swf/player_local.swf
height=450 width=600
param name=bgcolor value=#3f5f7f /
param name=allowFullScreen value=true /
param name=allowScriptAccess value=always /
param name=movie value=swf/player_local.swf /
param name=FlashVars value=way=E:\Work\Практика\flv\video.flvamp;
swf=swf/player_local.swfamp;w=600amp;h=450amp;pic=img\logo.png
amp;autoplay=0amp;replay=1amp;tools=1amp;skin=white
amp;volume=70amp;q=amp;comment= /
/object
/div
/div
Зверніть увагу на те що при використанні локальної версії плеєру треба вказувати абсолютний шлях до хайлу з відео.
way=E:\Work\Практика\flv\video.flv
При зміни положення файлу треба змінити й цей шлях.
Я описав основну структуру створеної довідкової бази, інша робота зводилася до наповнення відповідних розділів інформацією та покращення дизайну сторінки.
4. ВИСНОВКИ ТА ПРОПОЗИЦІЇ.
За час перебування на базі практики було виконано усі індивідуальні завдання, поставлені переді мною. Ознайомившись більш глибоко з вже вивченим матеріалом я зміг виконати необхідні завдання, тим самим закріпивши свої теоретичні знання на практиці.
Зміг реалізувати свої професійні можливості та покращити свої знання у необхідному мені напрямку.
За результатами проведеної роботи можу зробити висновок, що дана установа забезпечена достатнім рівнем технічного і програмного устаткування.
При можливості бажано оновити апаратне забезпечення.