Створення комп’ютерної гри засобами Macromedia Flash
СОДЕРЖАНИЕ: Основні поняття мультимедіа технології, їх різновиди та функціональні особливості, області застосування. Програма Macromedia Flash, її характеристика та особливості. Огляд даної технології, робота з текстом і звуком, можливі сценарії, застосування в web.
ВИПУСКНА ДИПЛОМНА РОБОТА СПЕЦІАЛІСТА
на тему:
Створення комп’ютерної ігри засобами Macromedia Flash
Вступ
Мультимедіа (multimedia) – це компютерна інформаційна технологія, що дозволяє обробляти, зберігати, передавати й відображати текст, звук, відеозображення, графічне зображення й анімацію (мультиплікацію).
30 років тому мультимедіа обмежувалася друкарською машинкою «Консул», що не тільки друкувала, але й могла привернути увагу заснулого оператора мелодійним тріском. Навала аматорів дало новий поштовх розвитку мультимедіі (компютерний гороскоп 1980 року, що за допомогою динаміка й програмувального таймера синтезував розпливчасті усні прогнози на кожен день та переміщав по екрані зірки (зачатки анімації)). Приблизно в цей час зявився й сам термін мультимедіа. Суспільна потреба в засобах передачі й відображення інформації викликає до життя нову технологію, через брак більш коректного терміна, називаючи її мультимедіа. В англійській мові вже приживається новий термін «information appliance – інформаційне пристосування».
Поява систем мультимедіа підготовлена як вимогами практики, так і розвитком теорії. Різкий ривок, що відбувся в цьому напрямі за останні декілька років, забезпечений перш за все розвитком технічних і системних засобів. Це і прогрес в розвитку ЕОМ: різко збільшений обєм памяті, швидкодія, графічні можливості, характеристики зовнішньої памяті, і досягнення в області відеотехніки, лазерних дисків – аналогових і CD-ROM, а також їх масове впровадження.
Мультимедіа-технології є одним з найбільш перспективних і популярних за використанням напрямків інформатики. Вони мають на меті створення продукту, що містить колекції зображень, текстів і даних, що супроводжуються звуком, відео, анімацією й іншими візуальними ефектами (Simulation), включає інтерактивний інтерфейс і інші механізми керування. Дане визначення сформульоване в 1988 році найбільшою Європейською Комісією, що займається проблемами впровадження й використання нових технологій.
Ідейною передумовою виникнення технології мультимедіа вважають концепцію організації памяті «MEMEX», запропоновану ще в 1945 році американським ученим Ваннівером Бушем. Вона передбачала пошук інформації відповідно до її значеннєвого змісту, а не по формальних ознаках (один по одному номерів, індексів або за алфавітом і т. п.) Ця ідея знайшла своє вираження й компютерну реалізацію спочатку у вигляді системи гіпертексту (система роботи з комбінаціями текстових матеріалів), а потім і гіпермедіа (система, що працює з комбінацією графіки, звуку, відео й анімації), і, нарешті, у мультимедіа, що обєднала у собі обидві ці системи.
Однак сплеск інтересу наприкінці 80-х років до застосування мультимедіа-технології в гуманітарних областях (і, зокрема, в історико-культурній) звязаний, безсумнівно, з імям видатного американського комп’ютерщика-бізнесмена Білла Гейтса, якому належить ідея створення й успішної реалізації на практиці мультимедійного (комерційного) продукту на основі службової музейної інвентарної бази даних з використанням у ньому всіх можливих «середовищ»: зображень, звуку, анімації, гіпертекстової системи («National Art Gallery. London»)
Саме цей продукт акумулював у собі три основні принципи мультимедіа:
а) подання інформації за допомогою комбінації безлічі сприйманих людиною середовищ (властиво термін походить від англ. multi – багато, і media – середовище);
б) наявність декількох сюжетних ліній у змісті продукту (на основі «вільного пошуку» у рамках запропонованої в змісті продукту інформації);
в) художній дизайн інтерфейсу й засобів навігації.
Революція в області мультимедіа почалася з появою в 1989 р. накопичувача на компакт – диску, який міг поміщати в собі більш складні мультимедіа – додатки.
Одним з традиційних рішень на професійному рівні виявилася технологія Macromedia Flash.
Flash можна використовувати для створення повноцінного мультимедійного Web-сайту, насиченого графікою, з формами й інтерактивністю, для створення банера, навігаційної панелі, або фонової музики для Web-сайту.
Після декількох прийнятих угод про використання Flash у якості Web – стандарту, він легко інтегрується з HTML. Для досягнення більш складної інтерактивності Flash може взаємодіяти з JavaScript або VBScript.
Введення власного інтерпретатора сценаріїв «Action Script» розширило можливості Flash. Крім графічної інформації або живої анімації можна створювати свій власний сценарій, що дозволить користувачеві управляти поводженням проекту або одержувати деякі динамічні дані на запити користувача. Це рятує розроблювача створювати зовнішні модулі для керування Web – сайту.
Macromedia Flash містить в собі сукупність засобів розробки й відображення проектів. Flash – розробки практично не мають обмежень в області дизайну. Графічні елементи можна розмістити точно в будь-якому місці сторінки, можна накласти елементи один на інший без застосування необхідності написання сценаріїв. В Flash можна створити діалогові форми, які будуть одержувати інформацію від користувачів і передавати її серверу. Також в Flash є така можливість, як управляти прозорістю, що надає глибину й зачарування роботам.
Редактор для розробки Flash-проектів дозволяє розширити можливості розроблювача, як в області дизайну так і програмування, тому що Flash теж має свою власну мову програмування «ActionScript», що дозволяє надавати внутрішню логіку проекту, а також можливість спільно використовувати JavaScript і VBScript разом з Flash проектом.
1. Основні поняття мультимедіа технології
1.1 Мультимедійні технології
Мультимедіа технології – можливість подання інформації користувачеві у взаємодії різних форм (текст, графіка, анімація, звук, відео) в інтерактивному режимі.
Технологію мультимедіа становлять спеціальні апаратні й програмні засоби.
Мультимедіа – продукти можна розділити на кілька категорій залежно від того, на які групи споживачів вони орієнтовані.
З початку 90-х років засоби мультимедіа розвивалися й удосконалювалися, ставши до початку XXI століття основою нових продуктів і послуг, таких як електронні книги й газети, нові технології навчання, відеоконференції, засоби графічного дизайну. Застосування засобів мультимедіа в компютерних додатках стало можливим завдяки прогресу в розробці й виробництві нових мікропроцесорів і систем зберігання даних.
Натисканням кнопки користувач компютера може заповнити екран текстом; нажавши іншу, він викличе повязану з текстовими даними відеоінформацію; при натисканні наступної кнопки пролунає музичний фрагмент. Наприклад, Bell Canada, що надає послуги суспільного, особистої й комерційного звязку для всієї Канади, використовує засоби мультимедіа для виявлення й усунення неполадок у телефонній мережі. Спеціальні програми містять тисячі відсканованих інструкцій по ремонту техніки, які надані в користування співробітникам відділів технічного забезпечення й аналітикам. Кожна мультимедійна робоча станція може відобразити будь-яку ділянку схеми мережі. При виявленні несправності подається звуковий сигнал і показується місце, де відбулася аварія. Також система може відіслати по електронній пошті або факсу всю необхідну інформацію бригаді ремонтників, що виїжджає на обєкт. Система голосового супроводу дозволяє
прослуховувати інформацію й коментарі, необхідні для діагностики й аналізу у випадку виникнення аварійної ситуації.
Безсумнівним достоїнством і особливістю технології є наступні можливості мультимедіа, які активно використовуються в поданні інформації:
а) можливість зберігання великого обсягу самої різної інформації на одному носії (до 20 томів авторського тексту, близько 2000 і більше високоякісних зображень, 30–45 хвилин відеозапису, до 7 годин звуку);
б) можливість збільшення (деталізації) на екрані зображення або його найцікавіших фрагментів, іноді у двадцятиразовому збільшенні (режим «лупа») при збереженні якості зображення. Це особливо важливо для презентації творів мистецтва й унікальних історичних документів;
в) можливість порівняння зображення й обробки його різноманітними програмними засобами з науково – дослідницькими або пізнавальними цілями;
г) можливість виділення в супровідне зображення текстовому або іншому візуальному матеріалі «гарячих слів (областей)», по яких здійснюється одержання довідкової або будь-якої іншої пояснювальної (у тому числі візуальної) інформації (технології гіпертексту й гіпермедіа);
д) можливість здійснення безперервного музичного або будь-якого іншого аудіосупроводу, що відповідає статичному або динамічному візуальному ряду;
е) можливість використання відеофрагментів з фільмів, відеозаписів і т.д., функції «стоп-кадру», покадрового перегляду відеозапису;
ж) можливість включення в зміст диска баз даних, методик обробки образів, анімації (приміром, супровід розповіді про композицію картини графічною анімаційною демонстрацією геометричних побудов її композиції) і т.д.;
з) можливість підключення до глобальної мережі Internet;
и) можливість роботи з різними додатками (текстовими, графічними й звуковими редакторами, картографічною інформацією);
к) можливість створення власних «галерей» (вибірок) з інформації, що представляється в продукті, (режим «кишеня» або «мої позначки»);
л) можливість «запамятовування пройденого шляху» і «створення закладок» на екранній «сторінці»;
м) можливість автоматичного перегляду всього змісту продукту («слайд-шоу») або створення анімаційного й озвученого «путівника-гіда» по продукті; включення до складу продукту ігрових компонентів з інформаційними складовими;
н) можливість «вільної» навігації за інформацією й виходом в основне меню (укрупнений зміст), на повний зміст або зовсім із програми.
Поява систем мультимедіа, безумовно, робить революційні зміни в таких областях, як утворення, компютерний тренінг, у багатьох сферах професійної діяльності, науки, мистецтва, у компютерних іграх і т.д.
Можливості технології мультимедіа безмежні. У бізнес-додатках мультимедіа в основному застосовуються для навчання й проведення презентацій. Завдяки наявності зворотного звязку й живому середовищу спілкування, системи навчання на базі мультимедіа мають приголомшливу ефективність і істотно підвищують мотивацію навчання. Уже давно зявилися програми, що навчають користувача іноземним мовам, які в інтерактивній формі пропонують користувачеві пройти кілька уроків, від вивчення фонетики й алфавіту до поповнення словникового запасу й написання диктанту. Завдяки вбудованій системі розпізнавання мови здійснюється контроль вимови того, кого навчають. Мабуть, сама головна особливість таких навчальних програм – їхня ненавязливість, адже користувач сам визначає місце, час і тривалість заняття.
1.2 Презентації й інші мультимедіа-продукти
Після створення всіх мультимедіа-компонентів необхідно обєднати їх у єдиний мультимедіа-продукт. При цьому виникає завдання вибору програмного засобу для його розробки. Існуючі засоби обєднання різних мультимедіа-компонентів у єдиний продукт умовно можна розділити на три групи:
а) алгоритмічні мови для безпосередньої розробки керуючої програми;
б) спеціалізовані програми для створення презентацій і публікації їх в Інтернет (швидка підготовка мультимедіа-додатків);
в) авторські інструментальні засоби мультимедіа.
Розподіл корисний тим, що багато засобів мають можливість створювати програмні модулі мовою сценаріїв. Як правило, вибір засобу ґрунтується на вимогах до ефективності роботи мультимедіа-додатків й швидкості його розробки. Також істотною вимогою є ступінь взаємодії з користувачем. Спеціалізовані презентаційні програми орієнтовані в першу чергу на передачу інформації від компютера до користувача. Авторські інструментальні засоби дозволяють здійснити високий ступінь взаємодії й створити дійсно інтерактивний додаток.
Розробка мультимедіа-додатків на будь-якій алгоритмічній мові вимагає знання програмування, хоча сучасні середовища візуального програмування доповнені різними майстрами для створення окремих елементів інтерфейсу, що дозволяють автоматизовано одержувати код програми. Витрати часу на розробку будуть у цьому випадку значні, але додаток, що вийшов, – оптимальним по використанню ресурсів компютера й швидкості функціонування.
Авторські інструментальні засоби дозволяють істотно скоротити процес розробки, але дають програш в ефективності роботи створюваного додатка. Крім того, для розробки необхідно гарне знання можливостей даного засобу й ефективних методів роботи з ним.
Найбільш простим і швидким є використання програм створення презентацій, можливостей яких, у деяких випадках, виявляється досить для створення нескладного мультимедіа-продукту. Авторські системи призначені для створення програмних продуктів з високим ступенем взаємодії з користувачем. Часто для розробки користувальницького інтерфейсу авторські системи пропонують спеціальну мова сценаріїв. Вони дозволяють створити кінцевий продукт, що поєднує всі мультимедіа-компоненти єдиною керуючою програмою. Його відмінною рисою є наявність загального інтерфейсу, що дозволяє вибрати будь-який з мультимедіа-компонентів, запустити його на виконання (прослухати звуковий файл або переглянути відео), організувати пошук необхідного обєкта й т. п.
Програми створення презентації спочатку призначені для створення електронних слайдів, що допомагають ілюструвати повідомлення доповідача, тепер усе більше орієнтуються на застосування мультимедіа. Існує велика кількість таких програм, що відрізняються набором образотворчих і анімаційних ефектів.
POWERPOINT. PowerPoint – це презентаційна програма, що входить у пакет Microsoft Office. За кількістю образотворчих і анімаційних ефектів не уступає багатьом авторським інструментальним засобам мультимедіа.
PowerPoint містить засоби для створення гнучкого сценарію презентації й запису звукового супроводу кожного слайда. Наявність російськомовної версії дозволяє успішно працювати з текстами російською мовою. Встановлена підтримка Інтернету дозволяє зберігати презентації у форматі HTML, однак анімаційні компоненти вимагають установки спеціального доповнення PowerPoint Animation Player-це дозволяє створювати складні програмні надбудови мовою програмування Visual Basic for Application, що істотно розширює можливості програми. Спеціальна надбудова Custom Soundtracks Add-In доповнює презентацію фоновим музичним супроводом із широким вибором мелодій.
FREELANCE GRAPHICS. Freelance Graphics – програма фірми Lotus для створення слайд-шоу. Забезпечує широкий набір можливостей форматування тексту, малюнків, графіків і таблиць на слайдах. Демонстрація презентації може проводитися на компютерах, де сама програма Freelance Graphics відсутня. Підтримує зображення у форматі GIF, у тому числі із прозорим фоном. Перетворення презентації у формат HTML за допомогою спеціального майстра дозволяє публікувати її на Web-Сервері, забезпечуючи при цьому оптимальну швидкість завантаження сторінки. Демонстрація слайд-шоу в Інтернеті вимагає додаткових компонентів Plug-In для браузера або Freelance Graphics ActiveX.
FORMULA GRAPHICS. Авторська система Formula Graphics фірми Formula Software застосовується для розробки інтерактивних додатків мультимедіа. Вона має простий і зручний у використанні графічний інтерфейс і не накладає ніяких обмежень на зображення, звуки й анімації, які можуть бути обєднані з її допомогою. Formula Graphics має потужну об’єктно-орієнтовану мову, однак додатки можна розробляти й без застосування програмування. Керуючі елементи на екрані відображаються у вигляді гіпертексту й графічних гіперпосилань. Formula Graphics має програмувальну дво – і тривимірну графіку й використовується також для розробки додатків з анімацією й ігровими програмами. Розроблені мультимедіа-додатки можуть бути програні із гнучкого диска, CD-ROM, безпосередньо через Інтернет або впроваджені в Web-Сторінку.
HYPERMETHOD. Російська авторська система HyperMethod працює під Windows 95/98/NT. Вона дозволяє створювати найрізноманітніші мультимедіа-додатки й по своїх функціональних можливостях наближається до програми Macromedia Director. Підтримує розповсюджені формати звукових і відеофайлів, а також можливість контрольованої покадрової анімації. HyperMethod забезпечує швидке створення гіпертекстових додатків, а сумісність із HTML дозволяє створювати додатки для Інтернету. Має власну мову сценаріїв. Нові можливості, додані в останній версії, роблять її привабливою як для новачків, так і для професіоналів.
1.3 Етапи розробки проекту
План, по якому варто діяти при створенні мультимедійного продукту за допомогою програмних засобів:
1 етап – вибір теми й опис проблеми;
2 етап – аналіз обєкту;
3 етап – розробка сценарію й синтез моделі;
4 етап – форма подання інформації й вибір програмних продуктів;
5 етап – синтез компютерної моделі обєкта.
Процес створення мультимедійного продукту
Процес створення мультимедіа інформаційних систем складається із двох основних фаз:
1) фази проектування;
2) фази реалізації.
Фаза проектування:
а) проектування концептуальної моделі сценарію для мультимедіа – інформаційної системи;
б) проектування медіа-залежних подань інформації;
в) проектування інформаційних структур;
г) проектування медіа-комбінацій і синхронізації (звук – відео);
д) проектування структур вузол-звязок (посилання);
е) проектування інформаційних топологій (загальне середовище);
ж) проектування інтерфейсу користувача;
з) проектування користувальницького інтерфейсу;
и) проектування методів навігації.
Фаза реалізації:
Реалізація повинна супроводжуватися інструментами й методами створення.
1) Первинна інтеграція:
а) створення фрагментів;
б) створення структури;
2) Повна інтеграція мультимедіа-продукту, монтаж, тобто зєднання всіх елементів у єдиний продукт, відповідно до певної структури й заданих засобів навігації;
3) Виробництво мультимедіа-продукту (визначається носієм);
4) Поширення мультимедіа-продукту
1.4 Мультимедійний комп’ютер
«Мультимедійний компютер» – це такий компютер, на якому мультимедійні додатки можуть повною мірою реалізувати всі свої можливості. Мультимедійний компютер повинен містити багато функцій: відображати на екрані монітора графічну й відео-інформацію, анімацію, відтворювати з високою якістю різний звуковий супровід, музику, в тому числі й з музичних компакт-дисків, і багато іншого.
Апаратний склад мультимедійного компютера
«Мультимедійний компютер» має наступні складові:
а) корпус із блоком живлення;
б) системна (материнська) плата;
в) центральний процесор;
г) оперативна память;
д) відеоадаптер;
е) монітор;
ж) накопичувач на жорстких дисках;
з) клавіатура;
и) миша;
к) дисковод CD-ROM;
л) дисковод гнучких дисків;
м) звукова карта;
н) дисковод DVD;
о) модем;
п) телевізійний тюнер.
Не дуже давно корпорація Intel і Microsoft при участі інших грандів компютерної індустрії підготували специфікацію компютера PC 99. Цей стандарт визначає типи систем персональних компютерів, призначених для виконання певних функцій. Розглянемо клас «Entertainment PC» (розважальний або мультимедійний компютер).
З погляду етапів розвитку апаратної частини компютера найбільший інтерес викликають наступні вимоги:
а) повна відмова від інтерфейсу шини ISA;
б) усі компоненти системної (материнської) плати повинні відповідати специфікації Plug-and-Play;
в) порти COM і LPT рекомендується використовувати тільки для підключення принтерів;
г) інтерфейси IDE/ATA і ATAPI для зовнішніх накопичувачів підлягають заміні на IEEE1394;
д) для модемів рекомендується інтерфейс USB;
е) для сканерів і інших пристроїв при введенні зображень рекомендується використовувати інтерфейси SCSI або IEEE1394;
ж) для звукових карт можливі інтерфейси USB або PCI4;
з) графічні адаптери допустимі тільки з інтерфейсом AGP або PCI;
и) підключати мишу й клавіатуру рекомендується через інтерфейс USB або PS/2.
Вперше в специфікації розроблено вимоги до дозволу й інших параметрів моніторів.
Вимоги, що використовуються в PC 2001, спрямовані на створення компютерів під керуванням Windows Me, Windows 2000 Professional, Windows XP призначених для роботи з типовими Windows-додатками. Звичайно, мова йде не про базові апаратні вимоги, пропоновані операційними системами, а про оптимальні. Вперше PC 2002 не містить класичних рекомендацій – вказуються тільки мінімальні вимоги! Все те, що було із кращих спонукань рекомендоване в PC 99, або стало вимогою в PC 2001, або безжалісно вилучено.
Основна ідея PC 2001 – офіційно зробити стандартом вимоги ініціативи Intel Easy PC, спрямовані на перетворення компютера в нескладний, надійний і стабільно працюючий побутовий прилад.
Особливість PC 2001 – відсутність твердого поділу ПК на класи. Зокрема, з тексту виключені згадування про Office PC, Consumer PC і Entertainment PC, які були чітко специфіковані в PC 99. Тепер усе, що не є Workstation (робочою станцією) і Mobile (ноутбуком), попадає під категорію PC System.
В PC 2001 відбувається повна відмова від шини ISA, а також визнаються застарілими її похідні – PS/2, COM, LPT, FDD. Останній пункт означає, те, що 3, 5-дюймові дисководи флоппі – дисків або зникнуть як клас, або перейдуть на новий інтерфейс, найімовірніше на USB. Причому сам USB повинен зрости до рівня специфікації 2.0, де швидкість передачі даних досягає 480 Мбіт/с.
ПРОГРАМНИЙ СКЛАД МУЛЬТИМЕДІЙНОГО КОМП’ЮТЕРА
Навіть найсучасніший компютер не буде працювати без програмного забезпечення.
Як уже говорилося, мультимедійне програмне забезпечення можна умовно розділити на прикладну частину (мультимедіа-енциклопедії, компютерні ігри, аудіо й відеоплеєри й т. п.) і спеціалізовану, до якої можна віднести програми, призначені для створення прикладних програм (професійні графічні редактори, редактори 3D-графіки, звукові редактори і т.д.)
Розглянемо основні частини програмного забезпечення мультимедіа-компютера:
а) операційна система;
б) прикладні мультимедійні додатки.
Операційна система.
За останні кілька років мультимедійні додатки стали одним з найбільш швидко зростаючих сегментів ринку програмного забезпечення. Більшість сучасних компютерів продаються із установленими CD-ROM, звуковими картами й потужними графічними адаптерами. Щоб мати можливість скористатися всіма цими апаратними засобами підтримки мультимедіа на компютері повинна бути встановлена операційна система, що підтримує всі ці пристрої. Найбільш яскравим прикладом є ОС Microsoft Windows 98 або Windows Millenium. Архітектурні рішення в мультимедійному розширенні Windows 98 дозволяють відтворювати цифрове відео, аудіо, MIDI.
Прикладні мультимедійні додатки
До прикладних можна віднести мультимедійні додатки, з якими безпосередньо працює звичайний користувач мультимедійного компютера. В першу чергу це компютерні ігри. Також сюди можна віднести мультимедіа-енциклопедії, відео й аудіоплеєри, програми для створення й перегляду презентацій і багато іншого. Таким чином, мультимедійний компютер – це компютер, що повністю забезпечує функціональну роботу мультимедійних програм, тобто має можливість відтворювати різні звуки, музику й відео, переглядати графічні зображення.
1.5 Області застосування мультимедіа
Існує відома загальна думка дослідників ринку, що такою областю, яка має найбільші шанси для застосування мультимедіа, є освіта і підвищення кваліфікації після здобування освіти з використанням компютерних технологій (CBT – Computer Based Training), а також використання мультимедіа в рекламі і інформації POS (Point of Sale) /POI (Point of Information). В даний час ці дві можливі області застосування мультимедіа переживають незвичайно сильний бум.
Найбільш переважаючими областями застосування мультимедіа, на загальну думку, є
а) Навчання з використанням компютерних технологій (CBT).
Застосування мультимедіа в освіті і навчанні (Computer Based Training – CBT) передбачається як для особистого використання, так і для бізнесу. В майбутньому значення цієї області застосування мультимедіа зростатиме, оскільки знання, що забезпечують високий рівень професійної кваліфікації завжди схильні до швидких змін. Сьогоднішній рівень розвитку, особливо в технічних областях, вимагає постійного оновлення (up to date), і підприємства, основою розвитку яких є конкуренція повинні в своїй діяльності бути вельми гнучкими.
До теперішнього часу навчання з використанням компютерів застосовувалося переважно у сфері виробництва для навчання персоналу і підвищення кваліфікації. У фірмі Opel підтримується новий спосіб колективного навчання співробітників, які винні, використовуючи зображення і анімацію, підготувати програму своєї майбутньої виробничої діяльності. Фірма IBM також застосовує навчання з використанням компютерів для демонстрації роботи локальних мереж. Фірма Bayer вже багато років успішно застосовує системи CBT для навчання співробітників зовнішніх і внутрішніх служб. Численні дослідження підтверджують успіх системи навчання з використанням компютерів. Дуже важко зробити обєктивне порівняння із старими традиційними методами навчання, проте можна сказати, що увага під час роботи з повчальною інтерактивною програмою на базі мультимедіа, як правило, подвоюється, тому звільняється додатковий час. Економія часу, необхідного для вивчення конкретного матеріалу, в середньому складає 30%, а придбані знання зберігаються в памяті значно довше.
б) Фірмові презентації і реклама продукції.
Зростання обороту спостерігається в тих рекламних агентствах, які використовують для презентацій фірм додатки мультимедіа. Застосування програм мультимедіа є логічним наслідком тих різноманітних можливостей, які пропонують відповідні апаратні і програмні засоби.
Область вітринної реклами (POS = point оf Sale = пункт продажу) є класичним прикладом для застосування мультимедіа. За допомогою таких вітрин клієнти мають можливість самостійно отримувати інформацію, що їх цікавить (запитати необхідну інформацію і отримати її на екрані). Наприклад, це можуть бути операційні зали банків, де таким чином може повідомлятися інформація про кредити, різні банківські операції, зали на виставках і ярмарках, зали автосалонів, бюро подорожей, аеропорти, залізничні вокзали і т.д.
в) Область телекомунікації. Ситуація в цій області залежить від політики відповідної національної компанії, що відповідає за звязок (наприклад, в Германії це Telecom), а також її концепції мережі, оскільки всюди в європейській економічній зоні ця концептуальна ясність в стратегії організації мереж відсутня, бо відповідні прогнози (наприклад, можливість проведення відеоконференцій) в значній мірі або спекулятивні, або спірні.
г) Застосування систем мультимедіа має хороші довгострокові шанси для запису і обробки відеозображень як в приватній, так, звичайно, і в професійному середовищі. Проте не слід забувати, що вирішальний крок можна зробити в тому випадку, якщо зявляться якісні цифрові відеосистеми, які матимуть доступну ціну і не поступляться за якістю колишнім відеосистемам.
2. Програма Macromedia Flash
2.1 Основні поняття
Macromedia Flash служить, як для створення анімації (будь – які рухи в динаміці), так і створення презентації навчальних програм чи електронних відкриток.
Основними поняттями програми є: сцена – це область робочого вікна де створюється кадр та редактується; шкала часу – це шкала де задається порядок слідування тих чи інших сцен.
Розрізняють два види анімацій:
а) покадрова анімація – це анімація, коли всі кадри створюються вручну, тобто кожен кадр малюється окремо;
б) розрахункова анімація – це анімація, коли задається початковий і кінцевий кадри, а всі проміжні кадри розраховуються за заданим алгоритмом руху окремих об’єктів.
Важливою перевагою розрахункової анімації є те, що набагато менші об’єми анімаційних фільмів, це тому, що задаються не всі проміжні кадри, а тільки зображення об’єкта та закон його руху. Фільм може бути озвучений із конкретною прив’язкою звуку до тих чи інших анімаційних об’єктів.
Робочі файли по створенню анімації зберігаються у файлі з розширенням.fla, причому, в ньому крім графічних об’єктів зберігається і значна додаткова інформація, яка містить в собі:
а) об’єкти, що були створені, але в фільмі не використані;
б) дії по редактуванню (на етапі створення публікації) готового анімаційного кліпу, тобто створюється файл з розширенням.swf, де вся непотрібна інформація видаляється, тому робочий файл займає простір у межах до 10 Мбайт, а кінцевий файл з розширенням займає дисковий простір в межах декількох десятків Кбайт. Створений кліп найпростіше переглянути за допомогою самої програми, або автономного програвача, що входить в інсталяційний пакет.
Основою створення анімаційних ефектів у Flash є векторна графіка.
2.2 Огляд середовища Macromedia Flash
Верхня частина вікна є традиційною для програм, що працюють в середовищі Windows. Тут є:
а) системний значок (зліва вгорі);
б) заголовок вікна (далі);
в) полоса меню (під ним);
Це є традиційний набір вікон.
Зліва від робочого вікна знаходиться панель інструментів, яка поділена на 4 секції:
1) інструменти малювання графічних об’єктів;
2) перегляд – це інструменти для зміни масштабу та переміщення зображення;
3) кольори. Управління кольором контуру графічного об’єкта та його заливки. Для створення об’ємних об’єктів використовують градієнтну заливку;
4) параметри. Дозволяють модифікувати дію вибраного інструменту і для кожного з цих інструментів, вони є індивідуальними.
По правому краю робочого вікна розміщений комплекс меню вигляд, положення яких визначається самим користувачем (це компоненти, поведінка, інспектор компонент, усі пункти меню, які дозволяють створювати анімаційні об’єкти.
2.3 Основні етапи створення документу Flash
При завантаженні Macromedia Flash автоматично відкривається новий документ. При бажанні можна змінити його назву, яка за замовчуванням є не названою (Untintlent 1).
Перед початком роботи бажано всі панелі інструментів, які на даний момент не використовуються видалити для збільшення робочої площі. Також необхідно задати властивості анімації у діалоговому вікні (изменить документ) де ми можемо задати такі параметри:
а) частота кадрів, оптимально можна використовувати 12 кадрів за секунду і частота стоїть за замовчуванням. Кількість кадрів визначається як швидкодією комп’ютера так і кількістю графічних об’єктів на сцені;
б) розмір вікна, за замовчуванням стоїть значення 550 на 440 пікселів – це є оптимальне значення;
в) колір фону, за замовчуванням він є білим;
г) одиниці вимірювання, вони стосуються одиниць вимірювання для лінійок, які відображаються по краях сцени.
3. Програма Powerpoint
3.1 Загальні відомості про Powerpoint. Призначення та огляд середовища
Основними можливостями PowerPoint є:
1) створення слайдів, що можуть включити в себе: текст, таблиці, діаграми, відеокліпи, звукову інформацію, гіперпосилання.
2) основні елементи управління, аналогічні як у Office.
3) запуск програми традиційний, або з допомогою кнопки пуск, елементів офісу, робочого стола:
а) в режимі підготовки презентації (звичайному режимі) структура вікна РР є наступною:
– слайд з яким працюють;
– порядок слайда;
– коментарі.
Область структури дозволяє переходити від одного слайду до іншого простим нажаттям мишки.
б) режим структури – це режим, що надає структурі майже весь робочий простір. Використовується для впорядкування порядку слідування слайдів, їх можливості модифікації, вставлення чи видалення;
в) режим слайду – слайд займає всю робочу область, використовується для детальної роботи зі слайдом;
г) режим сортування – на робочій ділянці у зменшеному вигляді відображається вся презентація. В даному режимі зручно міняти ті чи інші слайди простим перетягуванням мишки, можна видалити кнопкою Delete;
д) режим показу слайдів – демонстрація презентації коли слайд займає всю область екрану, при цьому вихід з даного режиму виконується за допомогою клавіші Esc, або контекстного меню, що появляється при натисканні правої клавіші миші.
3.2 Види та типи презентації. Способи створення презентації
За видом розрізняють презентації зі сценарієм, коли поряд з демонстрацією слайдів йде паралельно коментар ведучого, який забезпечує зворотній зв’язок.
Інтерактивні презентації – це презентації коли відбувається діалог користувача з презентацією із можливістю гнучкого вибору сценарію. Прикладом такої презентації може бути навчальна програма, де вибір того чи іншого матеріалу визначається рівнем підготовки користувача.
Автоматична презентація – це коли йде жорстко зв’язаний у порядку слідування показ слайдів, один за один з певним інтервалом часу.
При завантаженні РР в діалоговому вікні появляється можливість вибору одного із 3 можливих варіантів створення презентацій:
1) майстер автозмісту;
2) шаблон презентації;
3) порожня презентація.
Майстер автозмісту – дозволяє створити презентацію за наступним сюжетом:
– вид презентації (службові проекти, ділові презентації із можливим вибором підвиду);
– спосіб подання презентації (індивідуальний перегляд, видання книги);
– форма подання презентації (презентація на екрані, чорно-біла презентація, кольорова презентація, слайд);
– введення даних до титульної сторінки слайду: заголовок, автор, інші додаткові дані.
4. Технологія Macromedia Flash
Технологія Macromedia Flash – дуже потужний, при цьому простий у використанні, засіб створення анімаційних проектів на основі векторної графіки у форматі Shockwave Flash (SWF). Хоча це далеко не перший векторний формат, творцям SWF вдалося знайти найбільш вдале поєднання між образотворчими можливостями графіки, інструментальними засобами для роботи з нею, і механізмом включення результату в Web-сторінки. Додатковою перевагою SWF є його переносимість, тобто цей формат може використовуватися на будь-якій апаратно-програмній платформі. І ще одна особливість SWF: створені на його основі зображення не тільки можуть бути анімаційніні, але також доповнені інтерактивними елементами і звуковим супроводом.
Переносимість і можливість створення інтерактивних мультимедійних додатків зумовили швидке зростання популярності формату SWF серед Web-дизайнерів. Тому майже одночасно з появою самого формату фірмою Macromedia були створені вбудовані компоненти (Plug-In) для двох основних браузерів мережі: Internet Explorer і Netscape Communicator. А це, у свою чергу, сприяло ще ширшому розповсюдженню SWF на просторах Всесвітньої Павутини. В результаті розробники цих браузерів оголосили про намір включити підтримку SWF безпосередньо в ядро своїх продуктів. Підтримали подібний підхід і інші провідні виробники програмного забезпечення.
І все-таки навряд чи формат SWF завоював би так багато поклонників, якби Macromedia не супроводжувала його достатньо простими і зручними інструментами. Необхідно відзначити, що в даний час існує цілий набір таких інструментів.
Одні з них орієнтовані на створення мультимедійних презентацій, інші призначені для підготовки графічних зображень і треті забезпечують створення інтерактивних повчальних курсів. Проте серед розробників Web-публікацій найбільшою популярністю користується Macromedia Flash, оскільки саме цей продукт дозволяє створювати закінчені Web-сторінки, які здатні забезпечити популярність будь-якому сайту. Мабуть, завдяки цьому формат SWF все частіше стали називати просто Flash. Отже, складовими Flash-технології є:
а) векторна графіка;
б) підтримка декількох видів анімації;
в) можливість створення інтерактивних елементів інтерфейсу;
г) підтримка взаємодії з графічними форматами, що імпортуються, зокрема растровими;
д) можливість включення синхронного звукового супроводу;
е) забезпечення експорту Flash-фільмів у формат HTML, а також в будь-який з графічних форматів, використовуваних в Інтернеті;
ж) можливість проглядання Flash-фільмів як в автономному режимі, так і за допомогою Web – браузера.
4.1 Огляд технології Macromedia Flash
Спочатку програма називалася Splash Animator і продавалася маловідомою фірмою Future Animation для виготовлення мультфільмів на PC компютері. Призначалася для художників – аніматорів і мала обмежений успіх, поки у звязку з бумом на WWW-Додатки такий гігант, як фірма Macromedia, не звернула на неї увагу, купивши й перейменувавши в Flash. Розроблювачі Flash поміняли інтерфейс програми для полегшення й автоматизації розробки проекту. Причому мультимедійний гігант не тільки перемінив назву й інтерфейс, але й переорієнтував пакет на ринок Web-анімації, при цьому був запропонований і свій, внутрішній формат файлів векторної графіки «*.swf», і реалізована підтримка для інших популярних графічних форматів, у тому числі й для анімаційного GIF, і забезпечив пакету гарну рекламу.
Однак зміни торкнулися не тільки зовнішнього вигляду, але й змісту. В Flash поняття інтерактивності значно розширилося завдяки використанню сценаріїв Action Script, дії, які дозволяють авторам розробляти досить складні стилі поводження – behaviors, переміщувані елементи інтерфейсу, логіку й початкову математику, що вперше дають можливість створювати електронні магазини. У результаті програма одержала широке поширення в середовищі Web-розроблювачів і продовжує служити гарною підмогою професійним аніматорам.
З моменту появи в 1996 р. технологія Flash стала фактичним стандартом для розробки насичених мультимедійних Web-сайтів. Для роботи в Flash не обовязково мати досвід у професійному програмуванні – цей дозволяє створювати Web – вузли з елементами інтерактивності без необхідності написання вихідних кодів JavaScript, Java або HTML.
У процесі створення Flash-проекту, особливо, коли вже є порівняльний досвід, розробки в інших засобах малювання графіки або редакторах Web-дизайну, то можна відзначити ряд переваг перед ними, якими по деякій мірі Flash одержав свою популярність:
а) використання позначень для елементів, які зявляються більше одного разу;
б) обєднання кадрів у діях переміщення (motion tweens), які дозволяє автоматично прорахувати деякі проміжні моменти переміщення, для прискорення розробки проектів;
в) обєднання кадрів у діях трансформації (shape tweens), які дозволяє автоматично прорахувати деякі проміжні моменти трансформації обєктів, для прискорення розробки проектів;
г) скорочення числа різних типів ліній (пунктир, крапки й т. п.). Лінії, намальовані інструментом олівець вимагають менше памяті, чим мазки кистю;
д) використання шарів, для розбивки обєктів, що перекриваються, кліпу;
е) скорочення числа різних шрифтів і стилів, шляхом перетворення їх в обєкти векторної графіки;
ж) застосування звукового формату mp3, як самого високоякісного й ощадливого музичного формату;
з) використання можливості анімації растрових зображень, або для статичних елементів зафарбування обєктів і фону;
и) застосування сценаріїв (Actions Script) аж до вставки їх в окремі кадри фільму;
к) можливість згрупувати обєкти на різних шарах;
л) використання убудованих інструментів для зміни колірних ефектів того самого обєкта;
м) використання єдиної палітри web-safe, щоб уникнути розбіжностей із кольорами браузерів;
н) застосування компонента керування проектом Library, що дозволяє швидко знайти будь-який обєкт і поміняти його властивості;
о) можливість вставки в поточний проект раніше створеного проекту.
4.2 Можливості Flash
Створивши Flash, компанія Macromedia обєднала безліч потужних ідей і технології в одній програмі, дозволивши користувачам одержувати через Web цілі мультимедійні презентації.
Використання анімації
Анімація в Flash заснована на зміні властивостей обєктів, використовуваних в «мультику». Наприклад, обєкти можуть зникати або зявлятися, змінювати своє положення, форму, розмір, колір, ступінь прозорості і т.д.
У Flash передбачено три різні механізми анімації обєктів:
1) покадрова («класична») анімація, коли автор сам створює або імпортує з інших додатків кожен кадр майбутнього «мультика» і встановлює послідовність їх перегляду;
2) автоматична анімація (так звана tweened-анімація), при використанні якої автор створює тільки перший і останній кадри мультиплікації, а Flash автоматично генерує всі проміжні кадри. Розрізняють два види tweened-анімації:
а) анімація, заснована на переміщенні обєкту (motion animation),
б) анімація, заснована на трансформації (зміні форми) обєкту (shape animation);
3) анімація на основі сценаріїв. Сценарій – це опис поведінки обєкту на власній мові Flash, яка називається ActionScript; синтаксис цієї мови нагадує синтаксис інших мов сценаріїв, використовуваних в Web-публікаціях (наприклад, JavaScript і VBScript).
Кожний з цих механізмів має як переваги, так і недоліки. Зокрема, tweened-анімація володіє двома безперечними перевагами:
1) по-перше, автор позбавлений від необхідності створювати кожен кадр окремо;
2) по-друге, для відтворення такого «мультика» Flash досить зберігати тільки перший і останній кадри, що забезпечує значне зменшення обєму такого фільму.
Разом з тим, tweened-анімація придатна для створення лише найбільш простих сюжетів, в яких властивості обєктів змінюються рівномірно.
Використання відео
При роботі з відео можна імпортувати будь-який стандартний відео-файл, підтримуваний QuickTime або Windows Media Player, включаючи формати MPEG, Digital Video – цифрове відео, MOV, QuickTime, і AVI. З імпортованими відео обєктами можуть виконуватися ті ж операції, що і з графічними обєктами: зміна масштабу, обертання, нахил, маскування і т.д. Відео обєкти можуть бути зроблені інтерактивними за допомогою сценаріїв на ActionScript.
Для даних у форматах JPEG і МРЗ реалізовано динамічне завантаження файлів під час відтворення Flash-фільму. Такий механізм дозволяє скоротити розмір файлу фільму і, отже, понизити час його завантаження по мережі.
Ми не обмежені використанням тільки стандартних шаблонів. Свій власний документ Flash також можна зберегти у вигляді шаблону і використовувати потім для створення подальших проектів. Щоб зберегти документ Flash як шаблон, вибираємо з меню команду File – Save As Template. Відкриється діалогове вікно Save as Template. Вводимо в поле Name назву для шаблону, а в полі із списком Category вибираємо назву стандартної категорії, або вводимо назву власної, в яку буде включений новий шаблон. Додаємо в полі Description короткий опис шаблону і клацаємо на кнопці Save. Після цього назва шаблону зявлятиметься в діалоговому вікні New from Template при виборі відповідної категорії. В області попереднього перегляду на вкладці Templates для кожного шаблону відображається видимий вміст робочого поля в першому кадрі документа цього шаблону. У діалоговому вікні Save as Template задається імя, категорія і опис нового шаблону.
Використання векторної графіки
Використання векторної графіки як графічного режиму за замовчуванням робить Flash незамінним засобом розробки для Web.
Векторна графіка – це спосіб представлення зображення за допомогою, математичних рівнянь, або векторів, які містять інформацію про розмір, форму, колір, границі й місце розташування. Це ефектний спосіб обігу із графікою, у результаті якого виходять файли щодо невеликих розмірів навіть при роботі зі складними малюнками. Більше того, векторна графіка не залежить від дозволу, з яким проглядається обєкт.
Векторна графіка в порівнянні з растровою має цілий ряд переваг:
1) математичні формули, що описують векторне зображення, займають набагато менше місця в памяті компютера, ніж опис пікселів растрового зображення;
2) можливість практично необмеженого масштабування зображення, або окремих його фрагментів без втрати його якості;
3) абсолютно «безболісне» перенесення векторного зображення з однієї платформи на іншу.
Технологія Symbol Conversation
Підхід Flash до розробки також полегшує створення складних мультимедійних презентацій, при цьому розміри файлів залишаються невеликими. Тому що такі елементи, як вектори, растрові зображення й звук звичайно використовуються в одному проекті кілька разів. Flash, завдяки своїй внутрішній функції Symbol Conversation дозволяє створювати єдиний екземпляр обєкта, який можна повторно використовувати замість того, щоб щораз створювати новий. Такий підхід істотно зменшує розмір файлу проекту.
До доповнення була розроблена бібліотека – Library. Вона являє собою перелік всіх використовуваних констант, у якості яких можуть виступати як намальовані символи, так і імпортовані графіка й звуки. За допомогою бібліотеки можна звертатися до будь-якого елемента незалежно від того на якому шарі або кадрі він перебуває.
Колірні палітри, а також градієнтні заливки можна імпортувати і експортувати з інших графічних додатків (наприклад, Macromedia Fireworks і Adobe Photoshop), що забезпечує незмінність кольорів на сайті. Палітра зберігається у файлі.fla і не впливає на розмір експортованого файлу.swf. За замовчуванням Flash використовує палітру web-safe.
Використовуючи властивості технології Symbol Conversation можна створювати текстові поля що дозволяють вводити дані під час відтворення Flash-проекту для створення всіляких форм збору відомостей від користувачів: введення паролів, реєстраційних, опитних і ін. Це, найбільш значне нововведення й крок до створення повноцінних Web-сайтів. Крім того, поля застосовуються для динамічної заміни тексту. Така властивість може бути використана для відображення постійно обновлюваної інформації: біржової, спортивної, прогнозів погоди. Коли користувач створює текстове поле, він призначає йому змінну. При цьому можливо передавати змінні в різні сцени ролика, в server-side-додатки для занесення їх у бази даних і навіть завантажувати нові дані.
Передача даних у потоковому режимі
Головним вирішальним фактором, що визначає здатність Flash створювати швидко, що завантажуються додатки, мультимедіа для Web – це передача вмісту в потоковому режимі. Незважаючи на інші його достоїнства, без цієї особливості Flash навряд чи став би практичним для використання в Web.
Потокова передача вмісту – це ще один приклад технології, породжений необхідністю. До її появи обмежена швидкість зєднання не дозволяла користувачам переглядати або прослуховувати файли, доти поки весь їхній уміст не було повністю завантажено на компютер. Однак розроблювачі усвідомили, що користувачам не потрібно бачити або чути кожний байт одночасно: можна одержати точно таке ж враження від умісту проекту, одержуючи його поступово.
Потокові можливості означають, що навіть більші файли зі звуком і анімацією можуть починати відображатися практично відразу.
Робота зі звуком
Flash пропонує декілька способів використання звуку у фільмах. Можна створити звуковий супровід, який відтворюється безперервно, незалежно від сюжету фільму і дій користувача. Альтернативний варіант – синхронізувати анімацію і звуковий супровід. Крім того, Flash дозволяє призначати звуки кнопкам, щоб зробити їх більш інтерактивними. І, нарешті, ще один варіант роботи із звуком – це управління звуковим супроводом за допомогою сценарію на ActionScript.
У Flash передбачено два типи звукового супроводу:
1) повязаний з подією (event sound);
2) потоковий (stream sound).
Для відтворення звуку, що пов’язаний з подією відповідні дані повинні бути завантажені повністю; після цього відтворення продовжується до тих пір, поки його не буде зупинено.
Відтворення потоку починається відразу, як тільки завантажених даних стане достатньо для перших декількох кадрів фільму.
Для підвищення зручності роботи зі звуком Flash надає авторам наступні можливості:
а) створення бібліотек звуків, що розділяються, що дозволяє використовувати звук з однієї бібліотеки в декількох фільмах;
б) управління параметрами стиснення звукових даних з метою вибору оптимального поєднання якості звуку і розміру фільму, що експортується; при цьому автор може вибирати параметри стиснення, як для окремих звуків, так і для всіх звуків у фільмі.
Робота з текстом
У будь-який Flash-фільм може бути доданий текст. Подібно до роботи в звичайних текстових редакторах, для тексту може бути встановлений розмір, шрифт, стиль, інтервал, колір і спосіб вирівнювання. Можна трансформувати шрифт подібно до інших обєктів – повертати, масштабувати, нахиляти. При цьому зберігається можливість редагування його символів. На основі фрагмента тексту може бути створене гіперпосилання.
Flash-фільм може містити динамічні текстові поля, а також поля, що редагуються користувачем. Редагований текст (Input Text) – текстове поле такого типу призначене для введення і редагування тексту читачем Web-сторінки. Редаговане текстове поле призначене для отримання від користувача деякої інформації. Параметри поля редагування можуть змінюватися засобами мови ActionScript. Щоб використовувати таку можливість, слід призначити полю редагування унікальне імя і, при необхідності, вказати імя повязаною з ним змінною.
Динамічний, або змінний текст Dynamic Text – це таке текстове поле, вміст якого може змінюватися за допомогою сценарію на мові ActionScript, тобто в процесі відтворення фільму.
Можливість роботи з динамічним текстовим полем з сценарію на ActionScript обумовлена тим, що кожне таке поле є екземпляром спеціального обєкту мови ActionScript, яка називається TextField. Динамічному текстовому полю може бути привласнене унікальне імя по якому можна звертатися до поля, щоб встановити або змінити вміст і формат цього поля.
І, нарешті, в Flash можна створювати прокручувані багаторядкові текстові області. При необхідності текст може бути конвертований в графічний обєкт, і тоді з його символами дозволяється працювати як з окремими графічними фігурами.
Сценарії в FLASH
Мало, що зачаровує людину так, як рух і взаємодія. Саме це й робить Flash, надаючи можливість створювати підконтрольні користувачеві додатки, які прямують від творчого підходу автора до подання інтерактивності, можливість створювати кнопки, натискання яких приводить до видачі інформації й відтворення звуку, або, що переносить в інше місце фільму проекту. Тому презентація в проекті може проходити у визначеній послідовності або по шляху зазначеному користувачами. Також можлива розробка проекту з деякими розрахунковими діями й обробки деякої інформації за допомогою простої, але потужної мови сценаріїв «Action Script».
Action Script можна розглядати, як основну мову програмування в Flash. З її допомогою можна запрограмувати проект Flash на виконання різних завдань. Для розробки інтерактивних елементів в Flash використовують три основних компоненти:
1) подія (event), що породжує певну дію,
2) дія (action), породжувана тим або іншим способом подією,
3) цільовий обєкт (target), що виконує дія або подія.
Логічна схема інтерактивної функції при якій відбуваються дії в проекті, може бути представлена в такий спосіб:
1) Подія – є ініціатором деякої дії в проекті. В Flash події поділяються на:
а) події миші-клавіатури – ці події ініціюються користувачем;
б) події кадрів – якщо розробляється Flash – ролик, то по досягненні деякого кадру виникає подія;
в) події змінних – подія відбувається, або після закінчення певного інтервалу часу, або значення змінної досягло тієї умови для якої запланована подія.
2) Цільовий обєкт – це безпосередньо обєкт над яким буде проведена дія викликана подією. Цільові обєкти поділяються на чотири основних типи:
а) поточний проект і його властивості;
б) інший проект і його властивості (якщо проект перебуває в рамках основного проекту);
в) графічні елементи проекту (кнопка, рамка, фон й т. п.);
г) зовнішні додатки (Інтернет, браузер, або інші програми).
3) Дія – дії які виконуються над цільовим обєктом. Дії в Action Script складаються із самих дій, посилань на цільовий обєкт і параметрів виконання дій. Параметрами виконання може бути, як і зміна властивостей обєкта, так і обчислення математичного або логічного вираження й присвоєння його результату або властивостям обєкта, або деякій змінній.
Для ідентифікації обєктів або екземплярів проектів у сценаріях Action Script їм призначаються імена, що дозволяє управляти окремими обєктами за допомогою Action Script.
В останніх версіях Flash було включено безліч додаткових можливостей для керування проектів за допомогою Action Script. Тепер Flash став не просто гарною фоновою заставкою для Web – сайтів, а повно функціональним засобом для розробки складних Web – сайтів. Flash може цілком застосовуватися, як для простих «статичних» сторінок, так і для багатоцільових сайтів.
4.3 Застосування Macromedia Flash в web
Способи застосування Flash, незважаючи на деякі невеликі мінуси такі, як вимога від користувача спеціального модуля розширення (plug-in), дуже широкі. Flash-проект здатний зробити Web-сторінку більш привабливою й стильною, а Flash – банер – затьмарити звичайні анімаційні GIF, тим більше, що Flash-кліпи, і будь-які дії в них, можна озвучувати. Із цих причин виникає незгасне бажання яким-небудь зі способів застосувати технологію Macromedia Flash. Способи застосування цієї технології виражаються в наступних обєктах:
- Flash-банер,
- заставка у вигляді Flash-ролика,
- ціла сторінка, що представляє собою Flash Movie.
Слід зазначити, що Macromedia постачає всі свої продукти дуже добре організованою й всеосяжною довідковою системою й навчальними прикладами у форматі Flash, по яких можна освоїти основні навички роботи із символами й текстом, організації flash-презентацій, синхронізації звуку й створення кнопок.
Macromedia випустила Flash-програвачі для всіх основних операційних систем і типів браузерів, що забезпечило необхідну для Internet популярність цієї технології.
5. Практична реалізація
Була поставлена задача створити інтерактивну презентацію, презентацію, створену за допомогою мови програмування Action Script, та показати, як за допомогою форми в мультимедійних технологіях створюють продукт, що містить анімацію.
При розробці програмного продукту було вибрано програму Macromedia Flash, тому, що вона є досить поширеною і має багато можливостей
5.1 Розробка інтерактивної презентації за допомогою Macromedia Flash
Інтерактивний курс «Напрями використання Інтернет» розроблений, використовуючи таке програмне забезпечення:
а) Macromedia Flash MX 2004;
б) Corel Draw 11;
в) Adobe Photoshop CS;
г) Microsoft Word.
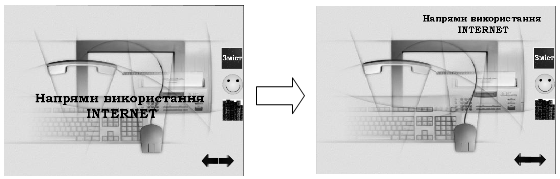
Для того, щоб розпочати перегляд презентації, потрібно вибрати її із списку наявних файлів на диску та запустити (Рис. 5.1).
![]()
Рисунок 5.1 Вигляд файлу презентації «Напрями використання Інтернет»
Навчання розпочинається з висвітлення теми (Рис. 5.2).

Рисунок 5.2 Вигляд першого слайду презентації
Вже на першому слайді розташовані кнопки (справа), які є активними під час перегляду всього курсу.
В нижньому правому куті розміщені дві кнопки:

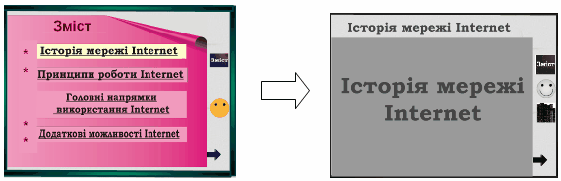
Зміст складається з чотирьох пунктів. Щоб розпочати навчання, потрібно клацнути на вибраному пункті, після чого з’явиться оголошення даного пункту (Рис. 5.3). І, користуючись кнопками (вперед, назад), можна листати слайди.

Рисунок 3.3 Зміст
На останньому слайді розглядуваного розділу в нижньому правому кутку з’являється додаткова кнопка:
![]() кнопка, яка дозволяє повернутися на початок, щойно переглянутого матеріалу.
кнопка, яка дозволяє повернутися на початок, щойно переглянутого матеріалу.
Щоб почати вивчення нового розділу, потрібно повернутися на зміст.
Можна не дотримуватись запропонованому порядку вивчення матеріалу, адже у будь-який момент можна повернутися на зміст і вибрати інший розділ. Розробка інтерактивного курсу була направлена на досягнення наступних цілей:
а) підвищити якість навчання;
б) ввести іновації в навчальний процес;
в) зробити матеріал вивчення теми доступним і зрозумілим для всіх слухачів, незалежно від спеціалізації чи рівня знань;
г) надати можливість учням, як слухового так і зорового сприйняття інформації.
5.2 Створення текстового годинника
Для роботи з датою і часом в Flash є спеціальний обєкт – Date. Цей обєкт дозволяє отримувати і зберігати інформацію про час і дату. Для виклику методів роботи з обєктом Date спочатку необхідно створити його екземпляр, наприклад: currentDate=new Date ().
В даному прикладі змінна currentDate асоціюється з екземпляром обєкту Date, причому змінна за замовчуванням ініціалізувалася даними про системну дату і час компютера, на якому запущений Flash Player у момент створення цієї змінної.
Для створення годинника були необхідні методи getHours(), getMinutes() і getSeconds(). Як випливає з назв, ці методи дозволяють отримувати інформацію про годинник, хвилини і секунди з конкретного екземпляра обєкту Date().
Загальна ідея створення годинника наступна: створення кліпу з двох кадрів, в першому кадрі створення екземпляру обєкту Date, прочитування з нього інформації про системний час, потім яким-небудь чином відображення її на екрані. У останньому кадрі кліпу – знищення екземпляру обєкту, після чого повернення назад в перший кадр. Звичайна швидкість відтворення кліпу – 12 кадрів в секунду (цей параметр настроюється в меню Modify – Movie).
Текстовий годинник – найбільш простий. Для відображення часу в ньому використовується текстове поле.
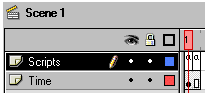
Для створення такого годинника потрібно створити новий муві-кліп. У ньому зробити два шари (Рисунок ): Scripts – для програмного коду і Time – для текстового поля.

Рисунок – Створення шарів
Далі потрібно:
а) змінити розмір кліпу і зробити його рівним, наприклад, 150x40 пікселів, а швидкість відтворення встановити рівною 12 кадрам в секунду. (Modify – Movie., Frame Rate: 12 fps, Width: 150 px, Height: 40 px);
б) зробити в кожному шарі по 2 кадри (клацнути правою кнопкою на 2 кадрі, в контекстному меню вибрати – Insert Frame);
в) у шарі Time створити текстове поле. Через панелі настройки тексту (Window-Panels-Text Options, Window-Panels-Paragraph і Window-Panels-Character) встановити для цього поля настройки: динамічне поле (Dynamic Text), гарнітура шрифту: Arial, розмір шрифту (наприклад): 25. Процентрувати текст в полі по ширині і зробити його напівжирним. Вибрати відповідний колір шрифту. Дати змінній, повязаній з полем імя outDate (Window-Panels-Text Options, Variable: outDate);
г) для того, щоб бачити бажаний вигляд годинника, поставити в полі який-небудь час, наприклад:

Рисунок 3.2.2 – Вигляд годинника
е) у першому кадрі шару Scripts записати наступний код:
currentDate = new Date();
hrs = currentDate.getHours();
mns = currentDate.getMinutes();
scs = currentDate.getSeconds();
outDate = (String((hrs-hrs % 10)/10)+String (hrs % 10)+
«:»+String((mns-mns % 10)/10)+String (mns % 10)+ «:»+
String((scs-scs % 10)/10)+String (scs % 10));
У цьому фрагменті коду створюється змінна currentDate, в яку автоматично записується при створенні системний час і дата. Далі з неї в змінну hrs записується годинник, в змінну mns – хвилини, в scs – секунди. Далі години, хвилини і секунди, розділені двокрапками, записуються в створене поле outDate. Складність записаного виразу повязана з тим, що при звичному для нас записі часу на секунди, хвилини і години відводиться по 2 розряди, наприклад, 22:05:07, а не 22:5:7. Тому, перед висновком на екран змінні hrs, mns, scs розбиваються на 2 розряди кожна. Залишок від ділення без остачі на 10 (x % 10) дає молодший розряд, (x-x % 10) /10 – дає старший розряд. Функція String перетворить числові дані в рядкові.
ж) Зробити останній кадр шару Scripts ключовим (Insert-Keyframe) і записати в нього рядок: delete currentDate.
Таким чином з памяті видалиться змінна currentDate. Для переходу в перший кадр не треба ставити ніяких додаткових команд.
з) Далі необхідно зберегти кліп і перевірити його роботу (Control – Test Movie).
Зауваження 1. Якщо поставити в останньому кадрі команду повернення на 1 кадр gotoAndPlay (1); (щоб напевно забезпечити безперервне відтворення), то при відображенні в Internet Explorer в деяких випадках може виникнути ефект «мерехтіння» отриманого кліпу.
Зауваження 2. Ставити в останньому кадрі команду знищення змінної в принципі необовязково (годинник працюватиме і без неї), але так явним чином можна звільнити память зайняту попереднім екземпляром змінної.
5.3 Створення анімації за допомогою форми
Анімація створюється зміною вмісту ключових кадрів. Можна переміщати обєкт по сцені, зменшувати або збільшувати його, обертати, змінювати відтінок або форму. Зміни можуть відбуватися незалежно або залежно від інших подій. Наприклад, можна примусити обєкт обертатися і зникати у міру його пересування по сцені.
Flash використовує два види анімації: покадрову і автоматичну (tweened) анімацію. При створенні покадрової анімації потрібно промальовувати кожен кадр, крок за кроком. При створенні автоматичної анімації, треба задати початковий і кінцевий кадри, а Flash створює кадри між ними.
Анімуючи форми, можна створювати ефект, подібний морфінгу, примушуючи одну форму «переходити» в іншу. Flash також може анімувати місцезнаходження, розмір і колір форм.
Анімація одного обєкту в один момент часу дає якнайкращий результат. Для анімації декількох форм вони повинні бути на одному шарі.
Шари схожі на прозорі листи, складені стопкою один на одного. При створенні нового кліпу він містить один шар. Можна додати нові шари для зручності роботи із зображеннями, анімацією і іншими елементами кліпу. Можна малювати і редагувати обєкти на одному шарі, не зачіпаючи обєкти на інших шарах, приховувати шари, блокувати або показувати тільки контури вмісту шару (outlines). І, звичайно ж, міняти порядок розташування шарів один щодо одного.
Крім цього, можливо створювати спеціальні опорні шари (guide layers), які полегшують малювання і редагування обєктів. Можна використовувати шари-маски (mask layers) для створення складних ефектів.
Створюючи анімацію, потрібно не тільки трансформувати, переміщати обєкт або символ, залежно від типу самої анімації, але і стежити за його орієнтацією. Просто, часто необхідно, щоб при анімації по заданій траєкторії, символ змінював кут обертання відповідно до напряму руху. Добитися цього дуже легко, достатньо в ключовому кадрі, задаючи анімацію руху – Tweening Motion, встановити галочку Orient to path direction (орієнтація по тій, що направляє). В цьому випадку, при русі символу по траєкторії заданою в направляючому шарі – Guide Layer, відбуватиметься поворот символу відповідно до траєкторії руху.
При кожному своєму відкритті програма Flash створює новий файл з розширенням FLA. Для задання розміру, частоти кадру, кольору заднього фону і т. п. властивостей нового кліпу, використовується вікно діалогу Movie Properties. Для встановлення розміру сцени потрібно ввести відповідне значення ширини (Width) і висоти (Height). Спочатку за замовчуванням розмір сцени становить 550 x 400 пікселів. Можна задати мінімальний розмір – 18 х 18 пікселів; максимальний – 2880 x 2880 пікселів. Для встановлення кольору заднього фону анімації треба вибрати колір з меню Background color і натиснути ОК.
Для створення сонця треба вибрати New – Symbol [Ctrl+F8], назвати його сонце і помістити в перший кадр. Далі необхідно:
а) вставити ключовий кадр, наприклад 15, Insert – Keyframe [F6];
б) задати для першого кадру режим анімації Motion;
в) встановити галочку Orient to path direction;
г) вставити направляючий шар Insert – Motion Guide;
д) намалювати в ньому незамкнуту траєкторію руху;
е) у першому кадрі встановити сонце на початок траєкторії, а в останньому кадрі на її кінець.
Після використання трансформації руху Motion Tweening, потрібно використати трансформацію фігури Shape tweening.
Щоб перетворити дощик на квіти, а їх у свою чергу в метелики з поверненням дощика треба:
а) у першому кадрі намалювати дощик;
б) створити порожній ключовий кадр, наприклад 20, Insert – Blank keyframe [F7];
в) намалювати в ньому квіти з заливкою;
г) знов, створити порожній ключовий кадр, наприклад 40, Insert – Blank keyframe [F7];
д) намалювати в ньому метелики, теж з заливкою;
е) створити ще один порожній ключовий кадр, наприклад 60, Insert – Blank keyframe [F7];
ж) намалювати в ньому останню фігуру – дощик;
з) двічі клацнути лівою кнопкою мишки на першому кадрі Timeline. Відкриється вікно Frame Properties (параметри кадру);
и) вибрати закладку Tweening;
к) у випадному меню tweening, вибрати Shape (фігура), зявиться пункт Blend type (тип перетворення) з двома параметрами: Distributive – для плавних ліній і Angular – для жорсткішого перетворення – вибрати друге значення;
л) натиснути ОК;
м) на Timeline зявиться стрілка до наступного ключового кадру, цього разу на зеленуватому фоні, символізуючому анімацію Shape tweening;
н) повторити пункти із завданням параметрів трансформації для кожного наступного ключового кадру (окрім останнього).
Щоб управляти швидкістю руху і обертанням обєкту, а значить тривалістю анімації або епізоду, можна використовувати різний інтервал кадрів між Keyframe. В цьому випадку подія відбуватиметься швидше, якщо між Keyframe менше кадрів, і відповідно повільніше, якщо більше.
Для руху між ключовими кадрами необхідно:
1) двічі клацнути на першому кадрі, викликавши панель настройок кадру Frame Properties;
2) вибрати закладку Tweening – настройки параметрів руху між ключовими кадрами. Tweening – тип перетворення. У випадному меню можна вибрати Motion – рух, Shape – морфинг обєкту, None – без трансформації. Подальші пункти залежать від вибраного режиму. Вибираємо – Motion;
3) у випадному меню Rotate (поворот) – вибрати напрям обертання – Clockwise (по годинниковій стрілці) або Counterclockwise (проти годинникової стрілки), якщо вибрати Automatic – то обертання буде вибрано автоматично залежно від положення обєкту в наступному ключовому кадрі; у полі times вказати кількість оборотів (наприклад 3). Настройка прискорення задається положенням повзунка Easing. In – прискорює рух, а Out – уповільнює його;
4) встановити параметр прискорення рівним -40;
5) натиснути ОК;
6) виконати подібні операції з наступним ключовим кадром, але вибрати протилежне обертання і параметр прискорення 40.
В результаті отримаємо бажаний «мультфільм».
Висновок
Мультимедіа – це сукупність програмно-апаратних засобів, які реалізовують обробку інформації в аудіо та відео вигляді. Мультимедіа спроектована, щоб передавати звук, дані і зображення по місцевих, регіональних і глобальних мережах, наприклад, для проведення персональних відеоконференцій.
Графіка, анімація, фото, відео, звук, текст в інтерактивному режимі роботи створюють інтегроване інформаційне середовище, в якому користувач знаходить якісно нові можливості.
Одним із можливих професійних рішень із широким колом можливостей є технологія Macromedia Flash.
Flash дозволяє легко додати у проект інтерактивні елементи, які забезпечать взаємодію з користувачами. Все це Flash може компактно упакувати в надзвичайно ефективному форматі SWF. Flash-фільми легко масштабуються, підстроюючись під розміри екрану користувача, і при цьому якість векторної графіки не погіршується. Завдяки такому унікальному поєднанню можливостей по створенню різноманітного вмісту і забезпеченню при цьому прийнятних для Web розмірів файлу, Flash є технологією мережі Internet.
Використання елементів анімації і спеціальних ефектів допоможе привернути до свого Web-вузла увагу глядачів, при тому створити просту анімацію зовсім не складно.
Найширше застосування мультимедіа-технології знайшли в освіті – від дитячого до літнього віку і від вузівських аудиторій до домашніх умов. Мультимедіа-продукти успішно використовуються в різних інформаційних, демонстраційних і рекламних цілях, впровадження мультимедіа в телекомунікації стимулювало бурхливе зростання нових застосувань.
Для створення програмної реалізації було вибрано програму Macromedia Flash. В роботі для ілюстрації основних можливостей технології Macromedia Flash розроблено та створено наступні елементи:
1) інтерактивна презентація;
2) текстовий годинник створений за допомогою мови програмування Action Script;
3) анімація, створена за допомогою форми.
Список використаної літератури
1. Велихов А.В. «Компютерное железо»: Справочник.
2. Фролов І.Б. Музиченко Е.В. «Мультимедіа для Windows.»
3. Дьяконов В.А. «Мультимедіа–ПК». Домашній Комп’ютер.
4. Нікеров В.А. – «Комп’ютер для роботи і дому» 1998 р.
5. Куцнецова И.Р. «Мультимедиа для всех».
6. Якушин А.В «Мультимедійні технології». Лекційний курс.
7. Web-сайт своїми руками – И. Шапошников: БХВ – Санкт-Петербург, 2000 р.
8. Flash 4. Анімація в Інтернеті – Дерек Франклін, Брукс Паттон.: СПБ: Символ Плюс – Санкт – Петербург, 2000 р.
9. Ефективна робота в 3D Studio MAX 2 – Майкл Петерсон.: Питер Кому – Санкт-Петербург, 1999 р.
10. Тверезовский, Д.И. – «Macromedia Flash MX 2004. Самоучитель.»: – М.: Издательский дом «Вильямс», 2005. – 448 с.
11. Бхангал Ш. «Flash. Трюки. 100 советов и рекомендаций профессионала» – СПб.: Питер, 2005. – 460 с.
12. Macromedia Flash MX 2004 / Энди Андерсон, Марк Дел Лима, Стив Джонсон; пер. с англ. Латышевой Д.А. – М.: НТ Пресс, 2005. – 543, с.