Технологии создания гипертекстовых документов
СОДЕРЖАНИЕ: Использование языков программирования, работающих на стороне клиента. Теговые языки логической разметки документов. Скриптовые языки программирования. Работоспособность клиентских технологий. Функциональные интерактивные сайты и сроки их разработки.ЛАБОРАТОРНАЯ РАБОТА
ТЕХНОЛОГИИ СОЗДАНИЯ ГИПЕРТЕКСТОВЫХ ДОКУМЕНТОВ
Языки логической разметки документов, скриптовые языки программирования, стили визуального оформления
Подготовлена Прохоровым В.С.
Web-сайт — это большая и сложная система, которая основана на тесном взаимодействии множества технологий. Клиентские средства разработки используются в основном для форматирования и первичной обработки информации, а также для ее вывода пользователю в красивом и удобном виде. Основу клиентских средств разработки составляют теговые языки логической разметки документов (HTML, XHTML, XML), скриптовые языки программирования (JavaScript и VBScript), а также стили визуального оформления (CSS).
Использование языков программирования, работающих на стороне клиента, — JavaScript, VBScript — ограничено в основном различными визуальными эффектами и повышением удобства работы с веб-сайтом. Главное достоинство клиентских технологий в том, что для взаимодействия с пользователем они не требуют перезагрузки страницы и обмена данными с Интернетом, отсюда и недостаток — эти языки контролируются клиентом и не подходят для решения ответственных задач, например для проверки пароля пользователя.
Работоспособность клиентских технологий зависит от интернет-браузеров, которые отображают информации. Поэтому обязательно нужно знать о их распространенности среди потенциальной аудитории web-сайта. Распространенность — одна из важнейших характеристик клиентских технологий.
Самыми распространенными языками считаются XHTML — для разметки (отличия от последней версии HTML 4.01 незначительны, сам же HTML больше не развивается, эстафета перешла к XHTML), CSS — для оформления стилевого решения документов и JavaScript — для программирования интерактивных элементов.
Все эти технологии тесно связаны друг с другом. XHTML-документ позволяет подключать CSS-стили тегами link, style и атрибутом style; программы на JavaScript подключаются элементом script и могут вызываться с помощью событий документа. Атрибуты CSS всесторонне характеризуют элементы XHTML. Язык JavaScript посредством Document Object Model (DOM) имеет доступ ко всем элементам и атрибутам XHTML-документа.
Такая тесная интеграция технологий позволяет web-разработчикам создавать функциональные интерактивные сайты.
При создании сайтов важно не только владеть этими технологиями, но и, как при всякой конструкторской работе, иметь набор готовых оригинальных элементов. Это позволит существенно сократить сроки разработки сайта, а нетрадиционные решения элементов определят его оригинальность и функциональность. Поэтому следует постоянно заботиться о пополнении коллекции подобных элементов.
Для приобретения элементарных навыков создания сайтов предлагается минимальное количество готовых элементов. После изучения этих готовых элементов, полезно самостоятельно разработать web-сайт. Наличие таких элементов никак не должно ограничить дизайнерские фантазии: они являются лишь кирпичиками создаваемого прекрасного здания. В процессе работы над сайтом у Вас появятся интересные решения. Пополните ими предлагаемую Вам минимальную коллекцию и используйте ее в последующих разработках.
Сопровождающий CD – ROMсодержит тексты всех примеров, а также электронную версию этого пособия и полезные программы разработчика web – приложений.
1. ОФОРМЛЕНИЕ ТЕКСТА
ТЕХНОЛОГИЯ:CSS
ПОДДЕРЖКА: все распространенные браузеры (шрифты Verdana и Georgia могут отсутствовать в Unix-подобных операционных системах).
Оформление текста — задача, вызывающая много проблем. Требуется сверстать текст, который удобно читать, и оформить его средствами каскадных таблиц стилей. Для этого в разделе страницы head размещают код:
styletype=text/css
h1 {
letter-spacing: 0.2em;
font: bold 1.2em Verdana, Tahoma, Arial, Helvetica, sans-serif;
text-transform: uppercase; }
p {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 0.8em;
line-height: 150%;
color: #000; }
p.serif { font-family: Georgia, Times New Roman, Times, serif; }
/style
Для основного текста, каждый абзац которого определяется тегами р, выбрана следующая последовательность шрифтов:
рубленый шрифт Verdana;
если этот шрифт отсутствует у посетителя, то Tahoma;
далее Arial, Helvetica;
в крайнем случае, любой рубленый шрифт.
Используют рубленые шрифты, так как они лучше смотрятся на мониторе. Однако для приверженцев шрифтов с засечками создан класс serif. Он внизу, во втором абзаце (р class=serif).
Первыми для абзацев указаны рубленый шрифт Verdana и шрифт Georgia с засечками, так как они специально оптимизированы для вывода на экран.
Размер шрифта задан в относительных единицах (em) и составляет 80% от настроек браузера по умолчанию.
Межстрочный интервал — 150%. По умолчанию он равен 120%, однако это не оптимальное для удобочитаемости значение.
Последним для тега р определен цвет шрифта — он должен быть черным на белом или светлом фоне.
Заголовок верстают жирным рубленым шрифтом размером 120% от заданного размера по умолчанию. Расстояние между буквами (разрядка) — 20% от размера шрифта. Все буквы заглавные. Эти настройки визуально выделят заголовок.
Листинг 1_usable_text_CSS – Оформление текста средствами каскадных таблиц стилей CSS.
html
head
titleОформлениетекста/title
meta http-equiv=Content-Type content=text/html; charset=windows-1251 /
style type=text/css
h1 {
letter-spacing: 0.2em;
font: bold 1.2em Verdana, Tahoma, Arial, Helvetica, sans-serif;
text-transform: uppercase; }
p {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 0.8em;
line-height: 150%;
color: #000; }
p.serif { font-family: Georgia, Times New Roman, Times, serif; }
/style
/head
body
ТЕХНОЛОГИИ СОЗДАНИЯ ГИПЕРТЕКСТОВЫХ ДОКУМЕНТОВ
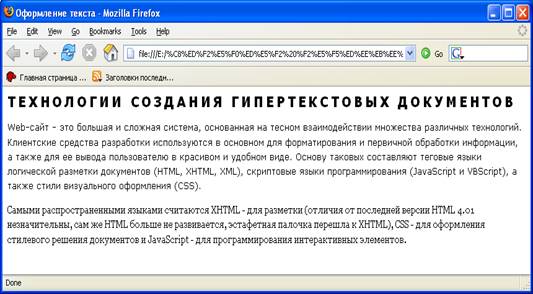
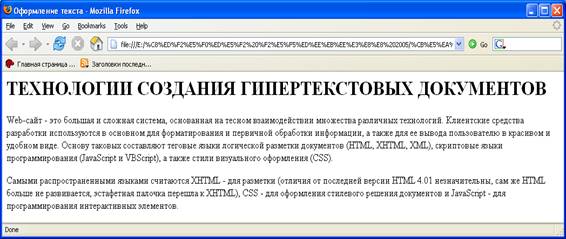
Web-сайт - это большая и сложная система, основанная на тесном взаимодействии множества различных технологий. Клиентские средства разработки используются в основном для форматирования и первичной обработки информации, а также для ее вывода пользователю в красивом и удобном виде. Основу таковых составляют теговые языки логической разметки документов (HTML, XHTML, XML), скриптовые языки программирования (JavaScript и VBScript), а также стили визуального оформления (CSS)./p
pclass=serifСамыми распространенными языками считаются XHTML - для разметки (отличия от последней версии HTML 4.01 незначительны, сам же HTML больше не развивается, эстафетная палочка перешла к XHTML), CSS - для оформления стилевого решения документов и JavaScript - для программирования интерактивных элементов./p
/body
/html

Рис.1. Отображение на экране монитора текста оформленного средствами каскадных таблиц стилей CSS.

Рис.2. Отображение на экране монитора текста, не оформленного средствами каскадных таблиц стилей CSS.
2. ВЕРСИЯ СТРАНИЦЫ ДЛЯ ПЕЧАТИ
ТЕХНОЛОГИЯ:CSS
ПОДДЕРЖКА: все распространенные браузеры (проблема с новым цветом страницы для печати в браузере Opera).
Некоторые страницы сайта нужно распечатывать на бумаге. Поэтому создают версию сайта для печати.
Создана страница сайта, основной текст которой помещен в блок div id=text/div, а меню в блок divid=navigation/div:
Листинг 2_print_version – Версия страницы сайта для печати на бумаге.
html
head
titleВЕРСИЯ СТРАНИЦЫ ДЛЯ ПЕЧАТИ/title
meta http-equiv=Content-Type content=text/html; charset=windows-1251 /
style type=text/css media=screen
body {
background-color: #f0f0f0;
font: 0.8em Verdana, Tahoma, Arial, Helvetica, sans-serif;
}
#text { width: 65%; }
#navigation {
float: right;
width: 30%;
background-color: #ccc;
padding: 1%;
margin-left: 1%;
}
/style
style type=text/css media=print
* {
font-family: Times New Roman, Times, serif;
background-color: #fff;
color: #000;
}
#navigation { display: none; }
/style
/head
body
div id=navigation
a href=/index.htmlГлавная/abr /
a href=/news.htmlНовости/abr /
a href=/products.htmlУчебные дисциплины/abr /
a href=/about.htmlОб авторе/a
/div
divid=text
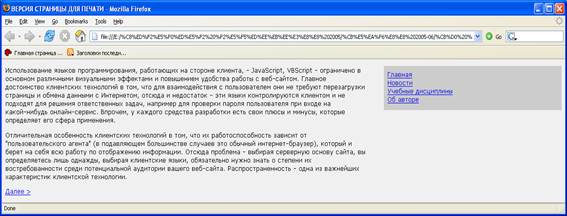
Использование языков программирования, работающих на стороне клиента, - JavaScript, VBScript - ограничено в основном различными визуальными эффектами и повышением удобства работы с веб-сайтом. Главное достоинство клиентских технологий в том, что для взаимодействия с пользователем они не требуют перезагрузки страницы и обмена данными с Интернетом, отсюда и недостаток - эти языки контролируются клиентом и не подходят для решения ответственных задач, например для проверки пароля пользователя при входе на какой-нибудь онлайн-сервис. Впрочем, у каждого средства разработки есть свои плюсы и минусы, которые определяет его сфера применения./p
Отличительная особенность клиентских технологий в том, что их работоспособность зависит от пользовательского агента (в подавляющем большинстве случаев это обычный интернет-браузер), который и берет на себя всю работу по отображению информации. Отсюда проблема - выбирая серверную основу сайта, вы определяетесь лишь однажды, выбирая клиентские языки, обязательно нужно знать о степени их востребованности среди потенциальной аудитории вашего веб-сайта. Распространенность - одна из важнейших характеристик клиентской технологии./p
pa href=/page2.htmlДалее gt;/a/p
/div
/body
/html
Для страницы сайта указано два независимых стиля.
Стиль stylemedia=screen для браузеров (отображение на экране монитора):
style type=text/css media=screen
body {
background-color: #f0f0f0;
font: 0.8em Verdana, Tahoma, Arial, Helvetica, sans-serif;
}
#text { width: 65%; }
#navigation {
float: right;
width: 30%;
background-color: #ccc;
padding: 1%;
margin-left: 1%;
}
/style
Экранный стиль отображает черный текст на светло-сером фоне и темно-серое меню навигации.

Рис.3. Отображение текста на экране монитора.
Стиль style media=print для печатающих устройств:
style type=text/css media=print
* {
font-family: Times New Roman, Times, serif;
background-color: #fff;
color: #000;
}
#navigation { display: none; }
/style
Для печати описание страницы другое. CSS-селектор «*» означает, что выбираются все элементы страницы. Для них используется шрифт Times New Roman черного цвета и белый фон, так как не в каждом офисе есть цветные принтеры. С помощью свойства display: none полностью удаляется с печатной версии блок навигации — на бумаге он бесполезен.
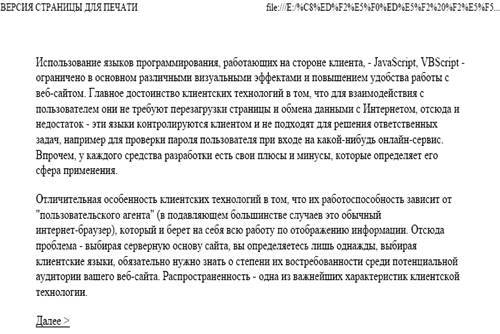
В результате получается качественная версия страницы для печати.

Рис.3. Отображение того же текста на бумаге.
3. ОБТЕКАНИЕ РИСУНКА ТЕКСТОМ И ВРЕЗКА К СТАТЬЕ
ТЕХНОЛОГИЯ: CSS
ПОДДЕРЖКА: все распространенные браузеры.
В предыдущем примере свойство CSS float использовалось, чтобы поместить в правой части страницы блок навигации. На самом деле у него иное предназначение — определять обтекание одного элемента другим.
Листинг 3_float – Обтекание рисунка текстом и врезка к статье.
html
head
titleОБТЕКАНИЕ РИСУНКА ТЕКСТОМ И ВРЕЗКА К СТАТЬЕ /title
meta http-equiv=Content-Type content=text/html; charset=windows-1251 /
style type=text/css media=screen
body {
background-color: #e5f8be;
font: 0.8em Verdana, Tahoma, Arial, Helvetica, sans-serif;
}
p { text-align: justify; }
p img {
float: left;
margin-right: 8px;
}
.vrezka {
float: right;
margin-left: 8px;
width: 30%;
background-color: #99cc33;
padding: 1%;
}
/style
/head
body
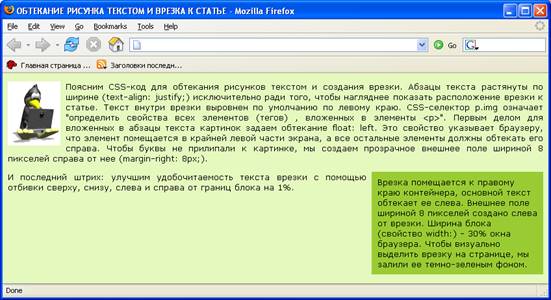
pimg src=3_picture.png /Поясним CSS-коддляобтеканиярисунковтекстомисозданияврезки. Абзацы текста растянуты по ширине (text-align: justify;) исключительно ради того, чтобы нагляднее показать расположение врезки к статье. Текст внутри врезки выровнен по умолчанию по левому краю. CSS-селектор p.img означает определить свойства всех элементов (тегов) img, вложенных в элементы р. Первым делом для вложенных в абзацы текста картинок задаем обтекание float: left. Это свойство указывает браузеру, что элемент помещается в крайней левой части экрана, а все остальные элементы должны обтекать его справа. Чтобы буквы не прилипали к картинке, мы создаем прозрачное внешнее поле шириной 8 пикселей справа от нее (margin-right: 8px;)./p
div class=vrezkaВрезка помещается к правому краю контейнера, основной текст обтекает ее слева. Внешнее поле шириной 8 пикселей создано слева от врезки. Ширина блока (свойство width:) - 30% окна браузера. Чтобы визуально выделить врезку на странице, мы залили ее темно-зеленым фоном./div
И последний штрих: улучшим удобочитаемость текста врезки с помощью отбивки сверху, снизу, слева и справа от границ блока на 1%./p
/body
/html
Поясним CSS-код для обтекания рисунков текстом и создания врезки.
Абзацы текста растянуты по ширине (text-align: justify;) исключительно ради того, чтобы нагляднее показать расположение врезки к статье. Текст внутри врезки выровнен по умолчанию по левому краю. CSS-селектор p.img означает «определить свойства всех элементов (тегов) img, вложенных в элементы р». Первым делом для вложенных в абзацы текста картинок задано обтекание float: left. Это свойство указывает браузеру, что элемент помещается в крайней левой части экрана, а все остальные элементы должны обтекать его справа. Чтобы буквы не прилипали к картинке создано прозрачное внешнее поле шириной 8 пикселей справа от нее (margin-right: 8px;).
Врезка помещается к правому краю контейнера, основной текст обтекает ее слева. Внешнее поле шириной 8 пикселей создано слева от врезки. Ширина блока (свойство width:) — 30% окна браузера. Чтобы визуально выделить врезку на странице, ее залили темно-зеленым фоном. И последний штрих: для улучшения удобочитаемости текста врезки применена отбивка сверху, снизу, слева и справа от границ блока на 1%.

Рис.4. Обтекание рисунка текстом и врезка к статье улучшают качество страницы сайта.
4. ВЕРСТКА ТАБЛИЦ
ТЕХНОЛОГИЯ: XHTML
ПОДДЕРЖКА: InternetExplorer поддерживает все функции, тег col не работает в Mozilla, в Opera не работает стилевое оформление col.
Верстать таблицы в (X)HTML — утомительное занятие. Упростить эту работу можно с помощью табличных тегов. Структура таблицы не ограничивается элементами table, tr и td. Рекомендуется применять и другие теги.
Листинг 4_table – Верстка таблицы с помощью «продвинутых» тегов.
html
head
titleВЕРСТКА ТАБЛИЦ/title
meta http-equiv=Content-Type content=text/html; charset=windows-1251 /
/head
body
table border=1 width=100%
captionБаланс/caption
colgroup span=4
col width=25% align=center /
col width=25% align=right /
col width=25% align=right /
col width=25% align=right style=color: red; font-weight: bold; /
/colgroup
thead
tr
thДата/th
thПриход/th
thРасход/th
thОстаток/th
/tr
/thead
tfoot
tr
tdДата/td
tdПриход/td
tdРасход/td
tdОстаток/td
/tr
/tfoot
tbody
tr
td01.01.06/td
td3000/td
td2000/td
td1000/td
/tr
tr
td02.01.06/td
td1000/td
td0/td
td2000/td
/tr
tr
td03.01.06/td
td500/td
td1500/td
td1000/td
/tr
/tbody
/table
/body
/html
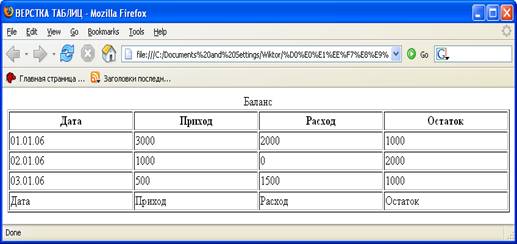
Заголовок таблицы задан с помощью элемента caption. Далее следуют очень полезные теги col/, каждый из которых отвечает за столбец таблицы. Без использования этого тега пришлось бы прописывать код для каждой ячейки таблицы (td). В этом простом примере таблица содержит 20 ячеек, а в рабочих таблицах их значительно больше. Поэтому применение тега col/ очень упрощает и ускоряет создание таблицы.
Основное содержимое таблицы разделено тегами thead, tfoot и tbody на шапку, нижнюю часть и тело таблицы соответственно. Эти теги должны следовать в указанном порядке. В thead помещены ячейки с заголовками столбцов, в tbody — основные данные, в tfoot продублированы названия столбцов для удобства, если таблица получится большой.

Рис.5. Таблица, при верстке которой применены «продвинутые» теги.
5. ЗАЩИТА E - MAIL АДРЕСА ОТ СПАМА
ТЕХНОЛОГИЯ: Java Script
ПОДДЕРЖКА: все распространенные браузеры с поддержкой JavaScript.
Чтобы спрятать e-mail от спам-роботов применяют функцию на языке JavaScript. Она получает части адреса e-mail и собирает из них гиперссылку. Внутри секции документа head размещают следующий код:
script language=javascript type=text/javascript
//!--
//![CDATA[
function maillink(mailprefix, maildomain, mailsuffix, mailname)
{
var mailprefix; // первая часть адреса до @
var maildomain; // домен
var mailsuffix; // зонадомена (ru, com ит. п.)
var mailname; // текст ссылки (имя получателя)
if (mailname == null) { mailname = e-mail; }
document.write(a href=mailto: + mailprefix + %40 + maildomain + . + mailsuffix + + mailname + /a);
}
//]]
//--
/script
Спомощьютегаscriptобъявляют, чтовдокументвстроенкод JavaScript. Функция JavaScript получает четыре параметра:
первую часть e-mail-адреса до @ (var mailprefix;),
домен почтового сервера (varmaildomain;),
зону домена (varmailsuffix;),
текст гиперссылки (var mailname;).
Последний параметр необязателен, и, если он не задан, для ссылки используется текст «e-mail». В финале JavaScript печатает («document.write()») на странице гиперссылку с адресом электронной почты.
Использовать эту функцию в документе необходимо следующим образом:
Пишитенамой script language=javascript type=text/javascriptmaillink(e-teach,mail,ru);/script.
Спамерским роботам, собирающим на сайтах почтовые адреса, будет непросто разобраться в подобном представлении электронного адреса.
Листинг 5_js_email - Полный код страницы со ссылкой на адрес e-mail электронной почты.
html xmlns=http://www.w3.org/1999/xhtml
head
titleЗАЩИТА E-MAIL АДРЕСА ОТ СПАМА/title
meta http-equiv=Content-Type content=text/html; charset=windows-1251 /
script language=javascript type=text/javascript
//!--
//![CDATA[
function maillink(mailprefix, maildomain, mailsuffix, mailname)
{
var mailprefix; // первая часть адреса до @
var maildomain; // домен
var mailsuffix; // зонадомена (ru, com ит. п.)
var mailname; // текст ссылки (имя получателя)
if (mailname == null) { mailname = e-mail; }
document.write(a href=mailto: + mailprefix + %40 + maildomain + . + mailsuffix + + mailname + /a);
}
//]]
//--
/script
/head
body
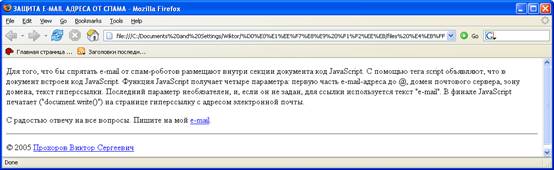
pДля того, что бы спрятать e-mail от спам-роботов размещают внутри секции документа код JavaScript. С помощью тега script объявляют, что в документ встроен код JavaScript. Функция JavaScript получает четыре параметра: первую часть e-mail-адреса до @, домен почтового сервера, зону домена, текст гиперссылки. Последний параметр необязателен, и, если он не задан, для ссылки используется текст e-mail. В финале JavaScript печатает (document.write()) на странице гиперссылку с адресом электронной почты./p
pС радостью отвечу на все вопросы.
Пишитенамой script language=javascript type=text/javascriptmaillink(e-teach,mail,ru);/script./p
hr /
pcopy; 2005 script language=javascript type=text/javascriptmaillink(e-teach,mail,ru,ПрохоровВикторСергеевич);/script/p
/body
/html

Рис.6. Страница сайта, содержащая ссылку на электронный адрес.

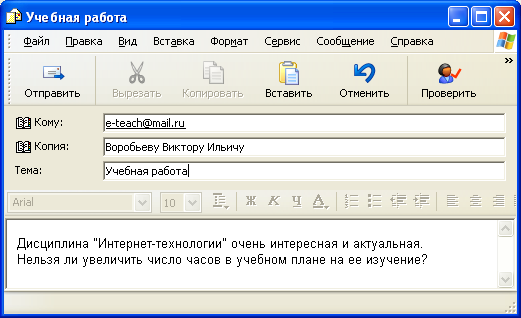
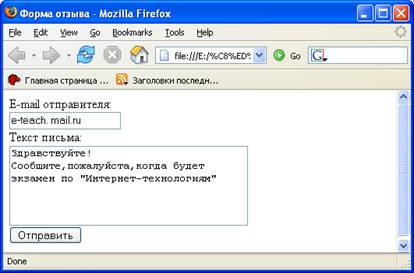
Рис.6. Форма для электронного письма, которая открывается, если щелкнуть ссылку на электронный адрес.
6. ПРОВЕРКА ПОЛЕЙ ФОРМЫ
ТЕХНОЛОГИЯ: Java Script
ПОДДЕРЖКА: все распространенные браузеры с поддержкой JavaScript.
Часто на web-сайте размещают форму для отправки сообщений на e-mail:
form name=mailer id=mailer action=/mail.php method=post onsubmit=return checkmailform();
E-mail отправителя:br / input type=text name=mailsender id=mailsender /br /
Текстписьма:br / textarea name=mailtext id=mailtext cols=35 rows=5/textareabr /
input type=submit value=Отправить /
/form
Она состоит из полей ввода e-mail, текста и кнопки отправки данных серверному скрипту mail.php. Для формы и полей данных в атрибутах id и name указаны уникальные имена, которыми оперируют из JavaScript. С помощью события документа (action)onsubmit, возникающего при отправке формы, вызывают функцию JavaScript:
function checkmailform()
{
if ( (document.forms.mailer.mailsender.value == null) || (document.forms.mailer.mailsender.value.length 7) )
{
alert(Заполните поле: E-mail отправителя);
document.forms.mailer.mailsender.focus();
return false;
}
if (! (/\w+@\w+\.[a-z]{2,4}/.test(document.forms.mailer.mailsender.value)) )
{
alert(Введите правильный e-mail адрес);
document.forms.mailer.mailsender.focus();
return false;
}
if ( (document.forms.mailer.mailtext.value == null) || (document.forms.mailer.mailtext.value.length 10) )
{
alert(Заполните поле: Текст письма);
document.forms.mailer.mailtext.focus();
returnfalse;
}
returntrue;
}
Функция делает три проверки:
введен ли текст в поле «E-mail» и не меньше ли он 7 символов;
является ли адрес правильным e-mail-адресом;
введен ли текст сообщения и не меньше ли он 10 символов.
Если хотя бы одна из проверок не пройдена, пользователь получает сообщение об ошибке. Если проблем не обнаружено, скрипт не мешает отправке данных.
Листинг 6_form_check - Проверка полей формы для отправки сообщений на e-mail.
html xmlns=http://www.w3.org/1999/xhtml
head
titleФормаотзыва/title
meta http-equiv=Content-Type content=text/html; charset=windows-1251 /
script language=javascript type=text/javascript
//!--
//![CDATA[
function checkmailform()
{
if ( (document.forms.mailer.mailsender.value == null) || (document.forms.mailer.mailsender.value.length 7) )
{
alert(Заполните поле: E-mail отправителя);
document.forms.mailer.mailsender.focus();
return false;
}
if (! (/\w+@\w+\.[a-z]{2,4}/.test(document.forms.mailer.mailsender.value)) )
{
alert(Введите правильный e-mail адрес);
document.forms.mailer.mailsender.focus();
return false;
}
if ( (document.forms.mailer.mailtext.value == null) || (document.forms.mailer.mailtext.value.length 10) )
{
alert(Заполните поле: Текст письма);
document.forms.mailer.mailtext.focus();
return false;
}
return true;
}
//]]
//--
/script
/head
body
form name=mailer id=mailer action=/mail.php method=post onsubmit=return checkmailform();
E-mail отправителя:br / input type=text name=mailsender id=mailsender /br /
Текстписьма:br / textarea name=mailtext id=mailtext cols=35 rows=5/textareabr /
input type=submit value=Отправить /
/form
/body
/html

Рис.7. Отображение формы для отправки сообщений на e-mail.

Рис.8. Сообщение о неправильно введенном адресе электронной почты (пропущена собака).
7. ПОВЫШЕНИЕ УДОБСТВА РАБОТЫ С ФОРМАМИ
ТЕХНОЛОГИЯ: Java Script
ПОДДЕРЖКА: все распространенные браузеры с поддержкой JavaScript.
Форма поискового запроса размещена на каждой странице современного сайта. Не всегда дизайнер может выделить для нее достаточно места, и тогда приходится разъяснять назначение формы текстом внутри нее. Это допустимое решение, но трудно осуществимое. Чтобы отправить поисковый запрос, пользователю приходится кликнуть внутри формы мышью, выделить объяснительный текст, удалить его уже с клавиатуры, вписать свой поисковый запрос и нажать кнопку поиска или «Enter».
Простой код на JavaScript избавляет посетителя от этих многочисленных действий:
form name=searchf id=searchf action=/search.php method=get
input type=text name=searchstring id=searchstring value=Поиск onfocus=this.value = ; / input type=submit value= gt; /
/form
Эта форма передает запрос серверному скрипту search.php. Форма состоит из текстового поля для ввода запроса и кнопки отправки данных на сервер. Фраза «Поиск», вписанная в текстовое поле, задана атрибутом value. С помощью события документа onfocus запускают код на JavaScript. Можно использовать событие onclick, срабатывающее при клике на элементе, но оно менее универсально. В любом случае событие запускает программный код. В этот раз код не вынесен в отдельную функцию, а записан в качестве значения this.value = и фактически означает «установить значение текущего (this) поля равным пустоте».
События обеспечивают большой простор для деятельности, например, есть форма, мимо которой посетитель не должен пройти:
form name=searchf2 id=searchf2 action=/search.php method=get
input type=text name=searchstring2 id=searchstring2 value=Поиск onmouseover=this.value = ; this.focus(); / input type=submit value= gt; /
/form
Используя onmouseover=this.value = ; this.focus();, можно поймать курсор мыши, очистить форму ввода и переместить в нее курсор. Событие onmouseover срабатывает при прохождении курсора мыши над объектом, a this.focus() активизирует текущий объект.
Листинг 7_input_reset - Формы поискового запроса.
html xmlns=http://www.w3.org/1999/xhtml
head
titleФормапоиска/title
meta http-equiv=Content-Type content=text/html; charset=windows-1251 /
/head
body
form name=searchf id=searchf action=/search.php method=get
input type=text name=searchstring id=searchstring value=Поиск onfocus=this.value = ; / input type=submit value= gt; /
/form
form name=searchf2 id=searchf2 action=/search.php method=get
input type=text name=searchstring2 id=searchstring2 value=Поиск onmouseover=this.value = ; this.focus(); / input type=submit value= gt; /
/form
/body
/html

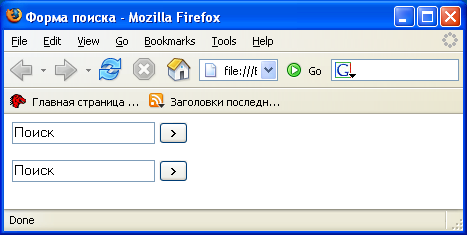
Рис.9. Формы поискового запроса – выбирайте лучшую!
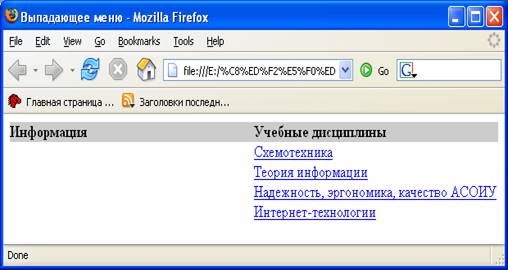
8. ВЫПАДАЮЩЕЕ МЕНЮ
ТЕХНОЛОГИЯ: Java Script , CSS
ПОДДЕРЖКА: все распространенные браузеры с поддержкой JavaScript и W3CDOM (IE5 и старше, Mozilla, Opera)
Если на сайте много ссылок в меню, необходимо сделать его ниспадающим:
div onmouseover=menushow(1); onmouseout=menuhide(1); style=float: left; width: 50%;
div class=navheadИнформация/div
div id=navbody1
a href=/news.htmlНовости/abr /
a href=/products.htmlУчебныепланы/abr /
a href=/pchela.htmlПчеловодство/abr /
a href=/about.htmlОбавторе/a
/div
/div
div onmouseover=menushow(2); onmouseout=menuhide(2);
div class=navheadУчебныедисциплины/div
div id=navbody2
a href=/buy1.htmlСхемотехника/abr /
a href=/buy2.htmlТеорияинформации/abr /
a href=/buy3.htmlНадежность, эргономика, качествоАСОИУ/abr /
a href=/buy4.htmlИнтернет-технологии/a
/div
/div
Первый блок ссылок имеет уникальное имя navbodyl, второй — navbody2. Для каждого раздела при наведении мыши на элемент и уходе мыши с элемента вызывается функция JavaScript.
CSS-оформление минимально:
styletype=text/css
.navhead { font-weight: bold; background-color: #ccc; }
#navbody1, #navbody2 { visibility: hidden; }
/style
Дляnavbodylиnavbody2указаносвойствоvisibility: hidden;. При этом JS получает номер блока и меняет его атрибут видимости:
script language=javascript type=text/javascript
//!--
//![CDATA[
function menuhide(menunum)
{
var currentmenu = document.getElementById(navbody + menunum);
currentmenu.style.visibility = hidden;
}
function menushow(menunum)
{
var currentmenu = document.getElementById(navbody + menunum);
currentmenu.style.visibility = visible;
}
//]]
//--
/script
При наведении мыши на блок активизируется функция menushow(menunum). Menunum — переменная, хранящая строку с номером меню. Функция выбирает элемент страницы, имя складывается из navbody и номера (menunum). Далее для элемента задается свойство visibility: visible. Функция menuhide() срабатывает, когда курсор мыши покидает область меню.
Листинг 8_menu – Выпадающее меню.
htmlxmlns=http://www.w3.org/1999/xhtml
head
titleВыпадающееменю/title
meta http-equiv=Content-Type content=text/html; charset=windows-1251 /
script language=javascript type=text/javascript
//!--
//![CDATA[
function menuhide(menunum)
{
var currentmenu = document.getElementById(navbody + menunum);
currentmenu.style.visibility = hidden;
}
function menushow(menunum)
{
var currentmenu = document.getElementById(navbody + menunum);
currentmenu.style.visibility = visible;
}
//]]
//--
/script
style type=text/css
.navhead { font-weight: bold; background-color: #ccc; }
#navbody1, #navbody2 { visibility: hidden; }
/style
/head
body
div onmouseover=menushow(1); onmouseout=menuhide(1); style=float: left; width: 50%;
divclass=navheadИнформация/div
div id=navbody1
a href=/news.htmlНовости/abr /
a href=/products.htmlУчебные планы/abr /
a href=/pchela.htmlПчеловодство/abr /
a href=/about.htmlОб авторе/a
/div
/div
div onmouseover=menushow(2); onmouseout=menuhide(2);
div class=navheadУчебные дисциплины/div
div id=navbody2
a href=/buy1.htmlСхемотехника/abr /
a href=/buy2.htmlТеория информации/abr /
a href=/buy3.htmlНадежность, эргономика, качество АСОИУ/abr /
ahref=/buy4.htmlИнтернет-технологии/a
/div
/div
/body
/html

Рис.10. Выпадающее меню на экране монитора.
ЗАДАНИЕ НА САМОСТОЯТЕЛЬНУЮ РАЗРАБОТКУ
Используя решения, изложенные в приведенных примерах, разработать web-сайт, содержащий не менее трех страниц. Тематику сайта выбрать самостоятельно и согласовать с преподавателем. Тематика сайта может отражать Ваши научные интересы, хобби, направление деятельности компании, где Вы работаете и т.д. В процессе работы над web-сайтом у Вас возникнут интересные решения. Пополните ими эту коллекцию и используйте в своих последующих работах!
ЛИТЕРАТУРА
1. Земсков Ю. Тайны гипертекста. CHIP SPECIAL 08.05. c. 26-31.