Технологія WebSnap
СОДЕРЖАНИЕ: Створення оригінального прикладення, яке складається з декількох html-сторінок, за допомогою засобів C++ Builder із застосуванням технології WebSnap. Використання панелі навігації, адаптерів і парольного доступу, забезпечення звязку з БД типу InterBase.Лабораторна робота
Технологія Web Snap
Мета : отримання практичних навиків обміну даними між прикладенням C++ Builder і базою даних інформаційної системи в компютерній мережі Internet з використанням технології WebSnap .
Завдання:
· засобами C++ Builder із використанням технології WebSnap створити оригінальне (!) прикладення, яке складається з декількох html-сторінок;
· використати панель навігації, адаптери і парольний доступ до сторінок, реалізовані засобами технології WebSnap;
· забезпечити звязок прикладення з БД типу InterBase (або ін.): забезпечити можливість перегляду і редагування записів перетину таблиці БД за допомогою html-сторінок.
Вказівки по встановленню і налагодженню Web-сервера IIS
· Якщо Web-сервер не встановлений, то необхідно його встановити таким чином: виконати команду Пуск | Панель управления, обрати піктограму Установка и удаление программ, потім обрати пункт Установка компонентов Windows, відзначити галочкою Internet Information Services (IIS) і виконати подальші інструкції операційної системи.
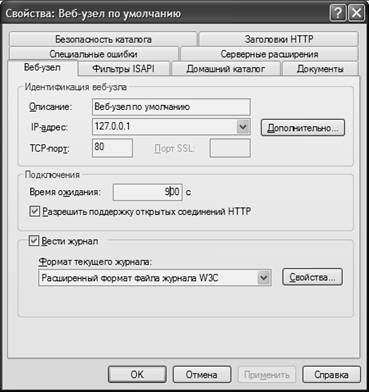
· Після успішного встановлення необхідно запустити IIS , для чого виконати команду Пуск | Панель управления, обрати піктограму Администрирование, обрати ярлик Internet Information Services, а в списку, що зявився, - Веб-узел по-умолчанию (мал.1 ) і натиснути кнопку запуску.

Малюнок 1
· Для налагодження Веб-узла по умолчанию треба в контекстному меню обрати команду Свойства і встановити параметри згідно мал. 2 .

Малюнок 2
Нижче описана методика створення WebSnap -сервера , що підтримує повний інтерфейс редагування і перегляду для набору даних з графічними полями. Такий WebSnap -сервер не вимагає написання коду. Проте, він підтримує повний набір функціональних можливостей з модифікації таблиці БД за допомогою браузера.
Приклад 1. Простий WebSnap-сервер
Для створення WebSnap-сервера у середовищі Borland C++ Builder 6 скористаємося майстром, який викликається командою File | New | Other | WebSnap | WebSnap Application (мал. 3 ).
На екрані відобразиться діалог (мал. 4 ).

Малюнок 3
Група параметрів Server type дозволяє обрати тип прикладення.
Група Application Module Components (модуль компонентів прикладення ) призначена для вибору компонентів, які будуть розташовані в основному модулі прикладення і вид модуля. Модуль компонентів Web-прикладення використовується для централізації керування діловими правилами і не візуальними компонентами.

Малюнок 4
Можна вибрати один з двох видів модулів:
· Модуль Web-сторінки (Page Module ) включає компоненти: PageProducer , WebAppServices , ApplicationAdapter , LogicalPageDispatcher , і AdapterDispatcher . З використанням модуля Web-сторінки в редакторі коду можна переглянути unit Web-сторінки, html-код і виконати попередній перегляд Web-сторінки після компіляції і виконання модуля.
· Модуль даних (Data Module ) включає компоненти: PageProducer , WebAppServices , ApplicationAdapter , LogicalPageDispatcher , і AdapterDispatcher .
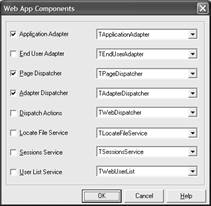
Слово Application у назві модуля вказує на те, що модуль буде головним у прикладенні. Натиснувши кнопку Components , можна побачити діалог вибору компонентів (мал. 5 ), які будуть розташовані в модулі прикладення.
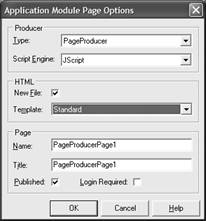
Група Application Module Options дозволяє набудувати параметри основного модуля прикладення. Параметр Page Name дозволяє вказати імя сторінки модуля (доступний лише для типу модуля Page Module ). Параметр Caching дозволяє задати режим кешування прикладення. За умовчанням параметр має значення Cache Instance (дозволити кешування ). Друге можливе значення - Destroy Instance відключає кешування. Залишимо даний параметр без зміни. Кнопка Page Options викликає діалог налагодження параметрів модуля прикладення (мал. 6 ). Група параметрів Producer дозволяє обрати тип продюсера сторінки (рядок введення Type ) і скриптову мову (JScript або VBasic ). Група HTML дозволяє вказати шаблон для генерації HTML-сторінки. Група Page дозволяє набудувати параметри сторінки: імя, заголовок, видимість (параметр published ) і необхідність аутентифікації користувача для перегляду даної сторінки (параметр Login Required ). Імя дублює параметр Page Name попереднього діалогу.

Малюнок 5

Малюнок 6
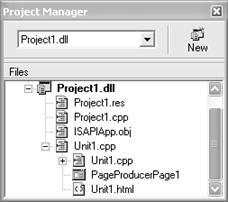
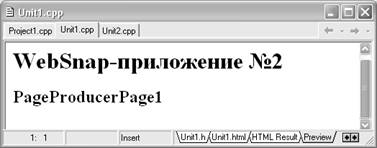
Оберімо як Script Engine значення JScript , а як параметр Template – значення Standard . Натиснемо кнопки Ok для виходу з діалогів. Borland C++ Builder 6 згенерує заготівку проекту (мал. 7 –8 ).

Малюнок 7

Малюнок 8
Тепер треба модифікувати створений модуль так, щоб надалі не довелося упроваджувати в нього пакети реального часу (у тому числі і динамічні бібліотеки RTL). Хоча у результаті обєм виконуємого модуля збільшиться, він зможе працювати на будь-якій платформі, включаючи і такі, де відсутній C++ Builder. Для цього у головному меню C++ Builder оберіть команду Project | Options . У діалоговому вікні Project Options , яке зявиться після цього на екрані, відкрийте сторінку Linker і скиньте прапорець Use Dynamic RTL (використовувати динамічну бібліотеку RTL ). Відкрийте сторінку Packages і скиньте прапорець Builder with Runtime Packages (Компілювати з пакетами реального часу ).
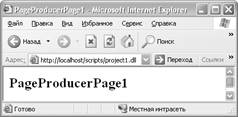
Тепер залишилося зберегти і скомпілювати проект. Одержаний виконуваний файл і шаблон сторінки Unit1.html треба розташувати на Web-сервері у каталозі скриптів (для IIS це каталог c:\Inetpub\Scripts). Запустимо Web-браузер Internet Explorer і в рядку адреси наберемо http://localhost/Scripts/Project1.dll (у разі використання Apache та для інших Web-серверів адреса буде іншою). У вікні браузера ми побачимо напис PageProducerPage1 ( мал. 9 ).

Малюнок 9
Приклад 2. Використання панелі навігації у WebSnap-сервері
Для доопрацювання сторінки встановимо властивість ApplicationTitle компоненту ApplicationAdapter у значення «WebSnap-приложение №2». А зараз сюрприз: HTML-сторінка, що згенерована, може бути переглянута без перенесення прикладення на Web-сервер (візуалізація сторінок може значно прискорити розробку Web-прикладень). Для цього необхідно обрати закладку Preview у нижній частині вікна редагування (мал. 10 ).

Малюнок 10
Друга закладка Unit1.html – містить текст шаблона html-сторінки , а закладка HTML Result – результуючий HTML-код .
Текст шаблону html-сторінки
html
head
title%= Page.Title %/title
/head
body
h1%= Application.Title %/h1
% if (EndUser.Logout != null) { %
% if (EndUser.DisplayName != ) { %
h1Welcome %=EndUser.DisplayName %/h1
% } %
% if (EndUser.Logout.Enabled) { %
a href=%=EndUser.Logout.AsHREF%Logout/a
% } %
% if (EndUser.LoginForm.Enabled) { %
a href=%=EndUser.LoginForm.AsHREF%Login/a
% } %
% } %
h2%= Page.Title %/h2
table cellspacing=0 cellpadding=0
td
% e = new Enumerator(Pages)
s =
c = 0
for (; !e.atEnd(); e.moveNext())
{
if (e.item().Published)
{
if (c0) s += nbsp;|nbsp;
if (Page.Name != e.item().Name)
s += a href= + e.item().HREF + + e.item().Title + /a
else
s += e.item().Title
c++
}
}
if (c1) Response.Write(s)
%
/td
/table
/body
/html
Результирующий html-код
html
head
title
PageProducerPage1
/title
/head
body
h1WebSnap-приложение №2/h1
h2PageProducerPage1/h2
table cellspacing=0 cellpadding=0
td
/td
/table
/body
/html
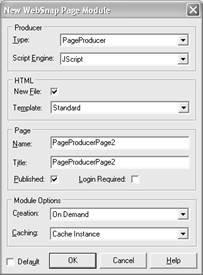
WebSnap-прикладення в реальних проектах містить декілька модулів сторінок. Додамо новий модуль сторінки у прикладення командою File | New | Other | Web Snap | WebSnap Page Module. У діалозі вибору параметрів модуля (мал. 3.11 ) натиснемо кнопку ОК, - одержимо модуль сторінки з імям PageProducerPage2 (мал. 3.12 ).

Малюнок 11

Малюнок 12
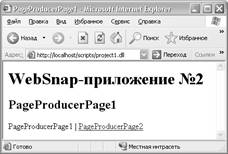
Тепер, побудуємо прикладення і розташуємо його на Web-сервері (для цього необхідно скопіювати файли Unit1.html, Unit2.html, Project1.dll у теку для скриптів на сервері). Запустимо Web-браузер Internet Explorer і у рядку адреси наберемо http://localhost/scripts/project1.dll (у разі використання Apache і для інших Web-серверів адреса буде іншою). У вікні браузера побачимо, що нижче за заголовка зявилася панель навігації по сторінках прикладення (мал. 3.13 ).

Малюнок 13
Відразу виникає питання, а як вона зявилася, адже ми нічого не робили для її генерації? Відповідь криється у файлі Unit1.html. Крім HTML-тегів Web-сторінка містить теги % %, усередині яких розташовані оператори скриптової мови. Дані оператори виконуються на боці сервера, результат їх роботи вставляється в сторінку, що надсилається клієнту. Зі скриптів можна звертатися до більшості компонентів, розташованих в модулях. Це вносить чудову гнучкість і відкриває великі можливості для створення складних динамічних сторінок.
Текст скрипта необхідно укладати в тег % %. В якості скриптової мови можуть застосовуватися JScript і VBScript . Ми використовуватимемо JScript . Тепер стає ясно, що функція:
% e = new Enumerator(Pages)
s =
c = 0
for (; !e.atEnd(); e.moveNext())
{
if (e.item().Published)
{
if (c0) s += nbsp;|nbsp;
if (Page.Name != e.item().Name)
s += a href= + e.item().HREF + + e.item().Title + /a
else
s += e.item().Title
c++
}
}
if (c1) Response.Write(s)
%
у файлі Unit1.html генерує панель навігації . Текст функції достатньо зрозумілий, деякі коментарі необхідні лише для останнього оператора Response.Write . Цей оператор виводить рядок з результатом роботи скрипта в HTML-файл сторінки. Ще один приклад можна побачити в тому ж Unit1.html:
%= Application.Title %
В результаті роботи цього скрипта на сторінку виводиться її заголовок.
Приклад 3. Використання адаптерів у WebSnap-сервері
Адаптери призначені для зберігання різних параметрів і процедур; вони надають можливість звертатися до них зі скрипта. Сторінка WebSnap палітри компонентів Borland C++ Builder 6 містить декілька видів адаптерів. Найбільш неспеціалізованим є адаптер класу TAdapter. Параметри адаптера зберігаються в так званих полях (AdapterFields ), якінадають програмісту можливість задати оброблювачі для отримання значення поля та інших його параметрів. Клас TAdapter має властивість Data для зберігання полів і керування ними. Процедури дозволяють викликати зі скрипта виконання яких-небудь дій; для керування ними клас TAdapter містить властивість Actions.
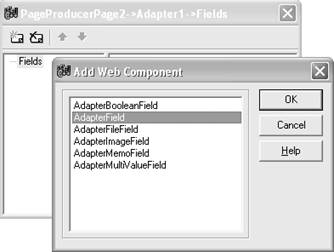
Розглянемо приклад створення сторінки для введення імені користувача. Розташуймо компонент Adapter в модулі PageProducerPage2. Визначимо поле, яке повертатиме імя користувача. Для цього з інспектора обєктів викличемо редактора властивості Data адаптера Adapter1. У редакторі натиснемо кнопку New Item. Нам буде запропонований діалог вибору типу поля (мал. 13 ).

Малюнок 13
Оберімо тип AdapterField, оскільки він найбільш підходить для зберігання невеликих рядків. У діалозі при цьому зявиться елемент AdapterField1, відповідний полю. Оберімо його. Тепер в інспекторі обєктів перейдемо на закладку Events і визначимо текст оброблювача події OnGetValue. Дана подія виникає кожного разу, коли потрібно дізнатися значення поля. Значення поля, що зажадалося, необхідно повертати через параметр Value, передаваний в оброблювач. Код оброблювача:
void __fastcall TPageProducerPage2::AdapterField1GetValue(TObject *Sender,
Variant Value)
{
Value = FValue;
}
Тут FValue - змінна, в якій запамятовується значення поля AdapterField1; необхідно визначити цю змінну в секції public декларації TPageProducerPage2 (файл Unit2.h) як AnsiString FValue;. Для ініціалізації значення FValue в оброблювачі події OnCreate модуля введемо код: FValue = “Неизвестный человек”;.
Тепер можна отримати доступ до даного поля зі скрипта. Спершу спробуємо виводити значення поля користувачу. Для цього в код шаблону HTML-сторінки Unit2.html треба додати після тега /table наступний код:
BRBR Здравствуйте, уважаемый %=Adapter1.AdapterField1.DisplayText%.
Скомпілюємо проект і розташуємо на Web-сервері файли Unit1.html, Unit2.html, Project1. dll на сервері в теці для скриптів. Запустимо Web-браузер Internet Explorer і в рядку адреси наберемо http://localhost/scripts/project1.dll. В результаті на сторінці PageProducerPage2 побачимо напис Здравствуйте, уважаемыйНеизвестный человек.
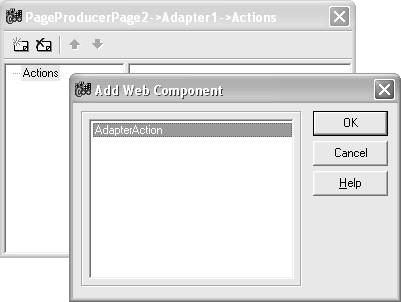
Далі створимо процедуру для зміни значення імені користувача. У інспекторі обєктів для компоненту Adapter1 викличемо редактора властивості Actions, і натиснувши кнопку New Item з діалогу, що зявився, оберімо тип процедури AdapterAction (мал. 15 ).
Буде створена нова процедура AdapterAction1. У інспекторі обєктів встановимо властивості для процедури (табл 3.1 ).

Малюнок 14

Малюнок 15
Таблиця 1
| Свойство | Значение | Описание |
| DisplayLabel | OK | Текст для отображения в HTML шаблоне |
| ActionName | GetNameAction1 | Имя процедуры для использования в скриптах |
void __fastcall TPageProducerPage2::AdapterAction1Execute(TObject *Sender,
TStrings *Params)
{
FValue = AdapterField1-ActionValue-Values[0];
}
Цей код зберігає значення поля AdapterField1 у змінній FValue. Щоб надати користувачу можливість вводити своє імя, в текст Unit2.html після рядка Здравствуйте, уважаемый додамо визначення форми введення:
FORM NAME=INPUT_NAME_FORM METHOD=POST INPUT TYPE=HIDDEN NAME=__action
VALUE = %=Adapter1.GetNameAction1.AsFieldValue% Введите Ваше имя: INPUT TYPE=INPUT VALUE=%=Adapter1.AdapterField1.EditText%
NAME= %=Adapter1.AdapterField1.InputName% INPUT TYPE=SUBMIT VALUE=%=Adapter1.GetNameAction1.DisplayLabel% onclick=INPUT_NAME_FORM.__action.value=%=Adapter1.GetNameAction1.AsFieldValue% /FORM
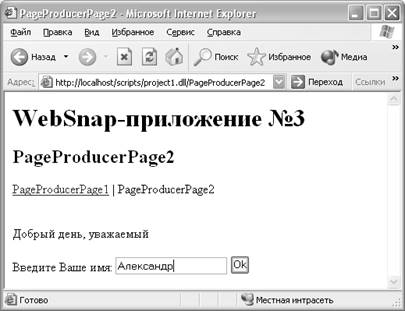
Побудуємо проект, перенесемо файли Unit1.html, Unit2.html, Project1. dll на Web-сервер і привітаємо себе (мал. 16 ).

Малюнок 16
PagedAdapter дозволяє розділити великий обсяг інформації, що виводиться, по сторінках. Обсяг інформації, що розташовується на одній сторінці, задається у властивості PageSize.
Приклад 4. Парольний доступ до сторінки WebSnap-сервера
Часто потрібно забезпечити обмеження доступу до певних сторінок прикладення. Одним з методів розв’язання даної задачі є парольний захист. Технологія WebSnap дозволяє реалізувати доступ до сторінок за паролем. Для підтримки парольного доступу в головному модулі повинні бути присутніми наступні компоненти:
· WebUserList , який містить список користувачів, їх паролів і прав доступу;
· SessionsService , який містить інформацію про користувачів, що використовують прикладення в даний момент;
· EndUserSessionAdapter , який обробляє події підключення користувача.
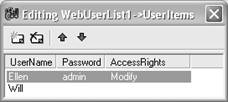
Додати ці компоненти можна або на етапі створення модуля сторінки в діалозі Web App Components (див. мал. 3.5 ), або розташувати їх самостійно у вже створений модуль. Скористаймося другим способом і забезпечимо парольний захист сторінки PageProducerPage2, розташувавши вищезгадані компоненти в модулі PageProducerPage1 (мал. 17 ). Для властивості UserItems компоненту WebUserList1 з інспектора обєктів викличемо редактора і введемо двох користувачів, яким буде дозволений доступ до сторінки: Ellen з паролем admin і Will без пароля (мал. 18 ).

Малюнок 3.17

Малюнок 18
Наступний крок припускає вказівку необхідності парольного захисту деякої сторінки. Для цього створимо нову сторінку PageProducerPage2 і в кінці файлу Unit2.cpp, що містить опис PageProducerPage2, знайдемо рядок:
static TWebPageInit WebInit(__classid(TPageProducerPage2), crOnDemand, caCache, PageAccess wpPublished /* wpLoginRequired */, .html, , , , );
Розкоментуймо фрагмент wpLoginRequierd. Крім того, тут можна виправити ще одну річ: зробити відображення національних назв сторінок в панелі навігації. Для цього необхідно в цьому ж конструкторі TWebPageInit вставити національну назву сторінки. Таким чином, остаточно рядок виглядатиме так:
static TWebPageInit WebInit(__classid(TPageProducerPage2), crOnDemand, caCache, PageAccess wpPublished wpLoginRequired, .html, Страница просмотра/редактирования данных, , , );
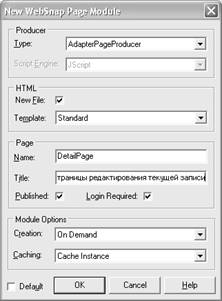
Тепер потрібно зробити html-сторінку для введення імені і пароля користувача. Найбільш просто скористатися для цього компонентом AdapterPageProducer. Виконаємо команду File | New | Other | WebSnap | WebSnap Page Module. У діалозі параметрів сторінки змінюємо тип Type продюсера з PageProducer на AdapterPageProducer, а також знімаємо прапорець Published, оскільки за умовчанням сторінка для введення пароля не повинна відображатися в панелі навігації (мал. 19 ).
В результаті буде одержаний модуль сторінки з єдиним компонентом AdapterPageProducer (мал. 20 ).
Компонент AdapterPageProducer є спеціалізованим продюсером, що дозволяє генерувати HTML-сторінки для відображення полів адаптерів. Принцип створення сторінки в AdapterPageProducer простий. Весь документ являє собою набір Web-компонентів, які програміст додає в редакторі, а за допомогою інспектора обєктів при необхідності налагоджує їх властивості і події. Web-компоненти можуть бути вкладені один в другий. Все це дозволяє комфортно і швидко проектувати HTML-документи.
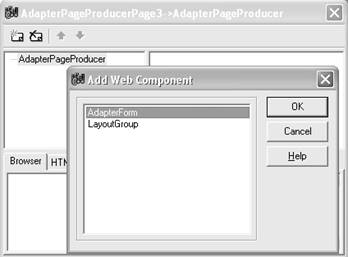
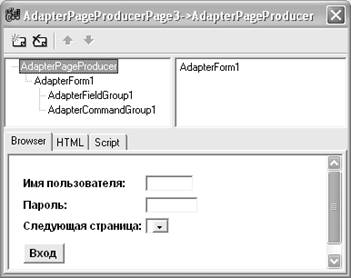
Як адаптер для забезпечення доступу до імені користувача і його пароля використовуємо компонент LoginFormAdapter, який необхідно додати в модуль. Далі подвійним клацанням мишею по компоненту AdapterPageProducer викличемо візуального редактора HTML-сторінки. У ньому натиснемо кнопку New Item і додамо Web-компонент типу AdapterForm (т.е HTML-форму) (мал. 21 ).

Малюнок 19

Малюнок 20

Малюнок 21
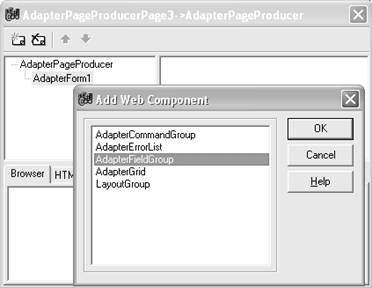
Далі, ще раз натиснувши кнопку New Item (при обраному Web-компоненті AdapterForm1), додамо Web-компонент типу AdapterFieldGroup (набір полів для редагування полів адаптера) (мал. 22 ).

Малюнок 22
Для AdapterFieldGroup1 встановимо властивість Adapter рівним LoginFormAdapter1, таким чином вказавши адаптер, поля якого потрібно відображати. У контекстному меню цього керуючого елементу оберімо команду Add All Fields . Тепер для полів FieldUserName , FieldPassword і FieldNextPage властивістю Caption можна задати національні мітки. Стилі міток можна задати властивістю Style із значенням, наприклад, font-family: arial; font-weight: bold; font-size: 12px.
Далі оберімо Web-компонент AdapterForm1, ще раз натиснемо кнопку New Item і додамо Web-компонент типу AdapterCommandGroup (набір кнопок для виклику процедур адаптера). Для Web-компоненту AdapterCommandGroup1 задамо властивість DisplayComponent рівним AdapterFieldGroup1. Результат наших дій представлений на мал. 23 .

Малюнок 23
Залишився останній крок: зберегти модуль під імям LoginPage , перейти в модуль PageProducerPage1 (головну сторінку) вказати у властивості LoginPage компоненту EndUserSessionAdapter1 значення LoginPage
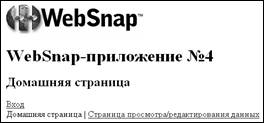
Тепер можна побудувати проект і перенести на Web-сервер файли Unit1.html, Unit2. html Unit3.html, Project1. dll. Подивимося, що зявилося – вверху сторінки зявилося посилання з текстом Вход (мал. 24 ).

Малюнок 24
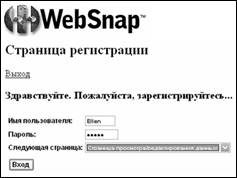
Оберімо Вход або Страница просмотра/редактирования данных , введемо в поля Имя польователя і Пароль (мал. 25 ) імя Ellen і пароль admin, як наступну сторінку указуємо Страница просмотра/редактирования данных, натискаємо кнопку Вход.

Малюнок 25

Малюнок 26
Приклад 5. Робота з базою даних за допомогою WebSnap-сервера
БД надають можливість зберігати і обробляти великі обсяги інформації. Можливість роботи з БД на сьогодні є просто необхідним атрибутом будь-якого засобу розробки Web-прикладень. Технологія WebSnap надає достатньо продумані і зручні засоби публікації вмісту БД, а в поєднанні з СКБД Interbase дозволяє будувати прикладення для роботи з БД, що задовольняють запитам найвередливіших користувачів. Спроектуємо сторінку для відображення вмісту таблиці biolife демонстраційної БД Interbase 7.5 C:\Program Files\Common Files\ Borland Shared\Data\dbdemos.gdb .
Вказівки по налагодженню бази даних
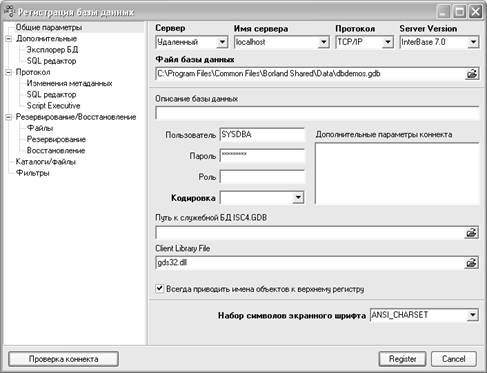
Для роботи з БД необхідно встановити на компютер InterBase Server 7.5 і за допомогою, наприклад, програми IBExpert зареєструвати БД C:\Program Files\ Common Files\ Borland Shared\Data\dbdemos.gdb під псевдонімом IBDBDemos (мал. 27 ).

Малюнок 27
Створення WebSnap-сервера
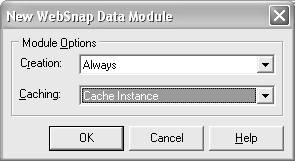
Для розташування компонентів звязку з БД в проект необхідно вставити модуль даних WebDataModule за допомогою майстра. Виконаємо команду File | New | Other | WebSnap | WebSnap Data Module. У діалозі, що зявився (мал. 28 ), вкажемо спосіб створення модуля Always і спосіб його знищення Cache Instance.

Малюнок 28
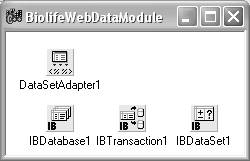
Після цього розташуймо в модулі компоненти: IBDatabase , IBTransaction , IBDataSet і звяжемо їх з БД IBDBDemos і таблицею biolife , яка містить графічні поля, поля коментарів, числові і текстові поля, які можна публікувати і редагувати з використанням WebSnap (мал. 29 ).

Малюнок 29
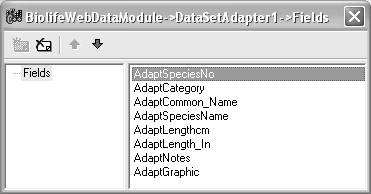
В одержаний модуль додамо DataSetAdapter і звяжемо його з джерелом даних, призначивши властивості DataSet значення IBDataSet1. Далі двічі клацнемо мишею по компоненту DataSetAdapter1 і за допомогою команди Add All Fields контекстного меню встановимо список полів, що відображаються (мал.. 30 ).

Малюнок 30
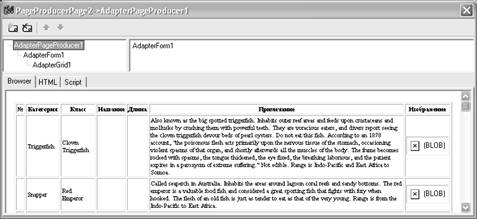
Для публікації даних таблиці БД найзручніше використовувати компонент-продюсер AdapterPageProducer . Додамо в модуль сторінки PageProducerPage2 компонент AdapterPageProducer . Після цього подвійним клацанням миші по компоненту AdapterPageProducer , викличемо редактора для побудови HTML-сторінки. Натиснемо в редакторі кнопку New Item і додамо Web-компонент AdapterForm1, далі на AdapterForm1 тією ж кнопкою додамо компонент AdapterGrid1 і встановимо його властивості:
· Adapter в значення BiolifeWebDataModule-DataSetAdapter1 (для звязку сторінки з джерелом даних потрібно не забути додати в початковий код сторінки посилання #include Unit4.h на модуль даних WebDataModule );
· Adapter Mode в значення Edit (режим редагування );
· Командою AddAllColumns контекстного меню визначимо список полів, що відображаються (тут також можна змінити найменування полів на національні за допомогою їх властивостей Caption).
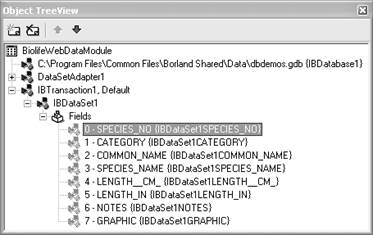
Оскільки WebSnap використовується для побудови stateless -серверів , що працюють з БД, слід вказати первинний ключ, що дозволяє набору даних активізувати навігацію по таблиці і маніпуляцію даними по запиту клієнта. WebSnap виконає все це автоматично після завдання первинного ключа . Використовуємо як первинний ключ поле Species No. Спочатку слід вибрати поле в Object Treeview для BiolifeWebDataModule (мал. 3.31 ).

Малюнок 31
Потім необхідно модифікувати властивість ProviderFlags в інспекторі обєктів, встановивши pfInKey в значення true, щоб вказати, що Species No є первинним ключем для даного набору даних. Тоді сторінка буде доповнена «мережею», що відображує поля записів таблиці (мал. 32 ).

Малюнок 32
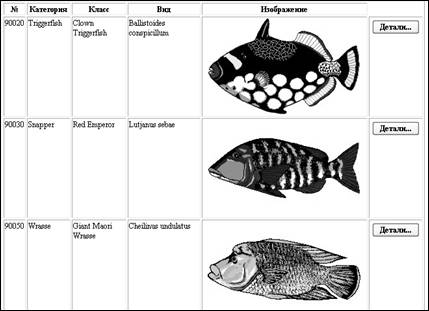
Наступним Web-компонентом, який ми додамо на AdapterGrid1 , буде компонент AdapterCommandColumn1 , у якому відображатиметься кнопка CmdEditRow (Детали ) керування поточним записом таблиці (мал. 33 ). Для кнопки CmdEditRow встановимо властивість PageName в значення DetailPage , яка ще не створена і в якій буде надана можливість редагування таблиці БД.
Для редагування даних поточного запису таблиці БД створимо ще одну Web-сторінку. Виконаємо команду File | New | Other | WebSnap | WebSnap Page Module.
У діалозі параметрів сторінки слід змінити тип Type продюсера з PageProducer на AdapterPageProducer, а також встановити прапорець LoginRequired, оскільки за умовчанням сторінка для редагування даних повинна бути доступна не всім користувачами (мал. 34 ).

Малюнок 33

Малюнок 34

Малюнок 35
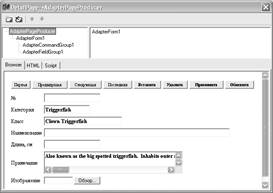
Посилання на джерело даних для нього встановимо за допомогою оператора #include “Unit4.h”. Натиснемо в редакторі кнопку New Item і додамо Web-компонент AdapterForm1, далі на AdapterForm1 тією ж кнопкою додамо компонент AdapterFieldGroup1 і встановимо його властивості:
AdapterFieldGroup1-Adapter = BiolifeWebDataModule-DataSetAdapter1
AdapterFieldGroup1-Adapter-Mode = Edit
На AdapterForm1 додамо компонент AdapterCommandGroup1 , у якому відображатимуться кнопки навігації по таблиці, і який забезпечить редагування даних. Його властивість DisplayComponent слід встановити в значення AdapterFieldGroup1 . Командою AddCommands контекстного меню можна задати список кнопок. Тоді сторінка буде доповнена кнопками керування таблицею (мал. 36 ).

Малюнок 3.36
Побудуємо проект, опублікуємо на Web-сервері файли: project1.dll, unit1.html, unit2. html, unit3.html, unit4.html, unit5.html, запустимо браузер і вкажемо на адресу http://localhost/ scripts/project1.dll.
Результат роботи WebSnap-прикладення показаний на мал. 37 .

Малюнок 37 а)

Малюнок 37 б)